Avisos
Vaciar todo

Joomla 4.0
4
Respuestas
2
Usuarios
1
Reactions
15
Visitas
Topic starter
hola para que el logo se vea bien le di esta altura pero queda cortado como puedo corregirlo=?
Contenido solo visible a usuarios registrados
Respondido : 10/01/2024 4:46 pm
Hola Fabiana,
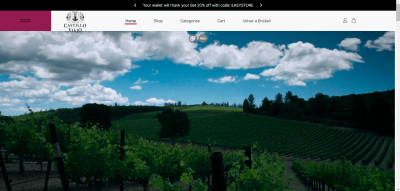
Si ingreso a la página veo este:
El problema es que le diste espacio al logo sin darle a la sección donde está contenida:
#sp-header .logo {
height: 110px !important;
}
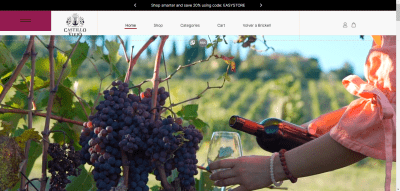
Luego tendrás un aspecto similar a este:
Tendrás que mover las secciones un poco más abajo:
#sp-header {
height: 110px !important;
}
a#offcanvas-toggler {
height: 110px !important;
}
Verifica y nos comentas.
Un saludo
Respondido : 10/01/2024 5:06 pm
Topic starter
Respondido : 10/01/2024 5:30 pm
Hola Fabiana,
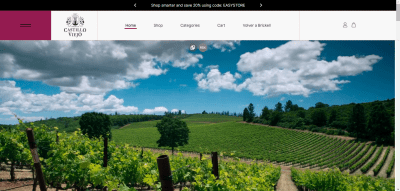
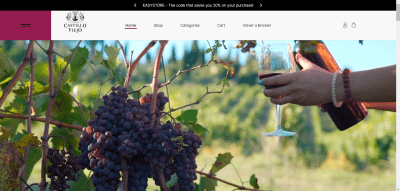
Veo que aún no has cambiado el tamaño en el logo como tal:
Recuerda aplicar este:
#sp-header .logo {
height: 110px !important;
}
Luego, con respecto al tamaño del texto del menú, prueba con este:
li.sp-menu-item a {
font-size: 17px !important;
}
Un saludo 🖐️
Respondido : 10/01/2024 6:26 pm
Fabiana reaccionó