Anteriormente me ayudasteis para poner las banderas de traductor dentro de la cabecera y eliminar una barra negra de debajo de la cabecera
Pero no tuve tiempo de deciros que se habian modificado con los arreglos el tamaño del logo que ahora ocupa demasiado espacio ampliando tamaño de la cabecera
y el texto del titulo de debajo de la cabecera ahora va de exgtremo a extremo ocupando demasiado espacio.
envio muestras actual y antigua para rectificar si es poswsible
gracias de nuevo
adolfo
Contenido solo visible a usuarios registrados
Hola Adolfo.
Ok Vamos a ir por partes.
respecto a recuperar las categorias del menu en la barra me dice que hagas un scroll y pulse sobre una tecla.
Pulsa en el Icono inferior que tienes al final de la columna del menu:
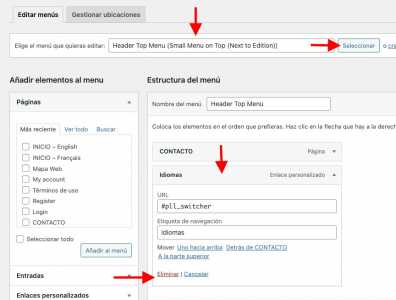
.Quiero borrar la palabra idiomas en la barra negra y en el margen izquierdo de la cabecera
.- Accede a menús y lo mismo que hicimos paar añadir las banderas solo que en este caso selecciona los menús y elimina el bloque Idiomas:
Un saludo
Disculpas mis conocimientos informaticos no son muy buenos
tambien tengo problemas en los codigos donde estan ? Tengo que ponerlos nuevos? En que apartado de codigos?
Respecto a "menu2" no lo velo en la casilla de menu para editar para recuperar los menus en la barra de la web debajo de la cabecera
cuando me hablais de Primary menu quiereis menu principal? Para modificar?
Y tambien como dije antes el scroll para señalar una casilla todavia no lo veo clasro para mi, claro
adolfo
Hola Adolfo,
El ejemplo que te comparte Pepe es de un menú cualquiera en tu caso debes ingresar a cada meno o si conoces cual es el que estás usando seleccionarlo.
Cuando te comentamos scroll, nos referimos a bajar la página deslizarse hacia abajo, eso se le conoce como scroll del inglés para desplazamiento ya sea hacia arriba o hacia abajo en tu caso desplázate hasta abajo hasta que veas estas opciones que te comentamos.
por otro lado lo que mencionas de los códigos nos comentas cual es el problema? que quieres agregar uno nuevo o que en si necesitas hacer?
Adicional a esto si nos compartes en la misma entrada donde nos respondas imagenes para poderte indicar con flechas donde debes hacer clic seria mejor para que te podamos guiar.
Un saludo 🖐️
cuango busco el apartado idioma debajo de contaco no lo encuenetro
adjunto vista para supimirlo en la barra
adolfo
disculpe haciendo skroll y pulsando al final y guardar pero el menu no aparece de nuevo
Hola Adolfo,
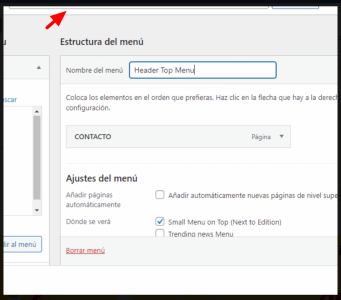
Ten en cuenta según la captura que nos compartes que ese menú solo tiene la palabra contacto, debes buscar:
Donde te señalo todos los menús que tienes hasta que encuentres el que posee las categorías que mencionas.
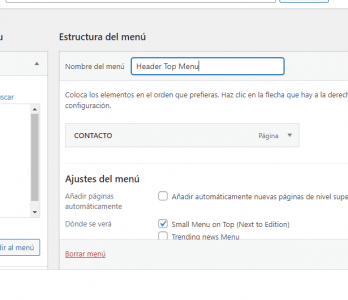
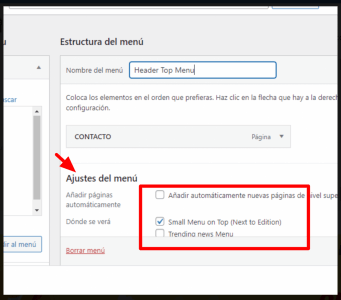
Luego en esta parte de abajo:
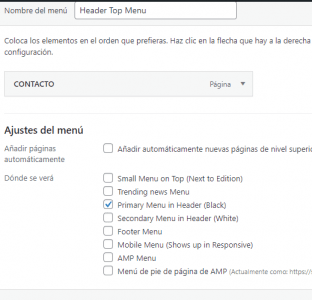
Debes buscar el que diga > Primary Menu in Header, tal como te lo comente previamente según su documentación este asigna el menú a la zona gris.
Un saludo 🖐️
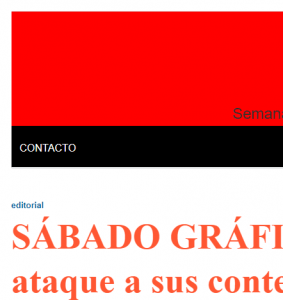
ahora sigue sin aparecer loas menus en la barra y aparece la palabra contacto en la barra de menus
he puesto en ajustes menu como lo vereis
gracias
si pongo small menu on top desaparece la barra de menus de categlorias enm la pantalla
lo siento pero desde que puse el traductor todo son problemas con las banderas. Ya desactive el traductor
no puedo recuperar la barra del menu de categorias de momento
gracias
adolfo
Hola Adolfo.
vamos a ir por partes y sigue lo que te indicamos.
no puedo recuperar la barra del menu de categorias de momento
En una anterior entrada nos indicaste que querías eliminar esa barra negra y ya te indicamos que era el menu y si la eliminabas lo perderías.
ten en cuenta que esta sección es la que muestra el menú en tu sitio web por lo que si lo eliminas y luego añades un menú principal no se visualizara
Los Menús hay que asignarlos en las posiciones donde quieres que se muestren.
.- Accede apariencia -> Menus
.- Selecciona la pestaña " Gestionar Ubicaciones "
.- Despliega las opciones de " Primary Menu in Header (Black) " y selecciona " Menu Principal "
Guarda los Cambios y revisa si se muestra ese menu en la Web.
Un saludo
Gracias por mi tremenda equivovacion
te remito una captura de la situacion presente.
La barra de categorias del menu tendre que mirar como reducir el tamaño de las letras para que puedan alojarse en una linea como antes,
eliminando los letreros de los idiomas ya que elimine el traductor de momento, y tambien mirare como reducir tambiween en tamaño de las
letras del titulo debajo del logo "semanario de informacion....
Como siempre gracias
adolfo
Hola Adolfo,
Con respecto al texto debajo del logo:
.head-2 h1 {
color: white !important;
font-size: 20px !important;
}
Por favor agrega el siguiente código en Apariencias > Personalizar > Css adicional
Importante: agrega el código al final del todo, y no elimines otro código para agregar este, con el las letras deben ser mas pequeñas y a su vez blancas creo que con esto se visualizan mejor le dan mas estética.
Con respecto al menu y al tamano de las letras puedces agregar tambien este otro css:
.headlines-catag a {
font-size: 11px !important;
}
Este lo agregas igual que el anterior en Apariencias > Personalizar > Css adicional
Importante: agrega el código al final del todo, y no elimines otro código para agregar este, con el las letras deben ser mas pequeñas y se vera todo en una sola linea pero ten en cuenta que esto es por la cantidad de elementos que tienes presente en el menú, si se hace mas grande el texto bajara a otra linea.
.headlines-catag a {
font-size: 11px !important;
}
Verifica y nos comentas, un saludo 🖐️
Veo que ha cambiado bastante gracias he ido poniendo los codigos como me dijiste
Habia sugerido, si fuera posible una cosa para hacer una sola linea eliminar las palabras de
"idioma frances idioma ingles" de esta barra para poder tener una sola linea.
veo espacio entre las categorias del menu. no se puede reducir este espacio para que la categoria "Ocio" pueda estar en la linea de arriba y asi reducir el ancho de la barra
son cosas laboriosas, la verdad
No desearia molestar mas con este problema y descansar vosotros
Hola Adolfo,
Agrega el siguiente de código al final del código CSS que tengas en Apariencia -> Personalizar -> CSS Adicional:
.nav-part-3 > .menu-item-has-children > a:after{
font-size:8px;
}
#menu-item-2918, #menu-item-2921{
display:none;
}
Agrégalo al final del código CSS, no reemplaces el que ya tienes por este otro que te comparto.
Saludos 🙂
he puesto los codigos y he pulsado publicar pero no veo cambios en la barra
sigue aparienciendo los carteles de idiomas que queria suprimir y poner todo en una sola linea para reducir la barra
remito muestra
gracias por las molestias
adolfo
Hola Adolfo,
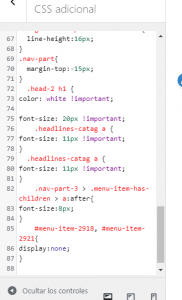
Observa detenidamente tu código CSS que nos compartes, tienes un error de sintaxis en
.head-2 h1 {
color: white !important;
font-size: 20px ! important;
.headlines-catag a{
font-size: 11px !important;
}
Justo debajo del:
font-size:20px !important;
Y justo arriba del
.headlines-catag a{...}
Te faltan las llaves de cierre, }, este bloque de código deberías modificarlo así:
.head-2 h1 {
color: white !important;
font-size: 20px !important;
}
.headlines-catag a{
font-size: 11px !important;
}
He puesto en rojo el } que te falta.
Saludos 🙂