No logro visualizar todo el contenido de la web en Chrome, ni en Edge, sí en Firefox. Al parecer es un tema de tamaño. El problema solo ocurre a partir de un tamaño de pantalla específico. Podría ser el origen la plantilla que estoy usando, pero no sé bien cómo solucionar el tema.
Contenido solo visible a usuarios registrados
Hola rosario.
A nivel instalación no vemos nada que pueda estar afectando a lo que indicas.
Comprueba si tienes actualizaciones pendientes, sobre todo. de la plantilla y sus modulos.
Un saludo
La plantilla no me indica nada, no veo actualización disponible. Es del año 2015 y al hacer clic en la web de referencia para dicha plantilla, no me conduce a ningún sitio.
https://www.favthemes.com/ Plantilla "Atelier"
En cuanto a los módulos que corresponden a las partes que no visualizo actualización.
Lo único que he realizado es una actualización del Php que me ha ayudado a acceder al administrador y volver a visualizar el Panel de Control,en cuanto a lo demás, sigo con el problema. En firefox se ve todo correctamente. En chrome no, solo cuando disminuyo el zoom del navegador, visualizo el contenido.
He realizado un Stephan de la web y no indica problema al respecto.
Hola Rosario,
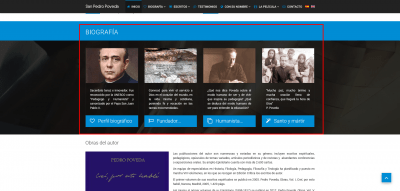
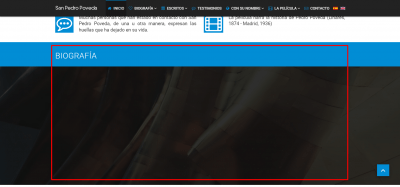
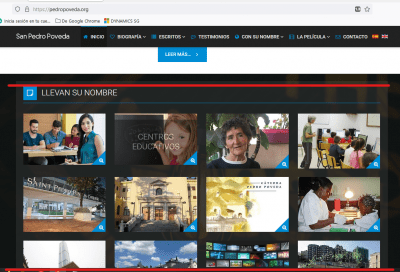
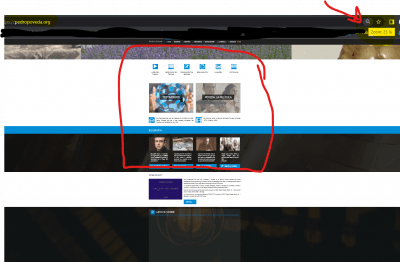
Más allá de que no se vea el sitio completo, lo que puedo notar es que hay ciertos elementos que no se visualizan, te comparto unas capturas:
Estos módulos que insertan este contenido suponemos son parte del tema? de resto la página completa la veo igual tanto en firefox como en chrome, el único problema que veo es en el homepage, si tienes el conocimiento de otra sección nos la compartes para poder verificar los errores de consola.
Un saludo 🖐️
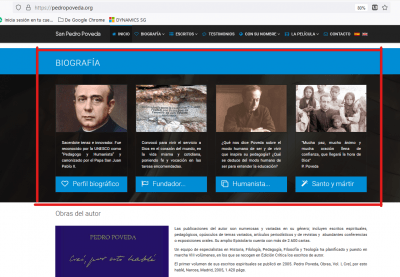
Buenos días, así es, no visualizo ese contenido, si bien, si paso el ratón por encima, veo los enlaces, y haciendo clic voy al contenido, pero no me muestra las imágenes.
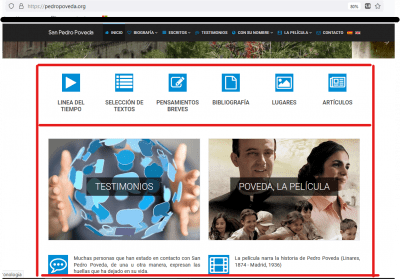
En Firefox todo es correcto. En chrome, si realizo CTRL-, a un 33% puedo visualizar más, pero no todo.
En chrome a 100% de mi pantalla, no visualizo estas partes que pongo en rojo y que sí visualizo en Firefox. Las capturas son de Firefox, donde sí lo visualizo.
En Chrome, a un 25% de zoom en mi pantalla, veo esto y si refresco ventana, desaparece en 100% de zoom en mi pantalla.
Gracias.
Atentamente.
Hola Rosario.
Prueba añadir lo siguiente en el archivo " custom.css " que encontraras en templates-> atelier -> css " custom.css "
@media (max-width: 767px) {
[class*="span"], .uneditable-input[class*="span"], .row-fluid [class*="span"] {
display: contents;
}
}
Puedes acceder al archivo desde el administrador de archivos de tu cuenta de panel:
-> https://guias.webempresa.com/preguntas-frecuentes/administrador-archivos-cpanel/
Un saludo
Buenas tardes, he probado a añadir los parámetros indicados en custom.css, pero no hay cambios.
Mi custom .css actual ahora es el siguiente con los cambios incorporados:
*
* name Atelier
* version 1.1
* description Responsive and customizable Joomla!3 template
* demo http://demo.favthemes.com/atelier
* author FavThemes
* author URL http://www.favthemes.com
* copyright Copyright (C) 2012-2015 FavThemes.com. All Rights Reserved.
* license Licensed under GNU/GPLv3 ( http://www.gnu.org/licenses/gpl-3.0.html)
*/
/*
***************************************************************************************
/// custom style
***************************************************************************************
*/
@media (max-width: 767px) {
[class*="span"], .uneditable-input[class*="span"], .row-fluid [class*="span"] {
display: contents;
}
}
@media (min-width: 900px) {
#itemListLeading div.itemContainer {
float: left;
padding: 0px 15px;
width: 30% !important;
}
}
@media only screen and (min-width: 800px) {
.default-logo img, .media-logo img {
margin-top: 20px;
}
}
.favnav.navstyle-4 .navigation .nav-pills a, .favnav.navstyle-4 .navigation .menunav-pills a, .favnav.navstyle-4 .navigation .nav-pills > li > a, .favnav.navstyle-4 .navigation .menunav-pills > li > a, .favnav.navstyle-4 .navigation ul.nav.menu li span.nav-header {
border-top: 2px solid transparent;
margin: -1px 0px 0px 1px;
padding: 23px 8px;
border-radius: 0px;
}
.moduletablemenu3210{float:left;}
.moduletableidiomas3210{float:right;margin-top:19px;margin-left: 6px;}
Hola Rosario,
Veirifiquemos lo siguiente, al codigo que envia Pepe añadamos un !important para indicarle a los estilos de tu tema aplique esta regla sobre cualquier otra que tenga por ejemplo
@media (max-width: 767px) {
[class*="span"], .uneditable-input[class*="span"], .row-fluid [class*="span"] {
display: contents !important;
}
}
Revisa esto y nos comentas como ha ido todo
Un Saludo
Buenos días Karen, gracias por la sugerencia, pero no hay cambios. Sigo sin visualizar el contenido.
Un saludo.
Hola Rosario.
Lo estoy probando y veo que funciona bien:
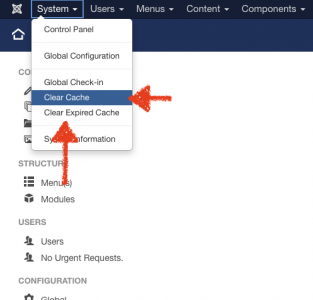
Vacía la cache de Joomla.
Revisa con el navegador en privado:
-> https://support.google.com/chrome/answer/95464
Un saludo
Buenas tardes Pep, gracias. He realizado y seguido tus consejos. Normalmente estaba haciendo pruebas siempre en modo incógnito para visualizar.
Si realizo inspección, efectivamente me sale correcto. Adjunto archivos. Pero si refresco de nuevo la ventana, todo se oculta de nuevo.
En la consola muestra un error, pero ya son palabras mayores.
Gracias.
Un saludo.
Hola Rosario,
Si añado el código con el inspector de elementos, veo que se muestra el contenido, revisa añadir código personalizad en el archivo template.css de tu tema y comprueba si con ello se muestra de forma correcta
@media (max-width: 767px) {
[class*="span"], .uneditable-input[class*="span"], .row-fluid [class*="span"] {
display: contents !important;
}
}
Revisa esto y nos comentas como ha ido todo
Un Saludo
Buenos días Karen, agradezco la sugerencia, pero no sé exacamente dónde debo añadir eso en el template.css
Gracias por su ayuda.
Atentamente.
Hola Rosario.
Añádelo al final del archivo en la ultima linea.
Los códigos CSS no tiene que tener un orden puedes añadirlos en la ultima linea que tengas libre.
Un saludo
Hola, he añadido el código al final del fichero template.css y sin cambios.
He borrado la caché, etc. Sigo sin visualizarlo.
Gracias.