Hola, el favicon aparece bien en ordenadores, pero me he percatado que en el móvil no aparece.
Uso la plantilla Storebox de Gavick y Joomla 3.10
Saludos y gracias
Contenido solo visible a usuarios registrados
Hola Pepe,
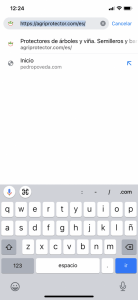
Disculpa, no me expresado bien. Me refiero a que si haces una búsqueda en Google con un móvil, junto a la URL no aparece el favicon. Sin embargo, en otras webs aparece el favicon junto a la url. Me ha extrañado, pero veo que es un tema distinto y lo tratáis en algún hilo como éste:
De todos modos, no me queda claro cómo hacerlo. No sé si bastaría cambiarlo a un tamaño de 48x48 píxeles ni dónde subirlo. Tampoco me queda claro si debería eliminar los favicon actuales ni si haciendo todo bien Google garantiza que aparecerá el favicon...
Aquí están la directrices de Google
https://developers.google.com/search/docs/advanced/appearance/favicon-in-search
Saludos y gracias
Hola Alceste.
Tienes que añadirlo en la raíz de la instalación dentro de la carpeta agripotector.
A tener en cuenta, el nombre tiene que ser favicon con la extension .ico " favicon.ico " y con un tamaño de 48x48
Puedes generar la imagen desde esta URL:
-> https://www.favicon-generator.org/
Un saludo
Gracias Pepe, ya lo he hecho. Pero, ¿tengo que poner un código también? Al generar el favicon me indica:
After generating a favicon with this tool download and save to the root directory of your site. Then include the following code in the head of your HTML document.
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">
Hola Alceste.
No, no tienes que añadir ningún código solo sube la imagen a la raíz de la instalación.
Tendras que esperar a que Google vuelva a rastrear la web paar que se actualicen los datos.
Un saludo