Hola
Tendrías que dejar activas las urls amigables para verificar, es posible que sea un tema de la ruta que se genera y que es relativa
veo en tu captura que tienes una ruta con con dobel // , verifica esto
Saludos.
Ya están activas las URLs amigables.
Saludos
Carlos
Hola,
Mediante firebug no localiza la imagen de fondo, verifica si la imagen existe.
Puedes revisar el siguiente articulo de blog: https://www.webempresa.com/blog/item/1837-como-modificar-estilos-css-en-plantillas-joomla-wordpress-o-prestashop.html
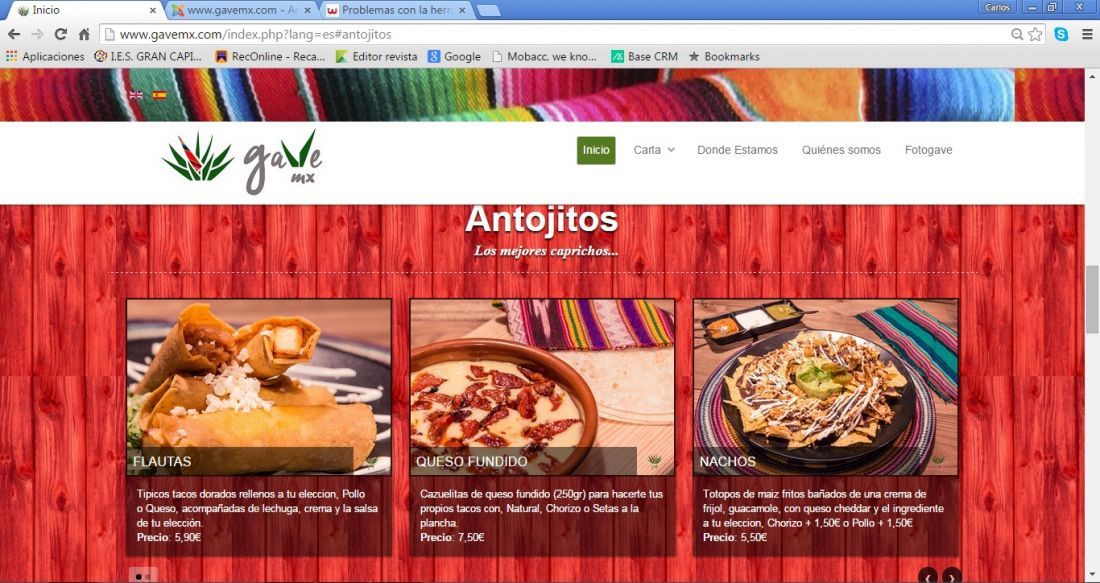
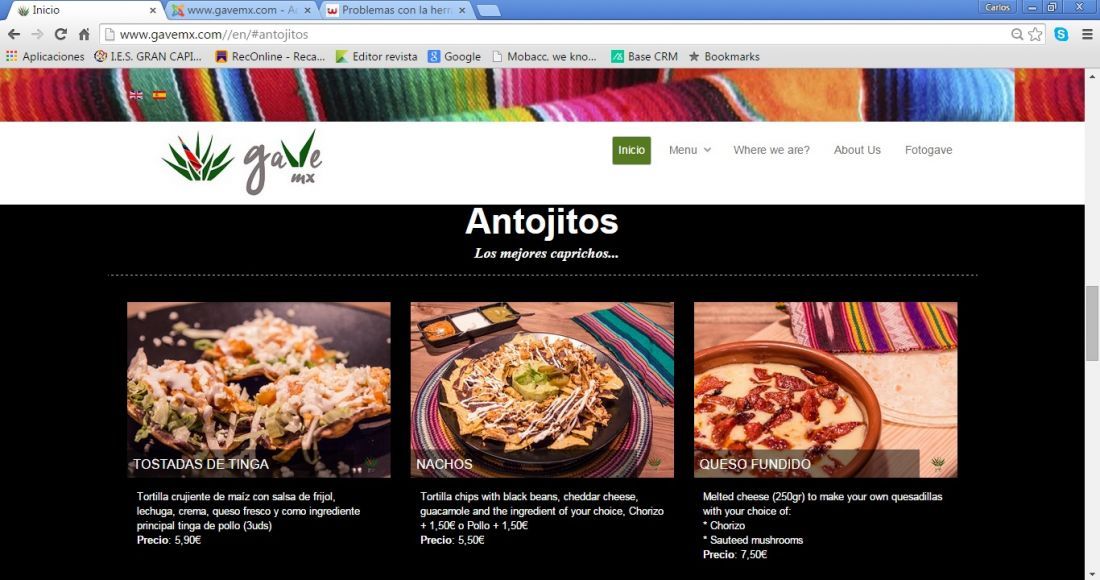
Hola, creo tener localizado el problema, sin embargo no se como solucionarlo.
El problema es que al utilizar multi-idioma, la web no encuentra las imágenes. En el plugin de filtrado de idiomas he activado la opción "Eliminar el código URL del idioma" , el resultado es que la web en Español funciona correctamente pero en Inglés no carga las imágenes de fondo.
Como veis el problema está en las url, al aparecer el código de idioma no encuentra las imágenes.
Tenéis alguna idea?
Saludos.
Carlos
Hola
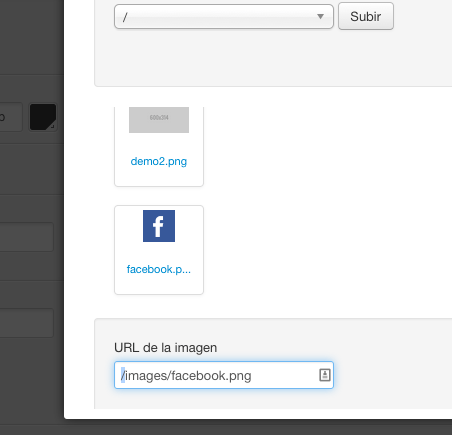
El theme cuando selecionas las imágenes por defecto crea una ruta relativa, en tu caso necesitas una ruta absoluta ya que la url esta cambiando
Desde la configuración de la plantilla, vuelve a seleccionar la imagen pero en el campo de url agrega un backslash delante de la ruta "/" , ver imagen adjunta, esto hará que las llamadas a las imágenes sean absolutas no importando la ruta.
Saludos.
John:
Perfecto, fuciona Ok!!!
Muchas Gracias.
Carlos