hola quiero hacer algo asi como hago
Contenido solo visible a usuarios registrados
Hola Fabiana,
No podemos ver la imagen, subela directamente en la consulta para revisar con mayor detalle lo que nos comentas.
Un Saludo
Hola Fabiana.
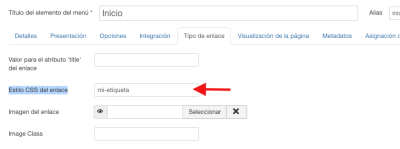
.- Edita el item de menu donde quieres añadir la etiqueta y selecciona la pestaña Tipo de enlace
.- En la celda Estilo CSS del enlace añade la clase css paar ese elemento del menú, en este ejemplo utilizamos mi-etiqueta
.- Añade el siguiente código CSS:
.mi-etiqueta {
position: relative; /* Asegura que el contenedor esté posicionado */
}
.mi-etiqueta::before {
content: "Etiqueta"; /* Cambia "Etiqueta" por el texto que desees */
color: #ffffff;
background-color: #007bff;/* Cambia color fondo por el color que desees */
padding: 2px 6px;
border-radius: 8px;
position: absolute;
top: -15px; /* Ajusta según el espacio que quieras sobre el ítem */
left: 80%;
transform: translateX(-50%); /* Centra la etiqueta sobre el ítem */
white-space: nowrap; /* Evita que la etiqueta ocupe más de una línea */
font-size:10px
}
Tendrás que adaptar el código con el texto que quieres mostrar, los colores y los márgenes.
Tienes que hacer lo mismo para cada ítem donde quieras mostrar una etiqueta y ten en cuenta que tienen que ser clases distintas, si utilizas la misma clase siempre mostrará el mismo texto y color.
Un saludo
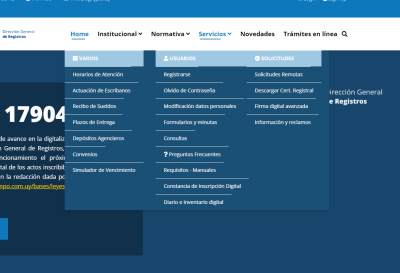
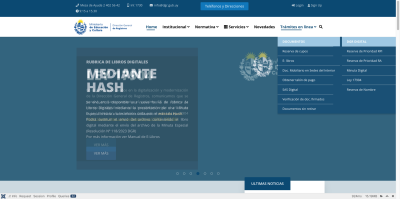
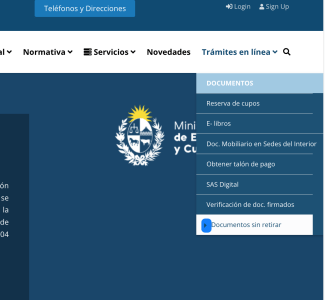
ok lo agregue en tramites en linea/documentos sin retirar se ve cotado
https://diocesisdecanelones.com/dgr/
Hola Fabiana,
Esto es lo que veo que tienes añadido en esta sección, no se ve mucho y la verdad no sé que quieres añadir o mostrar.
Puedes indicarnos que es lo que intentas crear, envíanos capturas (dentro de la consulta) que estás añadiendo y como lo añadespara revisarlo.
Un Saludo
Hola Fabiana,
Prueba el siguiente CSS y revisa si con ello se muestra de forma correcta.
a.mi-etiqueta::before {
content: "hola" !important;
color: #ffffff !important;
background-color: #007bff !important;
padding: 2px 6px !important;
border-radius: 8px !important;
position: absolute !important;
top: -15px !important;
left: 80% !important;
transform: translateX(-50%) !important;
white-space: nowrap !important;
font-size: 10px !important;
}
Un Saludo