Anteriormente me ayudasteis para poner las banderas de traductor dentro de la cabecera y eliminar una barra negra de debajo de la cabecera
Pero no tuve tiempo de deciros que se habian modificado con los arreglos el tamaño del logo que ahora ocupa demasiado espacio ampliando tamaño de la cabecera
y el texto del titulo de debajo de la cabecera ahora va de exgtremo a extremo ocupando demasiado espacio.
envio muestras actual y antigua para rectificar si es poswsible
gracias de nuevo
adolfo
Contenido solo visible a usuarios registrados
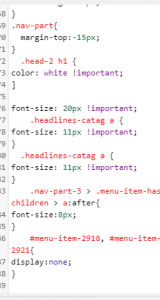
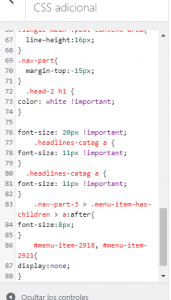
he rectificado ese codigo en rojo
egnvio caprura para ver si los codigos estan bien o exidte algun error
la barra de catgorias no experimenta cambios por el momento
tengo que reiniciars el pc?
adolfo
Hola
En tu imagen veo un "]" como parte del código, esto no es válido sólo es usan llaves para enmarcar el códgio CSS
Cambia ese ] por una llave }
Saludos.
Hola
En tú código, la línea 76 no tiene sentido, ya que esta fuera de algún bloque
Qué es lo que quieres lograr?, ya que veo correctamente que aparece el menú con los idiomas en una sola línea
Saludos.
Recapitulando, agradeciendo vuestro trabajo
me dijeron que todas categorias estarian de nuevo en una sola linea incluida la categoria de ocio
como antes del problema. Y los idiomas quedarían eliminados y sobraban porque no hay plugin traductor activo
Y, disculpa de nuevo, me dijero que reducirían el tamaño del logo en un 50 por ciento del logo dentro de la cabecera
adjunto captura donde
se ven dos "lineas" Y los idiomas no se han podido eliminar
muchas gracias por todo
adolfo
Hola
Con respecto al menu, es muy raro que sino tienes ningún plugin de idiomas instalado aún te aparezca los dos ítems, revisa en Apariencia > Menus, ubica el menú principal y asegúrate de que no tengas esos dos ítems, igual también podrías ocultarlo por CSS con el siguiente código:
.menu-menu-principal-container ul li:nth-last-child(1),
.menu-menu-principal-container ul li:nth-last-child(2){
display: none;
}
Con respecto a mostrar los ítems restantes en una sola línea, podr´rias probar con el siguiente código, la idea es reducir la fuente y los paddings laterales de los ítems de menú.
.menu-menu-principal-container ul li a{
font-size: 16px;
padding-left: 10px;
padding-right: 10px;
}
Con respecto al logo, podrías probar cambiando el ancho de la imagen
.logo-fullwidth img{
width: 120px;
}
Agrega este código a lo que ya tienes, si tienes dudas adicionales te sugiero habrir un nuevo hilo de discusión ya que este se ha alargado mucho.
Saludos.