Hace unos dias Pablo ya me soluciona unas dudas respecto al menú aconsejándome la técnica de owerride en este tema:
Bien ahora ya es blanco, pero mis dudas continúan:
- La anchura, quiero q tenga la misma anchura que el contenido, es decir 1200 px.
- Los desplegables, también blancos y el texto en negro sin efectos de cambio de color ni sombras, siempre texto negro. Ya que ahora el submenu seleccionado destaca el texto en blanco y como el fondo es blanco no se ve.
- Que no sea flotante, es decir, que al hacer scroll no se mueva.
Gracias,
un saludo.
URL del sitio: Contenido solo visible a usuarios registrados
Hola
Para poder ayudarte debes habilitar temrpoalmente tu sitio web y ver las modificaciones en código que ya tienes.
Si no puedes habilitarlo sería recomendable que crees un usuario y nos envies el acceso, revisa :
https://www.webempresa.com/blog/el-sitio-esta-desactivado-por-mantenimiento-como-lo-puedo-ver.html
Saludos.
Donde te envio el acceso?
Hola Angel.
Para que podamos hacer comprobaciones necesitamos que tengas la web activa, sin tenerla habilitada no podemos comprobar lo que nos indicas ni realizar nosotro comprobaciones de los posibles cambios que tengas que realizar.
Un saludo
Hola Angel.
Para que podamos hacer comprobaciones necesitamos que tengas la web activa, sin tenerla habilitada no podemos comprobar lo que nos indicas ni realizar nosotro comprobaciones de los posibles cambios que tengas que realizar.Un saludo
Hola, no la quiero hacer publica, por eso os pido un lugar donde enviar el usuario y contraseña que me pide tu compañero:
Si no puedes habilitarlo sería recomendable que crees un usuario y nos envies el acceso.
Un saludo.
¿Donde lo envio?
Hola,
Puedes poner aquí el usuario y contraseña de acceso, utilizando el icono de ocultar información a usuarios no registrados en el foro. Recuerda que es importante que el usuario que crees solo tenga privilegios de usuario registrado, no debe ser administrador.
Gracias Pablo, adjunto los datos.
Contenido solo visible a usuarios registrados
Un saludo.
Hola
Con respecto a la anchura del menú, se podría tratar por CSS, puedes usar el siguiente código:
#rt-drawer{
border-bottom:none;
}
#rt-showcase{
background-color:#99daea;
}
#rt-showcase .rt-container{
background-color:#fff;
}
Agregalo al final del archivo personalizado :
/templates/atlas/css/atlas-custom.css
Saludos.
Gracias Jhon,
ahora se queda al ancho del contenido tal y como quería.
Para evitar que sea flotante y los submenus desplegables sean blancos con el texto recuadrado en negro?
Un saludo.
Hola
Para el tema del menú fijo, agrega el siguiente código al final de tu arachivo personalizado :
.fix-menu {
position: static;
width: auto;
}
Lo que mencionas de los submenus no me queda claro, actualmente ya lo veo con fondo blanco y letras negras, si no es esto envía una captura de pantalla para saber exactamente a que te refieres.
Saludos.
Lo que mencionas de los submenus no me queda claro, actualmente ya lo veo con fondo blanco y letras negras, si no es esto envía una captura de pantalla para saber exactamente a que te refieres.
.
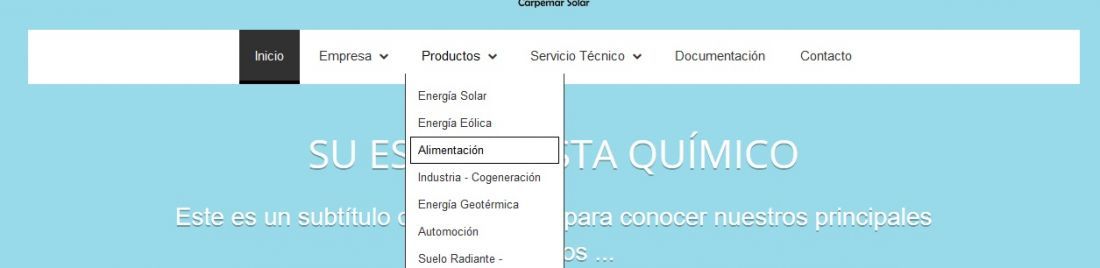
Cuando seleccionas un ítem de menú que tiene desplegable, es decir submenu, este se queda en negro y al pasar por encima seleccionarlo hace un efecto como de resaltado en blanco q hace el submenu no se lea...
Un saludo.
Hola Ángel.
No consigo ver lo que indicas, si nos adjuntas alguna captura para identificarlo nos ayudaría mucho.
Esto es lo que veo:Un saludo
Selecciona el item productos y lo veras.... falla solo cuando seleccionas un ítem con desplegable o submenu...
Hola,
Prueba a agregar el siguiente css adicional:
.gf-menu.l1 > li.active .item {
color: #333;
}
.gf-menu .dropdown ul li.active > .item {
color: #fff;
}