Estoy intentando añadir un formulario de clientify en el modulo cms personalizable de la tienda y como es en código me da error.
Como lo puedo añadir?
Gracias de antemano.
Contenido solo visible a usuarios registrados
Hola Sandro.
Puedes adjuntarnos el código que estás intentado añadir para que podamos revisarlo ?
Clientify tiene una integración por medio de un plugin que te puedes descargar desde Clientify para conectar con Prestashop.
Revisa este video tutorial:
-> https://youtu.be/UUPYqYKRVN4
Un saludo
Ya tenemos la integración hecha con ese modulo.
En esta ocasión es un formulario que hemos creado y clientify nos da un codigo para pegar en la pagina.
Queremos que aparezca en el cms personalizable.
El código es :
<script type="text/javascript" src="https://api.clientify.net/web-marketing/webforms/script/116494.js"></script>
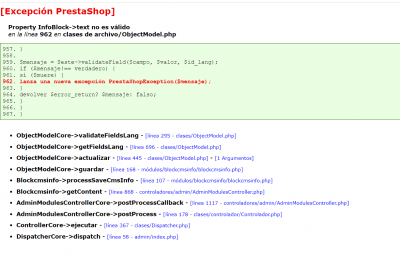
Cuando lo pego en el cms me da un error.
Hola Sandro,
En este caso en que página intentas añadir este código, ten en cuenta que PrestaShop no acepta añadir códigos de forma sencilla y que usualmente estos códigos se deben añadir en el archivo header.tpl de tu tema con etiquetas como por ejemplo
{literal}
Tu código
{/literal}
Sin embargo, si lo que deseas es añadirlo dentro de una página CMS de PrestaShop puedes darle un vistazo al siguiente artículo donde indican como añadirlo → Contenido solo visible a usuarios registrados
Verífica esto y nos comentas como va todo
Un Saludo
muchas gracias por contestar.
Acabo de ver el enlace que nos envías y el problema es que no sabemos trabajar con código.
Si lo pegamos en header.tpl, donde saldría dentro de la pagina?
Hola Sandro.
Puedes añadirlo en el archivo blockcms.tpl que se encuentra en la ruta public_html -> tuherbol_1677238839 -> themes -> Cilene -> modules -> blockcms
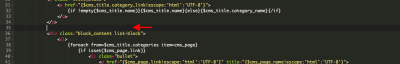
Antes de la clase <div class="block_content list-block"> añade el código:
Tienes que añadir el ide de la página donde quieres que se muestre, un ejemplo seria este:
{if $cms.id==7}
<script type="text/javascript" src="https://api.clientify.net/web-marketing/webforms/script/116494.js"></script>
{/if}
Puedes utilizar el administrador de archivos par acceder al archivo:
-> https://guias.webempresa.com/preguntas-frecuentes/administrador-archivos-cpanel/
Un Saludo