mira es que tengo puesto 3 fotos en la pagina de inicio para que vallan cambiando pero, en modulo lo tengo que se muevan pero se queda fija la primero foto y no muestra las siguentes.
URL del sitio: Contenido solo visible a usuarios registrados
Hola
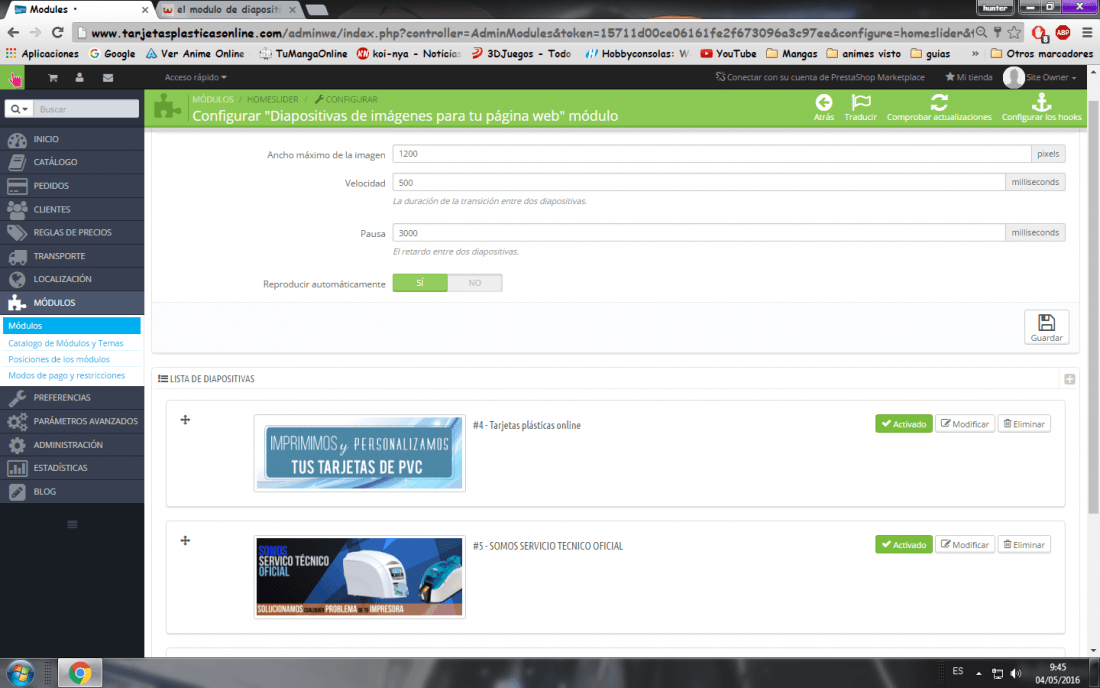
Actualmente sólo veo una imagen en tu sitio web, envía algunas capturas de pantalla para ver como tienes configurado el slide.
PD. Tu imagen tiene un tamaño muy grande deberías evaluar optimizarla antes de subirla al servidor
Saludos.
Hola Valentina.
En la configuración parece ser que esta bien.
Que versión de prestashop tienes?, Tienes actualizaciones pendiente?
Adjunto ti enes modulo homeslider, instálalo como otro modulo, una vez lo tengas instalado te aparecerá que lo actualices, actualízalo y prueba si te funciona bien.
La imagen intenta añadirla con un tamaño de ancho de 800px, la que tienes puesta es muy grande y no te ayudara en la carga de la web.
Nota: antes de instalar nada realiza una copia de seguridad
Un saludo
ya echo lo que me dices pero sigue sin deslizar las imagen.
Hola
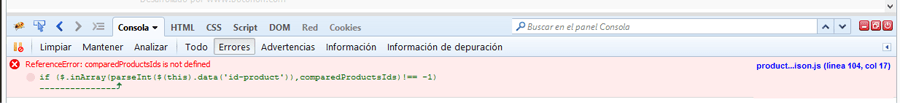
Podría tratarse de un problema con javascript, ya que se reporta un error, lo puedes verificar desde la consola de errores de firebug (complemento para el navegador firebug) ver imagen adjunta.
Tendrias que ubicar este archivo
/themes/Himalia/js/products-comparison.js
Buscar esta función con este código
function compareButtonsStatusRefresh()
{
$('.add_to_compare').each(function() {
if ($.inArray(parseInt($(this).data('id-product')),comparedProductsIds)!== -1)
$(this).addClass('checked');
else
$(this).removeClass('checked');
});
}
Y reemplazarlo por este
function compareButtonsStatusRefresh()
{
if (typeof comparedProductsIds !== 'undefined') {
$('.add_to_compare').each(function() {
if ($.inArray(parseInt($(this).data('id-product')),comparedProductsIds)!== -1)
$(this).addClass('checked');
else
$(this).removeClass('checked');
});
}
}
Verás que sólo se agrego una condicional y sus llaves de inicio y cierre
Saludos.