Hola, estuve configurando W3 Total Cache y cada vez que hago el primer scroll down desaparece el logo, luego vuelvo a arriba vuelvo a hacer scroll y se ve. Solo pasa en el primer scroll, quizá fue alguna configuración que hice mal de W3 Total Cache, estoy usando Cloudflare y no sé si pudo haber algún problema de compatibilidad.
Un saludo.
Contenido solo visible a usuarios registrados
Hola, Buenos Días.
Revisa en Avada > Options > Logo > Sticky Header Logo tab si tienes añadido el logo.
En esta documentación de Avada tienes información:
-> https://theme-fusion.com/documentation/avada/header/how-to-create-sticky-headers/
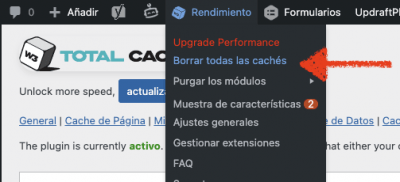
Si tienes el logo Añadido prueba a borrar la cache del plugin W3 Total Cache
Si sigues con el problema desactiva las opciones de Minimizar del plugin de " W3 Total Cache "
Un saludo
@pepesoler En Avada está todo bien, ya quité al opción minify pero sigue pasando lo mismo
Hola Akiter,
Es posible que no sea el plugin de W3 total cache el que cause el conflicto, para comprobarlo puedes probar desactivar todos los plugins y dejar solo los requeridos por tu tema, carga la página y verifica si el logo se muestra bien cuando se hace scroll si es así ve activando uno por uno hasta determinar cuál causa el conflicto. Para descartar como principal factor del plugin de W3 total cache pruebe desactivar este primero y verificar el comportamiento del header.
De igual si al realizar las pruebas sigue generándose el error es un conflicto directamente del tema que estás usando, en este caso te sugiero contactes con el soporte del tema para que te indiquen de forma precisa como puedes solucionarlo
Un Saludo
@karen No me había pasado nunca, se ha ocasionado al modificar el plugin W3 Total cache hasta entonces se veía bien. Tampoco he encontrado información en google sobre el problema asique supongo que será poco normal que pase esto.
Un saludo
Hola Akiter,
Verífica desactivar por completo el plugin de W3 total cache, luego de ello borra la caché de tu navegador y comprueba si al hacerlo el logo se muestra de forma correcta
Realiza esta prueba y nos comentas como ha ido todo
Un Saludo
Hola.
Por si fuera prueba de la plantilla prueba a desactivar la animación de Sticky Header
Si no recuerdo mal que que esta en Avada -> Header -> Sticky Header
La opción que tienes que desactivar es " Sticky Header Animation "
Un saludo
hola.
Una cosa mas, veo que utilizas el plugin " Lazy Load - Optimize Images "
.- Antes de desactivar " Sticky Header Animation " desactiva el plugin de " Lazy Load - Optimize Images " puede ser que sea el causante del problema.
Un saludo
El error era lazy load XD muchísimas gracias por la ayuda.
También funcionaba con el sticky header animation desactivado pero no cambiaba el tamaño la hacer scroll down
Mil gracias de nuevo jajaja
Hola Akiter,
Enhorabuena, has logrado encontrar lo que ocasionaba el conflicto, siempre es un placer poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊