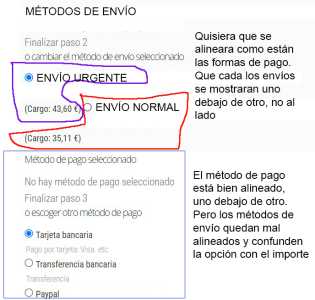
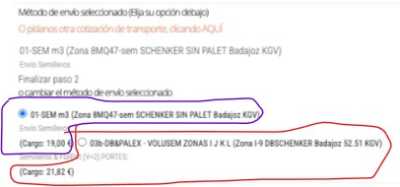
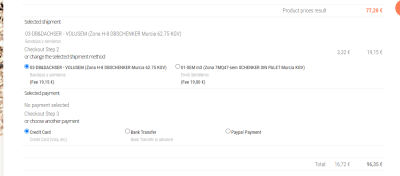
Hola, me gustaría que los métodos de envío se mostraran uno debajo de otro y no uno al lado de otro, ya que crean confusión. Las opciones de pago están alineadas de esa manera y es más claro. Adjunto imágenes para que se entienda mejor.
Saludos y gracias
Contenido solo visible a usuarios registrados
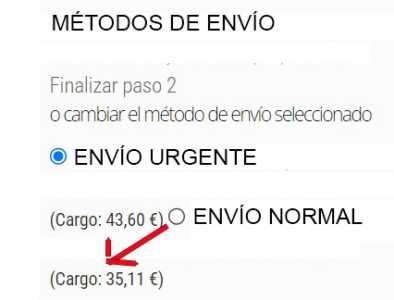
Hola Pepe, en la imagen que adjuntas se ve lo que te comentaba. Inserto un detalle de la misma imagen para que se entienda a qué me refiero. El importe no aparece en línea con el nombre del envío seleccionado y confunde.
Es decir, lo ideal sería una alineación como esta:
[X] Envío 1 Método ejemplo A: (Cargo: 20,00 €)
[] Envío 2 Método ejemplo B: (Cargo: 35,15 €)
Y, si no fuera posible que apareciera en la misma línea, sería mejor así:
[X] Envío 1 Método ejemplo A:
(Cargo: 20,00 €)
[] Envío 2 Método ejemplo B:
(Cargo: 35,15 €)
Pero ahora aparece de este modo, que se presta a confusión:
[X] Envío 1 Método ejemplo A:
(Cargo: 20,00 €) [] Envío 2 Método ejemplo B:
(Cargo: 35,15 €)
Saludos y gracias
Hola Alceste,
Lo que veo es que el código CSS de estos elementos hacen ahora que todos estén alineados, una alternativa que puedes probar es que se muestre de esta forma:
Para ello puedes probar añadir el siguiente código CSS en tu sitio web y ver si funciona
@media only screen and (min-width: 768px) {
.cart-summary .sectiontableentry1 fieldset {
display: flex;
flex-wrap: nowrap;
align-content: flex-start;
justify-content: flex-start;
align-items: flex-start;
}
}
Un Saludo
Hola Karen,
En una pantalla grande de ordenador con este código CSS se muestran una al lado de otra, pero en la pantalla de un móvil se ven igual. (Y en una pantalla de ordenador, si fueran 3 opciones con descripción grande, tal vez no cabrían) ¿No es posible que se muestre una debajo de otra, como en las sugerencias que hacía?
Muchas gracias por vuestra ayuda
Saludos
Hola Alceste.
Prueba con esto:
fieldset label {
display: flex;
align-items: center;
gap: 10px;
width: 100%;
}
fieldset input[type="radio"] {
flex-shrink: 0;
}
fieldset label .vmshipment {
display: block;
flex: 1;
max-width: 100%;
word-break: auto-phrase;
}
Un Saludo
Hola Pepe,
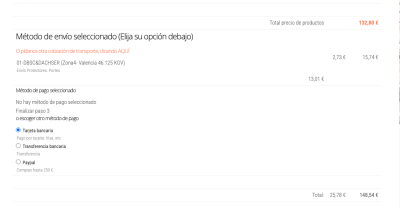
Con este código casi se resuelve. Sólo hay dos cosas que me hacen dudar de aplicarlo. Una es que este código también afecta a la alineación de las opciones de pago, que no necesitaría cambiar. La otra es que la casilla de verificación de cada método de envío se separa del nombre. Adjunto una imagen
Es decir, en lugar de quedar así: (Se entiende que [ ] corresponde al círculo de la casilla de verificación)
[X] Envío 1 Método ejemplo A:
(Cargo: 20,00 €)
[ ] Envío 2 Método ejemplo B:
(Cargo: 35,15 €)
Queda así:
[X]
Envío 1 Método ejemplo A:
(Cargo: 20,00 €)
[ ]
Envío 2 Método ejemplo B:
(Cargo: 35,15 €)
No sé si sería posible ajustarlo. Si no, no pasa nada. Solamente me afecta en los casos en qué hay varias opciones de envío.
Saludos y gracias
Hola Alceste.
El problema es por la tabla que muestra el total y el IVA de los porte. Podemos hacer que no afecte a los métodos de pago:
div#checkoutStep2 .vmshipment fieldset label {
display: flex;
align-items: center;
gap: 10px;
width: 100%;
}
fieldset label .vmshipment {
display: block;
flex: 1;
max-width: 100%;
word-break: auto-phrase;
}
Un Saludo