necesito poner mas items dle menu y se bajo.como puedo hacer para que quede mas estetico esto
http://diocesisdecanelones.com/diocesis2020/
Hola Fabiana,
En caso que tu tema lo permita modifica el tamaño del texto que se encuentra en el menú a 12px para que todos pueden entrar en una línea, si no tiene la opción de modificar el tamaño puedes hacerlo mediante código css de la siguiente forma:
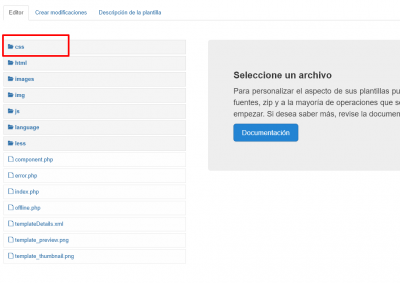
Ingresa a Extensiones → Plantillas → Plantillas, luego ingresas directamente en el nombre de la plantilla que estás utilizando y una vez dentro haces click en el botón de css
Luego de esto seleccionas template.css y aca vas a colocar al final del todo el siguiente código:
ul.sp-megamenu-parent a {
font-size: 12px !important;
}
De esta forma el número que le asignes a la fuente es el que mostrará en el menú
Saludos
el tema es que tengo que agregar mas items y no van a entrar en una linea sola la idea es que sean dos renglones pero dentro del head pero que no se baje.
Hola Fabiana,
Prueba si este código CSS puede funcionar para lo que necesitas, una vez lo agregues prueba incorporando otros elementos al menú para que compruebes su funcionamiento.
.sp-megamenu-parent > li > a {
line-height: 50px !important;
padding: 10px 10px 5px 10px !important;
}
sp-megamenu-parent > li > a::before {
bottom: 10px !important;
}
#sp-header {
height: 120px !important;
}
Un Saludo
Hola Fabiana,
Se debe a el estilo de la linea que tienes añadido en la opción before
Prueba añadiendo el siguiente código CSS
.sp-megamenu-parent > li > a::before {
bottom: 10px !important;
}
Un Saludo
Hola
Estas usando una extensión externa para el menú o el menú viene con el tema que usas?
Por alguna razón el contenedor se comporta como un float
Ubica este archivo: /templates/shaper_educon/css/template.css
Al final agrega el siguiente código:
.sp-megamenu-parent{
float: none;
}
Saludos.
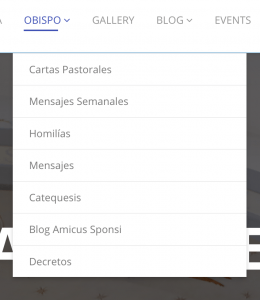
acabo de darme cuenta que si selecciono obispo es muy dificil ir a los items de este menu.
como puedo hacer para que quede como esta en la otra
http://diocesisdecanelones.com/
Hola Fabiana,
No veo el error que comentas en el sitio web, ya que el menú se adapta según entiendo deseas.
Si continuas viendo el error te recomiendo abras un nuevo tema para la consulta, de esta forma mantenemos un mayor control sobre el hilo y podemos ayudarte con mayor detalle.
Un Saludo