Hola buenas tardes,
Me gustaría cumplir con los estándares que recomiendan con los tiempos de carga de la página web y en versión móvil. Mis herramientas de análisis del sitio web y comprobando con otras herramientas me indican que tengo que mejorar el tiempo de carga de la página y en versión móvil. ¿Cómo puedo mejorarlo? Tenemos algunos consejos o trucos para modificarlo desde el cpanel o extensiones.
Gracias 😉
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
Se puede hacer algunos cambios para algo la velocidad de carga de la web. Por un lado es conveniente que las imágenes que se carguen en la web tengan unas dimensiones reales similares a las que se muestran. En tu caso no ocurre esto.
Por ejemplo, la imagen de la página de inicio con la furgoneta se está mostrando con un tamaño de 657x232 píxels, cuando su tamaño real es de 990x350 píxels. Es decir, se está utilizando una imagen más grande de lo necesario, ya que no se carga con su tamaño original, sino una menor. Cuando más grande sea una imagen más espacio en disco ocupa, por lo que es conveniente que la imagen tenga el tamaño necesario. Para el caso anterior, la imagen tendría que estar subida con un tamaño de 657x232, que es el mismo tamaño con el que se muestra.
Lo mismo ocurre con la imagen que se muestra a la derecha de la anterior y con la imagen de las tarjetas de crédito. También sería conveniente que las redimensiones.
Otros consejos que suelen dar estas páginas de análisis de velocidad de carga es que se aplace la carga del código javascript. Esto en Joomla puede ser más complicado de conseguir por la propia estructura que tiene el CMS. Existen algunos plugins para cargar de forma asíncrona (paralela) el javascript de Joomla, pero en ocasiones pueden ocasionar fallos en la web.
Hola Pablo, A ver si entendí bien.
En conclusión para mejorar el tiempo de carga tengo que utilizar las imágenes de mi sitio web con el mismo tamaño con la que se muestra ejemplo anterior antes se mostraba la imagen 990x350 en estos momentos ya la subí a la carpeta de archivos con el tamaño real 657x232 (adjunto captura de pantalla). Así tendría que hacer con cada imagen de cada página ¿Cómo puedo saber cual esta imagen real con la que se muestra? Es decir como sabía tu que se mostraba en 990x350 y no por la real 657x232. Lo pregunto para revisar todo mi sitio web y optimizar los tamaños reales.
Saludos
Alexandra.
Hola,
Desde el mismo navegador, cuando inspeccionas una imagen, este te suele dar el tamaño con el que se muestra una imagen y su tamaño real. Por ejemplo, con el Chrome se podría hacer.
Hola!,
Tengo Chrome ¿Qué tengo que hacer? alguna extensión tengo que descargar para que me facilite el trabajo.
Saludos
Hola,
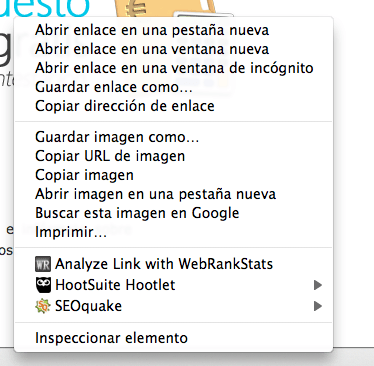
Pulsa con el botón derecho del ratón sobre la imagen y mira si en el menú contextual que se muestra se ve alguna opción como "View image info" o "Ver información de la imagen". De ser así, selecciona esa opción y ahí te debería de mostrar la información de la imagen (tamaño real y tamaño con el que se muestra).
HOla Alexandra
Prueba con guardar imagen como, al descargarla y abrirla en tu máquina local verás las dimensiones reales
Sin embargo adicional al tamaño, es también recomendables que bajes la resolución, actualmente veo que tu imagen de portada con la furgoneta tiene dimensiones de 657x232 , sin embargo un tamaño de 171kb aprox
Si usas un programa gráfico como photoshop puedes usar la opción de guardar para la web en resolución media y formato jpg tu imagen pesará 28kb, es decir reduces mucho el tamaño de kb acelerando la carga
Te adjunto imagen optimizada.
Saludos.