Buenas tardes:
He instalado el módulo revi en mi tienda y me gustaría mejorar en dos cosas:
Me gustaría que apareciese también en la página de carrito, no solo en la principal y en las opiniones de producto.
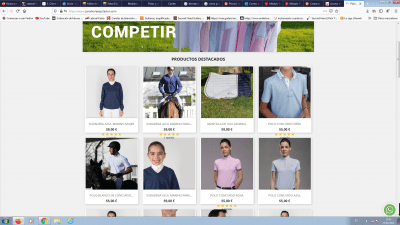
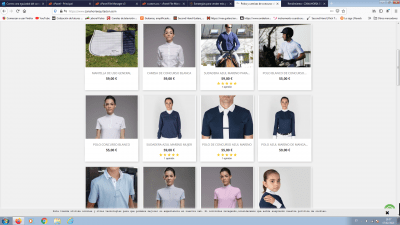
También me gustaría, ya por estética que las estrellas que aparecen debajo de la foto del producto, estuvieran un poco más abajo, no tan pegadas.
Gracias
Contenido solo visible a usuarios registrados
Hola Ana,
Segun la descripcion en su pagina web solo es posible tener este modulo habilitado en dos lugares tienda (generales) y las de producto (individuales), puedes verificar la informacion en este enlace > Contenido solo visible a usuarios registrados.
Igualmente verifica ya que es posible que para que se muestren en otros lugares tengas que adquirir otras versiones, pero si es el caso ya tendrías que verificarlo con el desarrollador del complemento especialmente antes de hacer cualquier compra.
Un saludo 🖐️
@argenisAh, vale no me había dado cuenta. Y el tema de las estrellitas, para que quede un poco mejor?
Muchas gracias
Hola Ana,
Si pudieras compartirnos una captura de que sección en específico requieres este ajuste para poder verificar si con css puedes hacerlo.
Un saludo 🖐️
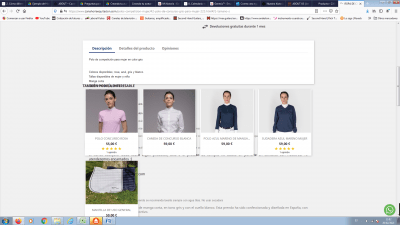
Queda muy pegado a lo demás. Un compañero tuyo me indicó que para solucionar esto debía modificar un archivo, pero el resultado fue que las estrellas quedaban denstro del recuadro blanco, pero las fotos del producto se colocaban encima de las descripción, así que volví a como estaba.
Esto muy bien, pero luego pasaba esto
Gracias
Hola Ana,
Verifica agregar el siguiente código css:
article.product-miniature.js-product-miniature {
background-color: white !important;
margin-bottom: 40px !important;
padding-bottom: 20px;
}
.thumbnail-container {
box-shadow: none !important;
}
Verifica y nos comentas, un saludo 🖐️
Hola Ana,
Estupendo nos alegra que se solventase el problema, si tienes alguna otra duda recuerda que puedes crear un nuevo tema.
Un saludo 🖐️