La web, está en temporal ya que todavía no está acabada, está hecha en Ocean wp con Elementor. Hasta hace unos dias el logo se veía en cualquier dispositivo, pero muy pequeño sobretodo en móvil, así que decidí cambiarlo por otro. Ahora sólo se ve en pc, ni en portátil, ni tablet ni móvil. Lo he ido reduciendo hasta mínimos, pero nada. Subo la imagen del logo, se ve bien pero cuando "publico" deja de verse (yo trabajo desde un portátil).
He visitado varias páginas pero sólo hablan de cómo añadir código CSS cuando el problema es con el mòvil, pero en mi caso es con todo menos con PC. Además que no controlo el CSS, máximo que puedo hacer es copiar algo y pegarlo en donde toque.
Querría adjuntar captura de lo que hay en la personalización del CSS y fotos de lo que se ve y no se ve según el dispositivo, pero no veo cómo hacerlo.
Hola Ana,
¿Puedes enviarnos para que dominio es tu consulta? también necesitamos nos habilites la opción de visualizarla para poder mirar el código que nos comentas.
Por otro lado puedes subir tus imágenes arrastrarlas directamente desde tu ordenados a la opción donde se escribe el mensaje.
Saludos
No sé cómo habilitaros, a algunas amistades les pasé directament un enlace del temporal y así podían visualizar y darme su opinión (si les gustaba).
El dominio: anaperezcoach.com
La web: http://anapere1-cp174.wordpresstemporal.com/wp-admin/plugins.php
Las 3 imagenes:
un saludo
Hola Ana,
Ya puedo ver la web, si estas construyendo tu sitio con Elementor puedes ajustar todas las vistas de tu logo según el dispositivo. Posiblemente cuando moviste las imágenes para la sección móvil no se ajusto de forma correcto.
¿Puedes decirnos como esta construido tu header? a través de el constructor de Elementor o las opciones nativas del theme
Adicional te dejo este tutorial donde muestran como ajustar el header a dispositivos móviles con Elementor -> Contenido solo visible a usuarios registrados
Saludos
Por la comparación que he hecho entre lo que he visto en el video y lo que puedo hacer en mi web, el header debe estar hecho con el theme, porque de esa zona, desde editar con eleme Por la comparación que he hecho entre lo que he visto en el video y lo que puedo hacer en mi web, el header debe estar hecho con el theme, porque de esa zona, desde editar con elementor, sólo puedo modificar la imagen, no la sección. El logo sólo lo puedo editar desde Personalizar .Así que nada de lo que dice el video lo puedo hacer.
Adjunto doc. con capturas desde Personalizar: código CSS ntor, sólo puedo modificar la imagen, no la sección. El logo sólo lo puedo editar desde Personalizar .Así que nada de lo que dice el video lo puedo hacer.
Adjunto doc. con capturas desde Personalizar: código CSS
Disculpad, en el anterior mensaje el texto ha quedado muy liado, así que vuelvo a enviarlo:
Por la comparación que he hecho entre lo que he visto en el video y lo que puedo hacer en mi web, el header debe estar hecho con el theme, porque de esa zona, desde editar con elementor, sólo puedo modificar la imagen, no la sección. El logo sólo lo puedo editar desde Personalizar .Así que nada de lo que dice el video lo puedo hacer.
Adjunto doc. con capturas desde Personalizar: código CSS
Disculpa, sé que debeis tener que atender a mucha gente. Pero si miras el documento que adjunté en el último mensaje con varias capturas, la 1a.imagen és precisamente lo que tu comentas.
El logo está subido, en Crome, Opera y Ende (aquí sólo lo he probado en el que tengo windows 10, el portátil) se ve en PC pero no en portátil, ni tablet ni móvil, por más pequeña que haga la imagen. Por éso añadí capturas de toda la ristra de código CSS por si daba alguna pista.
Una curiosidad, ayer me descargé el Safari, de una web que decia que era para windows 10. Bien, luego vi que no era para windwos 10 porque wordpress se quejó, así que lo desinstalé, además todas las páginas salian en horizontal. Pero curiosamente con el Safari sí que se veia el logo en mi portatil, en todas las páginas.
Hola Ana,
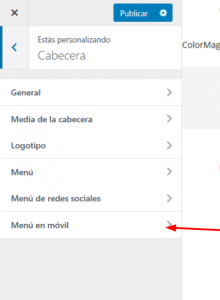
Prueba verificando dentro de las opciones del theme si esta asignado el menú para la cabecera móvil, para ello ve a:
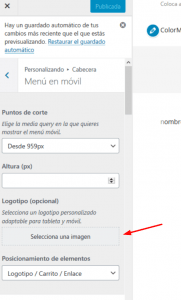
Apariencia -> Personalizar -> Cabecera Una vez dentro de ella ubica la ultima opción que indica menú móvil
Asigna el logo y guarda los cambios
Verifica si con ello ya el logo puede verse en dispositivos móviles.
Saludos
Perfecto! cómo pone Menú móvil, en su día entré para trabajar el menú pero no me fijé en que también afectaba al logo. Me ha ido genial porque quería poner sólo una imagen en móvil y tablet, no sabía cómo hacerlo y ya lo daba por olvidado.
Muchas gracias