Hola Jose Juan,
En este caso no veo un producto que permita realizar la compra, puedes enviarnos la URL de algun producto prueba donde podamos simular la compra y verificar con mayor detalle lo que nos comentas?
Ten en cuenta que para modificar este tipo de texto deberás editar el código de la plantilla que muestra el resultado de la orden en PrestaShop, pero al eliminarlo de allí se elimina de forma global, una opción que podemos revisar es a través de CSS, pero para ello necesitamos poder realizar una comprar para comprobar con mayor detalle como se muestra.
Un Saludo
@karen te dejo un usuario temporal para que puedas hacer las pruebas
puedes comprar cualquier producto pero siempre con vista de simular una tablet o movil
Hola Jose Juan,
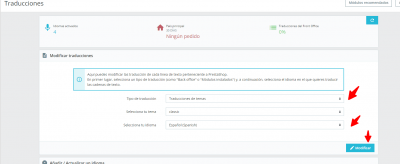
En este caso ya logre ver el texto, todo parece indicar que lo añades como un texto adicional. Puedes probar revisar si lo tienes añadido directamente en los Ajustes de las traducciones de tu sitio web, este apartado lo localizas en Internacional → traducciones → traducciones de temas
Otra alternativa como te comento es ocultarlo con CSS, pero ten en cuenta que el texto aún estará allí y si esta regla se elimina se mostrará nuevamente
@media only screen and (max-width: 600px) {
.card-block p:nth-child(1) {
display: none;
}
}
Verifícalo y nos comentas como va todo
Un Saludo
@karen Lo intente por las dos manera que me dices y nada, el codigo css lo estoy añadiendo en el modulo css editing module y en la parte de traduccion no veo ese apartado
Hola Jose Juan.
Prueba lo siguiente:
.- Accede a tu cuenta de WEPanel -> Administrador de archivos.
.- Accede a la carpeta public_html -> webprestashopbqCANARIAS -> themes -> interior_th -> assets ->css
.- Edita el archivo theme.css
.- Al final del archivo añade lo siguiente:
@media only screen and (max-width: 600px) {
.card-block p:nth-child(1) {
display: none;
}
}
Una vez lo tengas:
.- Accede a la administración de Prestashop
.- Accede a Parámetros Avanzados -> Rendimiento y Vacia la Cache
Revisa si con eso se soluciona y nos comentas
Un saludo
@pepesoler Gracias por tu ayuda pero sigue igual, no funciona ya no se donde mas mirar
Hola Jose Juan.
Solo una consulta, Vaciaste la caché ? si no se vacia la cache seguirá cargando.
Un Saludo
Ya esta solucionado debe ser que lo estaba haciendo tan rapido que no di tiempo a vaciar la cache o algo, muchas gracias a los dos por la ayuda ^^
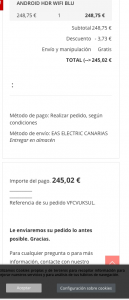
Perdona no estaba arreglado es según el tamaño de la pantalla que se oculta o no el mensaje encima de la cantidad
Hola Jose Juan.
Veo que ya no se muestra:
Pruébalo con el navegador en privado por si el problema estuviera en la caché del navegador.
-> https://support.google.com/chrome/answer/95464
Un saludo
@pepesoler y si amplias la pantalla un poco mas de tamaño para los lado tampoco te sale?