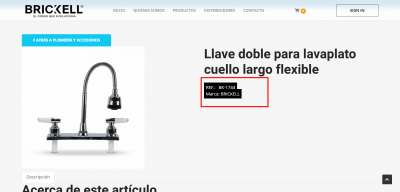
HOla como puedo mejorar la etiqueta cuando muestra el producto, para que quede mas elegante pense quizas q se le pueda agergar un fondo negro con letras blancas.
me ayudan)
donde dice referencia y marca
http://admin.santoybuenamor.com/brickell/index.php/productos/alicate
gracias
Contenido solo visible a usuarios registrados
Hola Fabiana,
En este caso puedes probar con algún código CSS como por ejemplo:
.product-sku {
background: #000;
color: #fff;
padding: 7px;
}
span.manufacturer-brand {
background: #000;
color: #fff;
padding: 7px;
}
Ten en cuenta que cada opción referencia y marca están separados y no se encuentra en una misma sección
Un Saludo
mejora mucho asi, y para q quede centrado debajo del titulo
capaz que queda bueno que agarre el titulo tambien en fondo negro y la letra en blanco todo el conjunto
Hola Fabiana,
Este bloque se ubica del lado derecho porque del lado izquierdo tienes otro bloque de descuento, igualmente verifica con este:
.price-sku-brand-container.row > .col-sm-6 {
width: 100% !important;
}
Al agregarlo ambas secciones serán del ancho completo, lo que permitirá que se vea debajo del título como indicas, pero esto hará que se vea de forma que abarque el resto de la sección el negro que le has ingresado, para arreglarlo utiliza este:
.product-sku > span {
background: #000;
color: #fff;
padding: 7px;
}
span.sku-text {
padding-right: 10px;
margin-right: -10px;
}
En lugar del código que te compartió Karen, la primera parte:
.product-sku {
background: #000;
color: #fff;
padding: 7px;
}
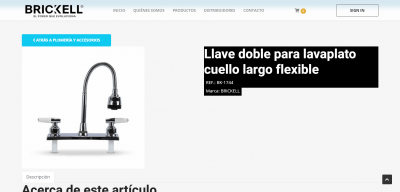
Verifica y nos comentas, de esta forma debería verse así:
Un saludo 🖐️
Hola Fabiana,
En este caso agrega, en lugar de lo que te compartí previamente, este código:
.price-sku-brand-container.row > .col-sm-6 {
width: 100% !important;
}
h3.product-title {
background: black !important;
color: white !important;
}
.price-sku-brand-container.row {
padding-top: 0px !important;
margin-top: -9px !important;
border: none;
}
Quedaría así:
Un poco como nos comentas, solo sería cambiar el color de la referencia, para ello modificas este código que te compartió Karen > .product-sku
Si tienes alguna duda nos comentas.
Un saludo 🖐️