Hola a todos!
Por favor, qué plugin para compartir en las redes sociales, me aconsejarían?
Me refiero a esos botoncitos (Social Sharing) que permiten que compartamos nuestros artículos en las redes sociales.
Yo utilizo el template Ja Teline V v.3 de Joomlart.
Hasta hace poco Joomlart incluía este servicio pero ya no lo hace. https://www.addthis.com/
Muchas Gracias
Contenido solo visible a usuarios registrados
Hola Radiabu,
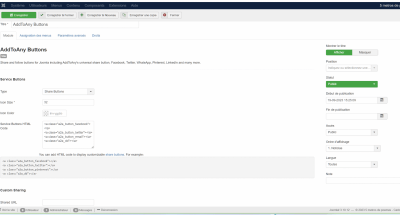
En este caso puedes probar implementar el mismo plugin de AddToAny Share Buttons → https://extensions.joomla.org/extension/social-web/social-share/addtoany-share-buttons/
También puedes revisar opciones adicionales como:
→ https://extensions.joomla.org/extension/social-web/social-share/social2s/
→ https://extensions.joomla.org/extension/social-web/social-share/ampz-social-sharing/
Verifícalo y nos comentas como va todo
Un Saludo
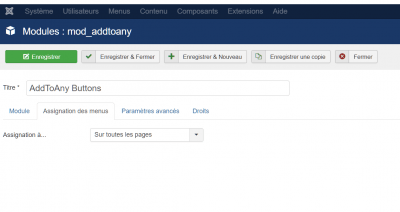
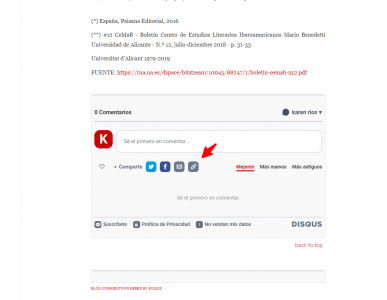
Gracias, Karen. He instalado el AddToAny Share Buttons, luego lo he activado y asignado en todas las páginas pero no lo veo en ninguna parte. Antes se lo veía tal como la captura de pantallla.
Necesito que me ayudes en alguna etapa que tal vez no lo he tomado en cuenta.
Gracias.
Hasta cualquier rato.
rdb
Hola Radiabu,
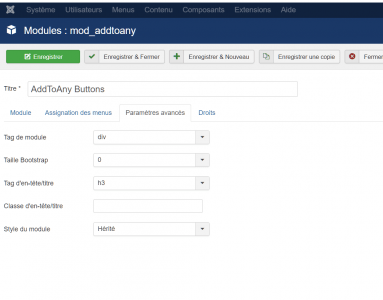
Envialos algunas capturas como lo estás configurando para revisar con mayor detalle, de manera general comprueba las opciones de instalación en su documentación oficial → Contenido solo visible a usuarios registrados
Un Saludo
Hola Radiabu,
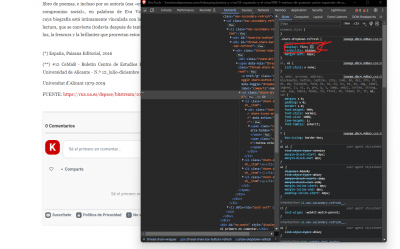
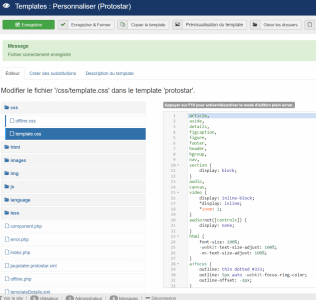
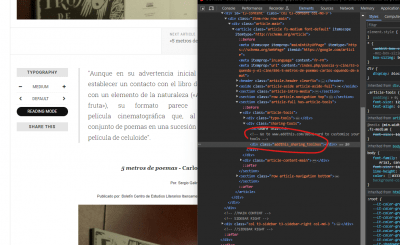
Veo actualmente los iconos en tu sitio web pero una clase CSS los está ocultando
Prueba añadir el siguiente código CSS en tu sitio web y revisa si se muestran
.share-dropdown-refresh {
visibility: inherit;
}
Puedes ver información como añadir CSS en Joomla en el siguiente enlace → https://www.webempresa.com/foro/joomla-30/poner-codigo-css-en-articulo
Verificalo y nos comentas como va todo
Un Saludo
Hola Radiabu,
Puedes añadirlo abajo del todo, es decir en la última línea, ten cuidado de no modificar ningún código de los que tienes actualmente añadidos.
Un saludo
Hola Radiabu,
Este espacio está vacío
Revisa dentro de las configuraciones del plugin la posición donde ánades los botones.
También puedes revisar si los otros plugin lo añaden, ten en cuenta que si se elimine el soporte es posible que no permita mostrarlo ni con la extensión.
Un Saludo
Post. data
Tambien borré el código css que me enviaste es decir éste:
.share-dropdown-refresh {
visibility: inherit;
}
Verifiqué y todo funciona bien ahora.
Reiterandote mis agradecimientos sólo te digo hasta cualquier rato.
Cordialmente.
Hola Radiabu,
Enhorabuena has logrado configurado lo que necesitas, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊