Hola
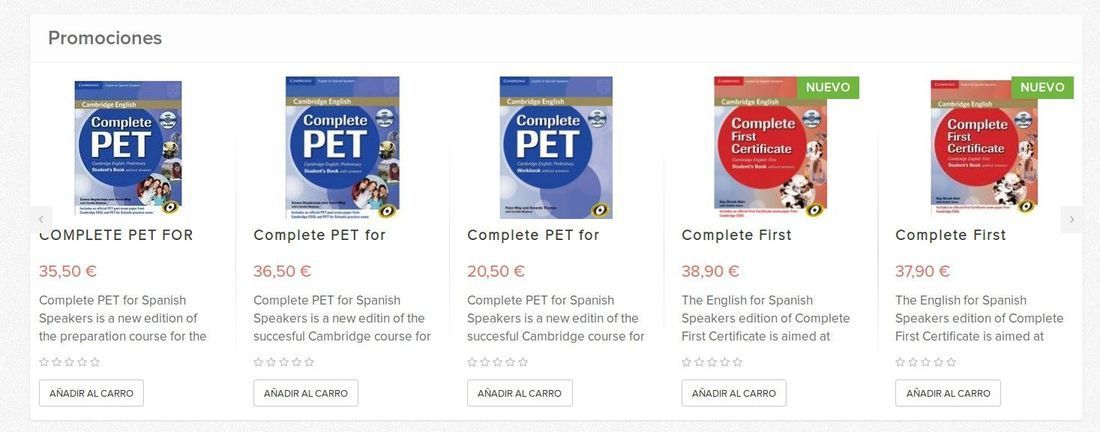
En mi plantilla leo digital, los productos en el listado del front office aparecen cortados, asi que algunos productos no se sabe lo que son. ¿Esto se podría cambiar, para que apareciesen al menos en dos lineas en vez de una y así tener mas caracteres de los que actualmente muestra?. porque sino para leer los títulos completos hay que entrar en cada producto.
Gracias
Saludos
URL del sitio: Contenido solo visible a usuarios registrados
Hola Luis
Gracias, ya lo he revisado esta establecida en 2000. Si son caracteres es suficiente para lo que necesito. ¿Pero que ocurre con el titulo del producto?, me refiero solo la denominación que aparece en el listado sin el texto corto.
saludos
Hola Luis
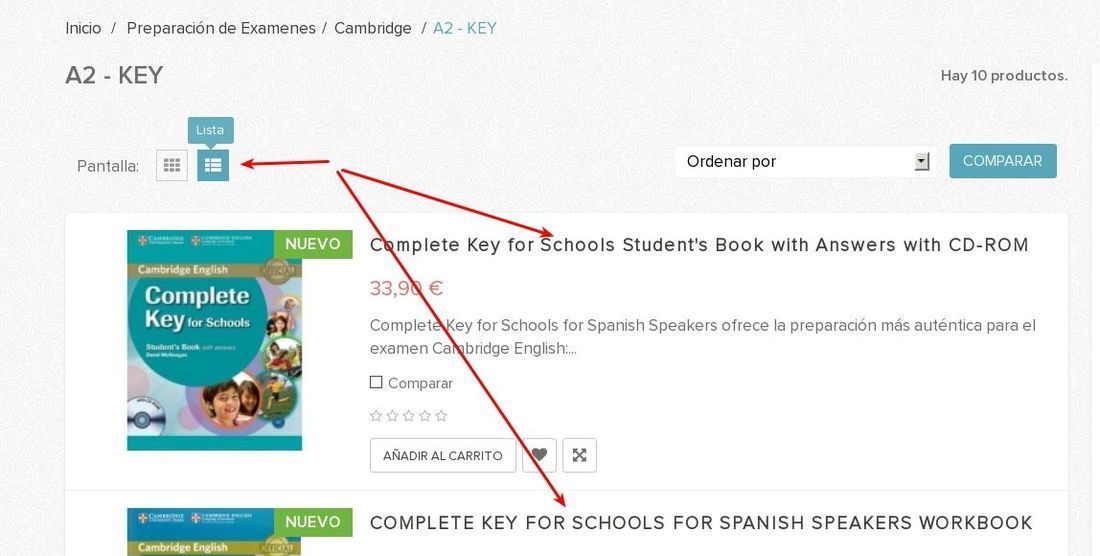
Perdona que no me explicase bien, es en el listado de la pagina de inicio, que sale en cuadricula. Al igual que cuando entras en alguna categoría sale cuadricula por defecto.
Gracias
Hola,
Lo de truncar el título de los productos te ocurrirá en varias páginas y se hace por un cuestión de estética, de forma que los títulos de los productos ocupen una sola línea.
Para modificar esto vas a tener que aplicar cambios en los siguientes archivos:
themes/leodig/modules/blockleorelatedproducts/products.tpl
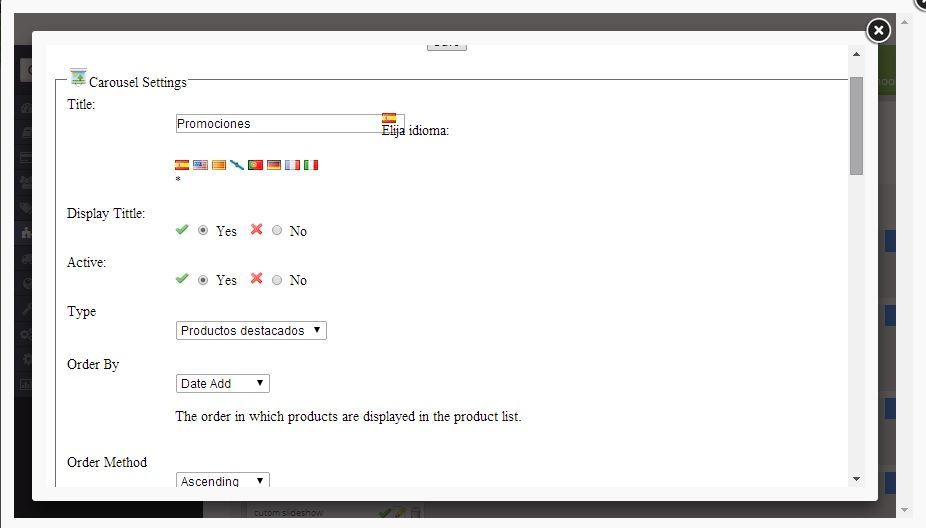
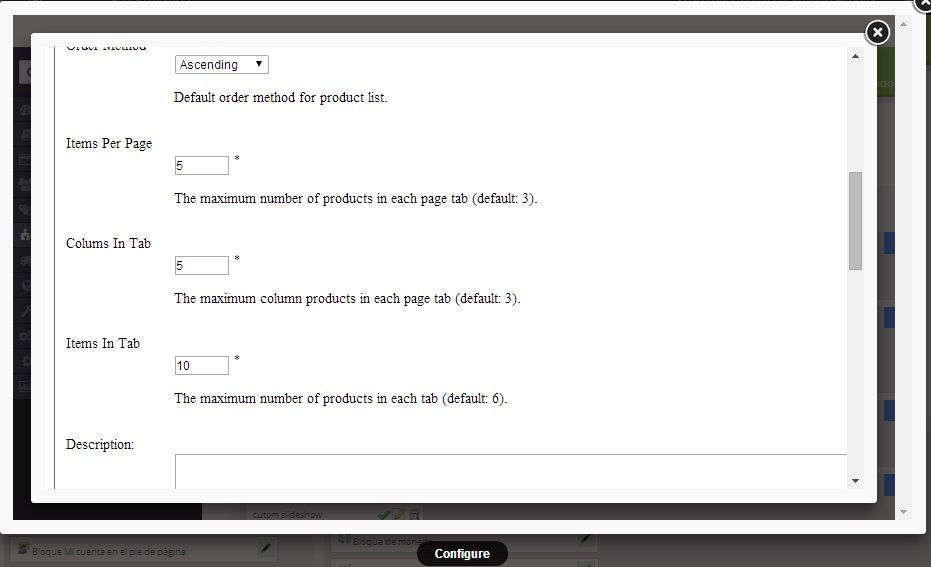
themes/leodig/modules/leomanagewidgets/themes/carousel_products.tpl
themes/leodig/modules/leomanagewidgets/themes/tab_products.tpl
themes/leodig/product-list.tpl
En ellos encontrarás una línea como la siguiente:
{if isset($product.pack_quantity) && $product.pack_quantity}{$product.pack_quantity|intval|cat:' x '}{/if}{$product.name|truncate:35:'...'|escape:'htmlall':'UTF-8'}
Prueba a cambiar el valor de 35 que sale a continuación de truncate: por un valor mayor y comprueba si así se muestra el título completo.
Recuerda hacer una copia de seguridad de los archivos que vayas a modificar por si surgen problemas tras el cambio.
Hola
Lo probé pero sigue mostrándolo cortado en una linea. Me conformaría con ganar almenos una línea mas.
Hola MIguel
Los caracteres adicionales si se ven en código pero no se estan mostrando por una limitación en la altura del contenedor h4
Ubica el archivo : /themes/leodig/css/product_list.css
En la lína 54 aprox
.product_block .name {
display: block;
font-family: proximanovalight;
font-size: 16px;
font-weight: bold;
margin-bottom: 10px;
height: 30px;
overflow: hidden;
}
Ubica el heigh:30px y cambia el valor o colocar height:auto;
Saludos.
Ya he hecho lo que ne has indicado, y perfecto solucionado.
Muchas Gracias