Buenas,
Tengo un par de problemillas con el aspecto del blog y creo que ambos se pueden solucionar con breves modificaciones en el código.
Entiendo que habría que modificar algo de smartblog/css/smartblogstyle, pero no encuentro donde… He estado rebuscando pero soy muy novata y solo he conseguido cambiar un par de cosas pero me quedan otras cosillas pendientes de cambiar.
Por un lado, ampliar el interlineado de todos los textos del blog.
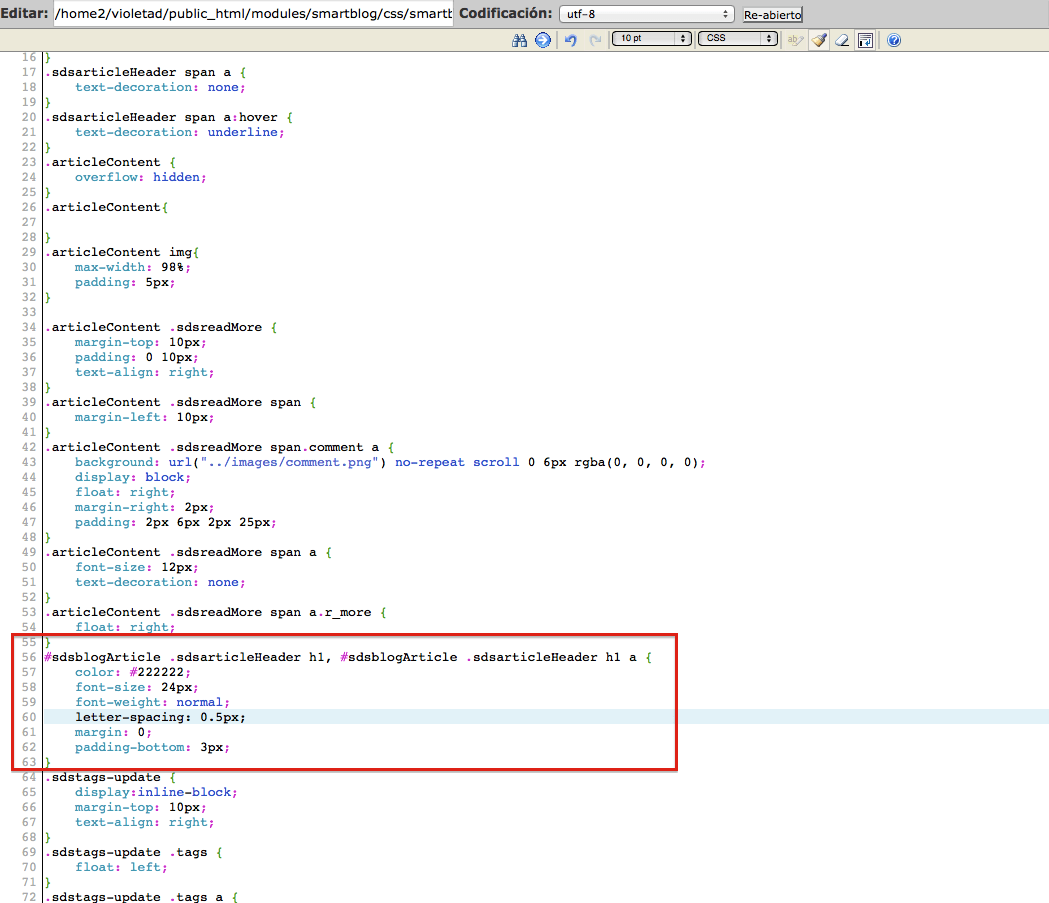
He estado buscando y encuentro una parte del archivo del estilo del blog que parece que serviría pero lo cambio y no se muestran cambios. Cambié (con cache desactivada) a 3.5 para notar si se efectuaban cambios, aunque pondría 1.5 o 2 como mucho… lo cambie en la parte que os adjunto en la primera captura, pero no se realiza cambio alguno en el front del blog (así que lo he vuelto a poner tal como venia 0.5) Hay algún otro sitio donde se pueda aplicar este cambio?
Por otro lado, necesito cambiar los márgenes de todo el texto del blog y de las imágenes del interior de los posts:
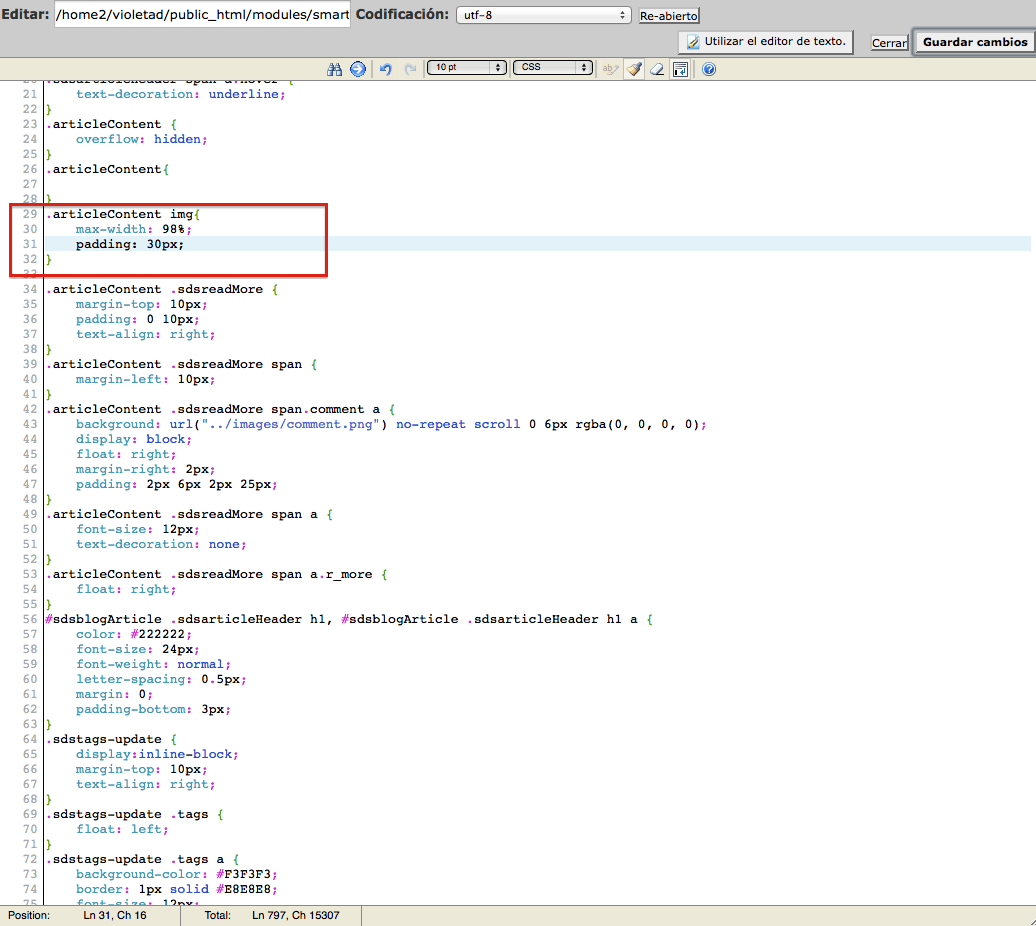
He encontrado donde cambiar el margen de las imágenes principales (captura 2) pero no se si es posible cambiar el margen de las imágenes de dentro del post (desde el editor de texto del backoffice parece que no se puede) y no se si es posible hacer el cambio con el código…
Lo mismo me ocurre con los textos, que me gustaría cambiar los márgenes laterales, tanto izquierdo como derecho, de todos los textos del blog, también he buscado márgenes y he probado cambios pero no doy con el sitio correcto (y la sangria del editor de textos del backoffice no me sirve para ambos márgenes y tampoco para las descripciones que aparecen en las categorías del blog)
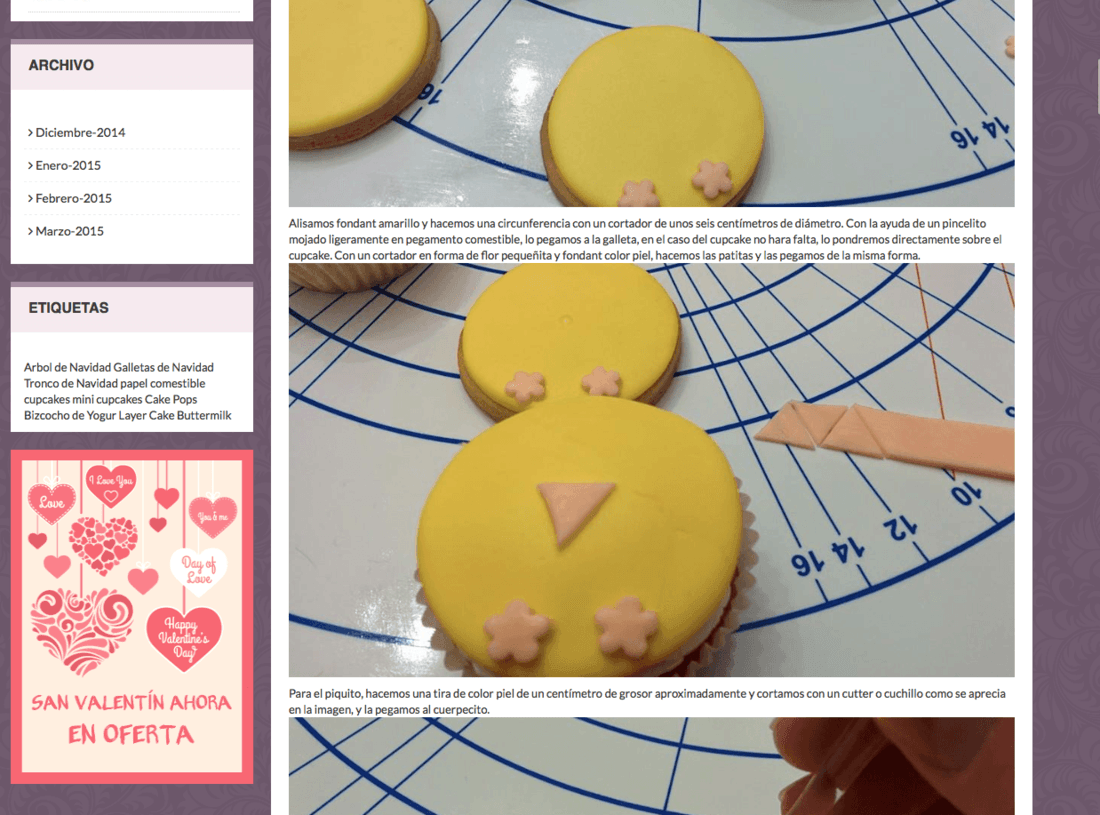
En la tercera captura muestro lo inadecuado que se ve con márgenes tan estrechos en fotos interiores y textos.
¿Me podéis echar un cable?
PD: he cambiado la cuenta de usuario y la web y servicios contratados mediante ticket por un tema de facturación, ahora no tengo datos de acceso al foro con la nueva cuenta y no se si tendría que solucionarlo antes de preguntar por aquí. La otra cuenta es la misma dirección email pero en lugar de hotmail es de gmail, la web es violetadulce.com
Prestashop 1.6 y pack furniture
URL del sitio: Contenido solo visible a usuarios registrados
¡Hola Isabel!
El interlineado se define a través de los estilos CSS usando la propiedad line-height.
Si quieres cambiar el valor del interlineado, edita el archivo templates/leo_furniture/css/bootstrap.css* donde deberás de buscar:
*: Antes de modificar la plantilla, aconsejamos hacerlo siempre con un custom css personalizado. Y por supuesto, haz copia de seguridad antes de realizar cualquier cambio.
body {
}
Y añadir por ejemplo:
line-height:1.5;
En el caso de que tengas diferencias de interlineado entre distintas páginas, indícanos el enlace de ambas para que lo podamos revisar.
Sobre el caso de los margenes deberás de emplear la propiedad padding y margin para conseguir aumentar los espacios. Tendrás que aplicar esta propiedad justamente a la clase o div que te marque el tema.
Te recomendamos visitar el siguiente enlace donde podrás encontrar la mayoría de las propiedades más utilizadas en CSS para diseñar a gusto tu página Web:
http://www.w3c.es/Divulgacion/GuiasReferencia/CSS21/
Saludos
Buenas de nuevo, siento molestar otra vez, he intentado hacer algún cambio con sus indicaciones pero veo que estoy torpe para esto,
he probado añadiendo al final del archivo modules/smartblog/css/smartblogstyle.css un nuevo apartado inventandomelo prácticamente porque no se nada de código y mas o menos guiándome por lo que leo, puse:
.sdsblogArticle {
padding:20px;
line-height: 1.5px;
pero no se hizo ningún cambio, ósea que lo habré hecho mal seguro, también he buscado en el archivo algún apartado dedicado al body del articulo, tal y como me ha indicado, y no he encontrado.
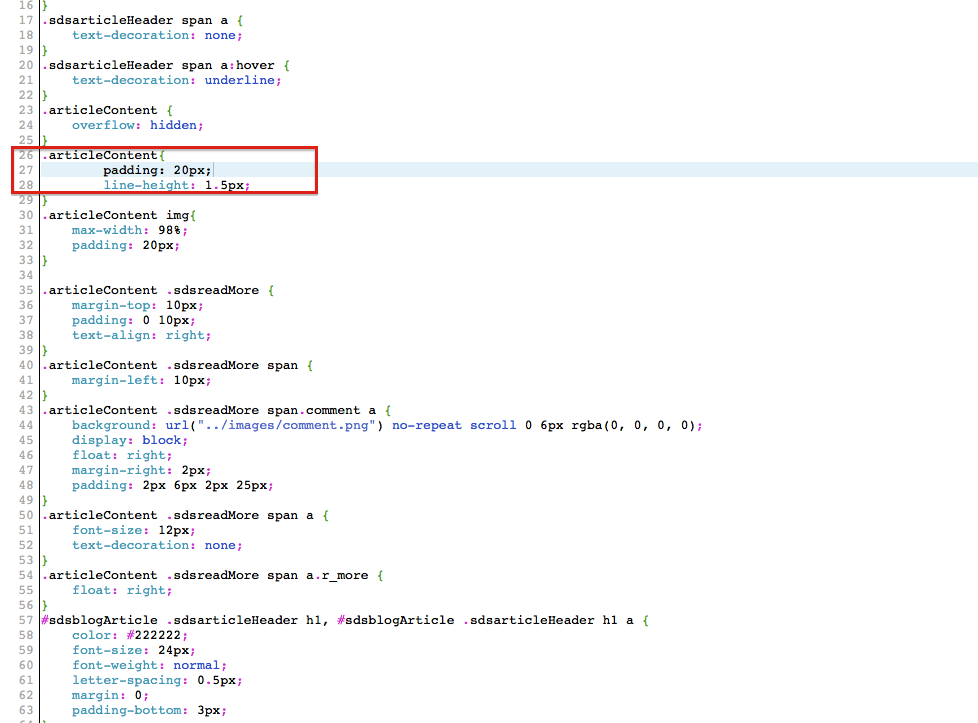
He localizado un apartado (muestro captura) llamado articlecontent que estaba vacío y he introducido el contenido que remarco en la captura y tampoco se ha aplicado ningún cambio....
Donde lo podría poner y como, soy muy novatilla y me atrevo a cambiar y probar pero no doy con el modo de cambiar el interlineado y los márgenes de los textos de todo el smartblog.
HOla
Envía la url exacta del blog para ver los artículos que comentas, no la he podido localizar en tu sitio
Saludos.
Hola
Primero tienes que estandarizar como colocaras tu contenido, es muy probable que estes copiando y pegando desde word o algo similar ya que veo que es incorrecto, por ejemplo usar h4 para cada lína de texto, por ejemplo en este artículo :
http://violetadulce.com/blog/27_Trufas-de-chocolate-thermomix.html
Verás como se muestra en la captura de pantalla.
Luego este otro
http://violetadulce.com/blog/25_Centro-de-cupcakes.html
Veo que tiene etiquetas divs como renglones dentro de etiquetas p
En conclusión, no hagas copiar pegar directamente, o has copiar pegar pero sin formato, lo correcto es trabajar todos tus textos con etiquetas de parrafos : p , nada de divs o h4 para los parrafos
Una vez que corrijas eso será facil realizar las modficaciones de interlineado de otra manera se complica
Saludos.
De acuerdo, no lo sabia y por rapidez copiaba y pegaba.
He arreglado uno de los posts para hacer las pruebas de interlineado y márgenes, el que he arreglado es el http://violetadulce.com/blog/24_Tarritos-Kilner-con-velitas-y-aroma.html.
¿como podría intentar hacer el cambio de márgenes de textos en blog y el interlineado para poder ver en dicho post que se aplica los cambios correctamente? y ya luego arreglar poco a poco los demás artículos.
Hola
Ubica el siguiente archivo :
/themes/leo_furniture/css/local/custom.css
Agrega el siguiente código :
#sdsblogCategory p, #sdsblogArticle p{
line-height:28px;
margin-bottom:50px;
}
lógicamente debes cambiar 28px y 50px por los valores que quieras
Puedes usar el Administrador de Archivos de tu Cpanel de tu cuenta para realizar esto, revisa :
Saludos.
Acabo de hacer el cambio y he ido a comprobar en los post donde ya había limpiado el formato, el resultado es un poco raro y no se han aplicado los cambios deseados, sino que se han solapado algunas lineas, adjunto muestra en captura y le indico los links de ambos post que estaba limpios de h4 y div
http://violetadulce.com/blog/26_Lemon-curd.html
http://violetadulce.com/blog/27_Trufas-de-chocolate-thermomix.html
añado captura con el cambio que he hecho en el archivo
¡Hola Isabael!
Acabo de entrar en los enlaces que nos has compartido y veo correctamente los cambios ¿has probado a limpiar la caché del navegador o usar otro ? Probablemente aún estés bajo los efectos de la caché sin los cambios que recién has hecho en tu web.
Importante: Edita el código anterior que mi compañero le indicó por el siguiente:
#sdsblogCategory p, #sdsblogArticle p{ line-height: 1.5; margin-bottom:20px; }
Saludos
Buenas,
he podido aplicar parte de los cambios que quería con este hilo, pero solo para el texto del post, pero no con otros que quería modificar.
El tema es que el margen que he aplicado al texto de dentro del blog, siguiendo vuestras indicaciones, sigue dejando intacto el margen del titulo, la información de vistas y tal de dentro del post y, ademas, todo lo relativo al mini resumen del post dentro de las categorías. Os muestro capturas.
Lo que queria era poder ampliar el margen de todo, no solo del texto (captura dos) donde se ven unos márgenes muy estrechitos que me gustaría poner igual que los del texto de dentro del post (modificando archivo con la indicación que me habéis dado).
¿Es posible cambiar el margen de todo el contenido del blog, no solo del texto de los posts?
Os dejo enlace a blog, porque aun no esta publicado ni enlazado desde la tienda, http://violetadulce.com/blog/category.html
Prestashop 1.6. Pack Furniture
Hola
Lo veo correctamente, como esta formateado, el problema es que si quieres poner un margen mayor de los metadatos superiores y del contenido, la estructura html que se forma no ayuda mucho, no se hasta que punto valdría la pena poner varios estilos CSS sólo para definir un margen similar, lo más practico sería variar la estructura html pero esto implica tocar archivos y programar
Saludos.