Hola que tal,
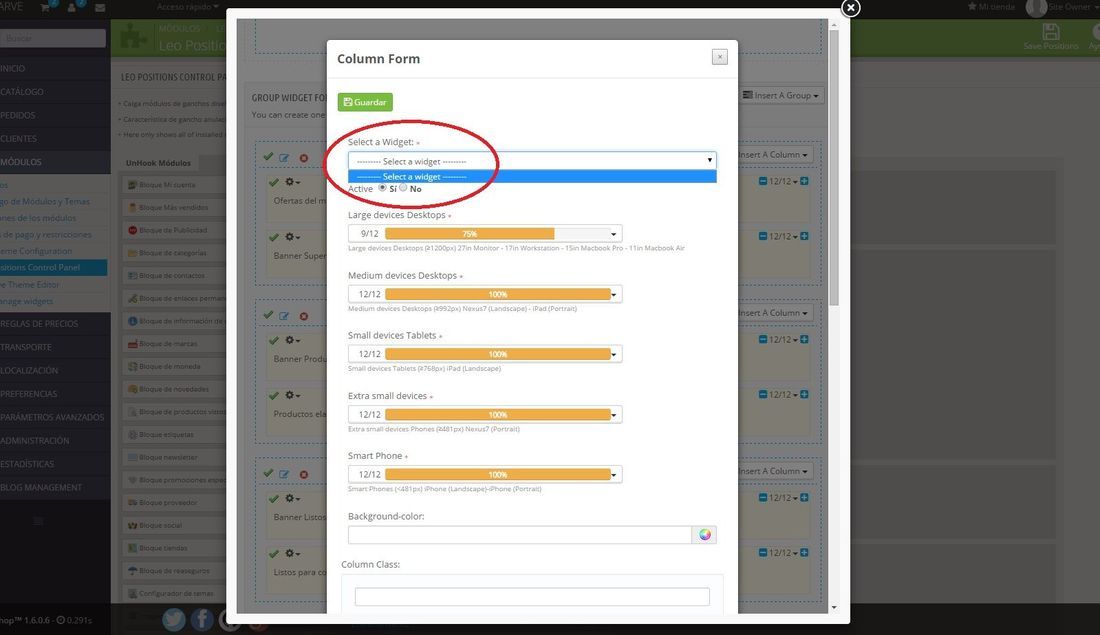
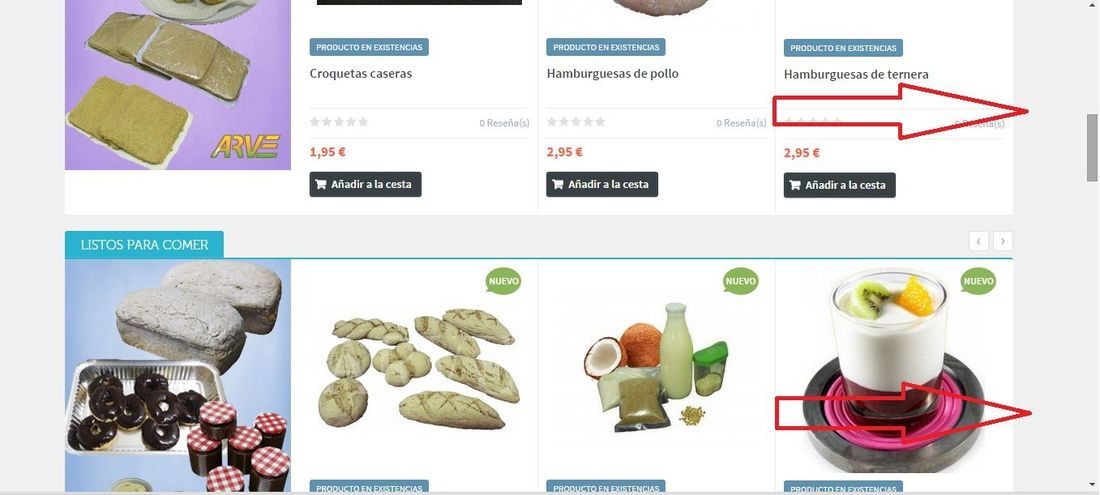
Estoy intentando cambiar el porcentaje de ancho de una categoría, y creo que estoy en el lugar adecuado pero, aunque me da opción de cambiarla, no me deja guardar los cambios porque no he seleccionado widget, cuando en realidad ya estoy dentro de la configuración de lo que quiero cambiar sin que me de más opciones.
Adjunto pantallazo.
Un saludo
URL del sitio: Contenido solo visible a usuarios registrados
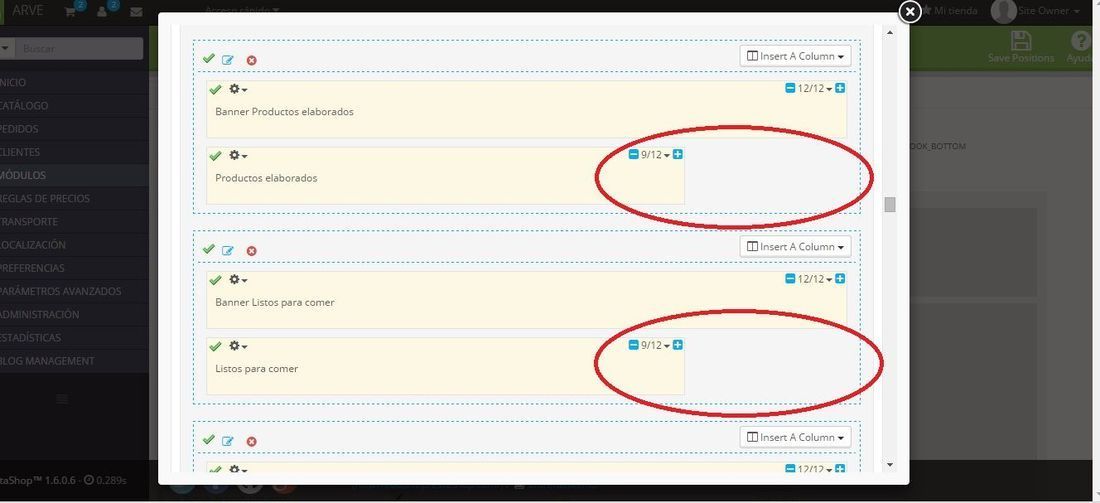
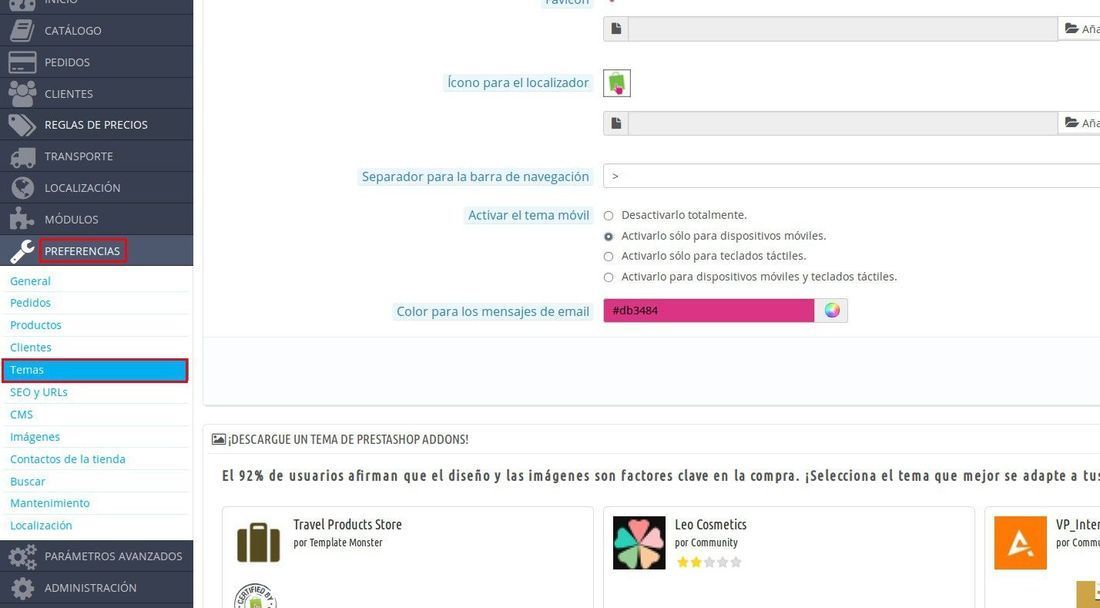
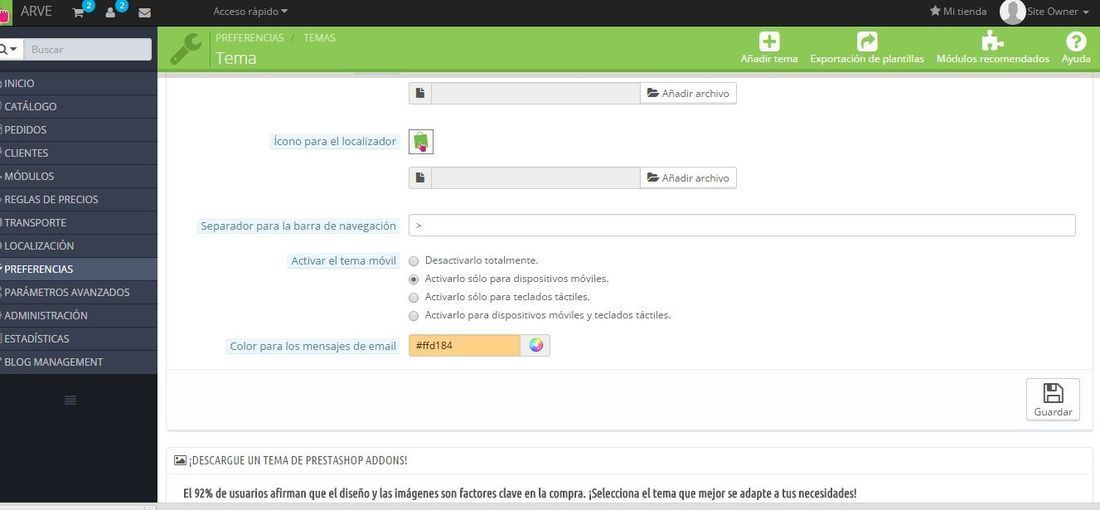
Desde el menú donde cambio las proporciones pero no me deja guardar, puedo cambiarlas teniendo en cuenta si el dispositivo del que se ve es un ordenador, tablet o movil, variables que no tiene la pantalla anterior.
Es más, desde la pantalla anterior he cambiado la proporción pero no veo cambio alguno en la web. Pero en realidad no sé en qué dispositivo se verían esos cambios. Al menos en un ordenador portátil no hay cambio.
Adjunto pantallazos del proceso, pero sigue en pie mi consulta inicial:
¿ cómo puedo guardar los cambios que hago en la esa pantalla de porporciones para diferentes dispositivos?
Un saludo
Hola
Por defecto, la plantilla es "responsive" es decir, se adapta correctamente a los dispositivo móviles, por lo que no debería ser necesario que modifiques anchos, salvo que sea por imagen o necesidades propias de tu proyecto web, realizar cambios de anchos para dispositivos.
¿Puedes facilitarnos esta captura?.
Saludos
Casualmente un compañero tuyo me ha pasado un nuevo archivo llamado Responsive.css porque en la vista en movil de la web se montan algunos mensajes.
Te pongo el enlace, ¿ tendrá algo que ver que ya no puedo grabar mis cambios en este menú?
El enlace es
https://www.webempresa.com/foro/41-Preguntas-sobre-PrestaShop/137286-configurar-Prestashop-para-moviles.html
y tal vez desde ese momento no puedo grabar los cambios, no estoy seguro.
Por otra parte, adjunto la captura que me pides.
Un saludo
Hola
¿A que archivo CSS te refieres?
¿Te lo ha facilitado Soporte?
Podría ser parte del problema de no poder guardar cambios pero no de que se visualice mal en dispositivos móviles, a menos que hayas tocado estilos que afecten a la vista para dispositivos del tema en uso.
Saludos
Hola de nuevo,
El archivo me lo ha facilitado una compañera tuya para arreglar un problema de vista en móviles, que sí ha solucionado.
Como efecto secundario me queda lo que te comento, en ese menú para modificar las proporciones dependiendo del dispositivo no puedo guardar los cambios, y ahora mismo me interesa para poner a la derecha de mi web un menú para redes sociales completo y un carrito flotante que baje junto con la barra de desplazamiento.
¿Hay alguna otra manera de modificar las proporciones a través de otro menú?
Te pongo la transcripción del mensaje de tu compañera para que veas el archivo que ha sido sustituido:
"En cuanto al tema de la superposición del carrito, te adjunto un archivo responsive.css comprimido en .zip que incluye algunas modificaciones en los CSS.
Sustituye (previa copia de seguridad del que tienes en tu web, muy importante) themes/leostyl/css/responsive.css por el que te adjunto."
y el enlace:
https://www.webempresa.com/foro/41-Preguntas-sobre-PrestaShop/137286-configurar-Prestashop-para-moviles.html
Un saludo
Hola,
El tema del cambio del fichero responsible.css no tiene nada que ver. De todas formas, como me imagino que habrás seguido nuestra recomendación de guardar copia del original que tenías en tu web, simpre puedes hacer la prueba a restaurarlo pero ya te digo que no tiene que ver.
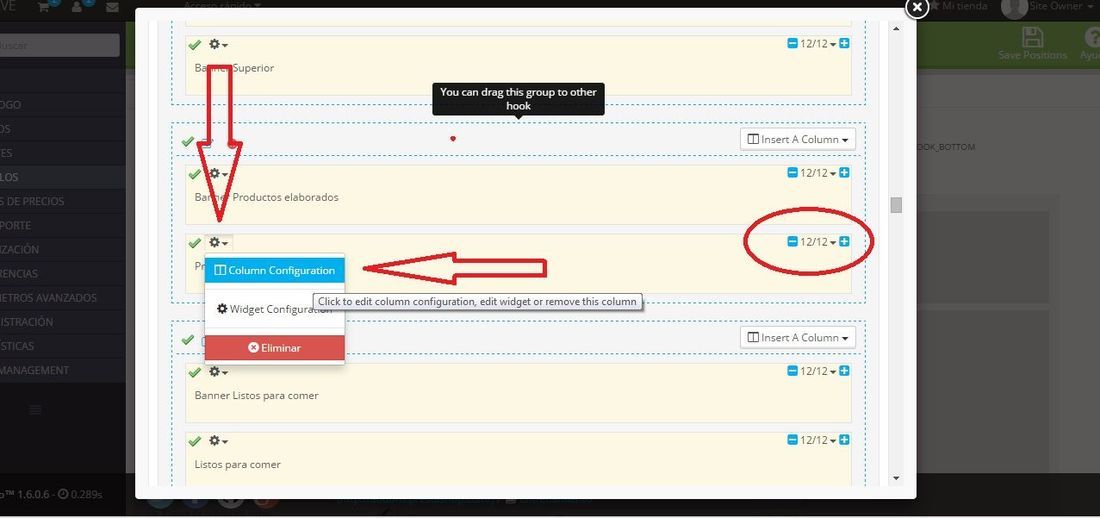
El problema viene dado por un bug, pero tiene fácil solución. Veo que estabas accediendo por Módulos -> Leo positions control panel. Pero si accedes por aquí, al ir a Column Configuration, no te deja seleccionar el widget. Aquí está el bug.
Debes acceder por Módulos -> Módulos y buscar el Leo Manage Widgets. Una vez aparece pulsas en Configurar y al acceder al icono del engranaje Column configuration ya te aparece el Widget en el desplegable. Puedes realizar las modificaciones que quieras y al guardar se mantienen.
Un saludo.
Perfecto.
Solucionado.
Un saludo.