Hola, tengo un slider en la homepage que no termina de ajustarse bien a todas las resoluciones. Entonces al cambiar de pantalla en cada ordenador de la oficina se ve de una forma. Me gustaría que me ayudaseis a poder dejarlo en una posición estándar para todas las resoluciones por favor.
Un saludo.
Contenido solo visible a usuarios registrados
@pepesoler Actualmente se ve la imagen del slider como debajo del menu en los monitores distintos al mio
Hola Akiter.
Supongo que te refieres al espacio en blanco que queda entre el menu y el slider.
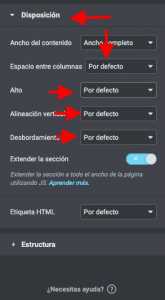
.- Edita la sección del Slider y despliega la opción " Disposición "
.- Selecciona las opciones Por defecto:
Revisa si es eso lo que buscas, de no ser así por favor indicalo para que podamos seguir ayudando.
Un saludo
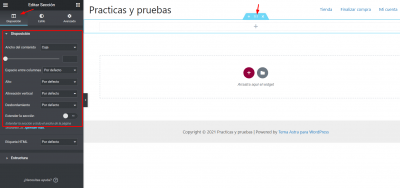
@pepesoler Hola, creo que no tengo ese apartado en mi slider. de todas formas, me refiero a que la imagen del slider se mete dentro del main menu
https://gyazo.com/32ede107894765b5a6de9d167e45cda6
Hola Akiter.
Lo que muestras es el live de WordPress, lo que te muestro en la captura anterior son las opciones de Elementor
.- Accede a paginas y edita la pagina de inicio con Elementor
Un saludo
@pepesoler Si, lo que te envié creo que es lo que dices. Editar la página con elementor. Pero esas son las opciones que elementor me deja utilizar
Hola Akiter,
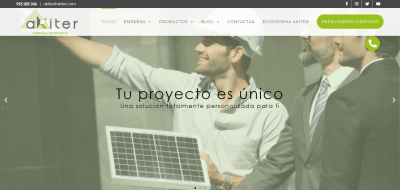
Actualmente veo el slider de la siguiente forma, no sé si es a forma correcta.
De todas forma lo que comenta Pepe es editar la sección (Columna) donde tienes este slider
Verifica si editando los ajustes dentro de este logras añadir el espacio que necesitas para todos las resoluciones
Un Saludo
@karen El problema es que si dejo la disposición por defecto se ve de una forma que no quiero que se vea pero de ese modo dejaría de cambiarse la resolucion supongo
Hola Akiter,
Es correcto, verifica esto y nos comentas igualmente si puedes compartirnos una captura para poder visualizar el error que nos comentas seria bueno para poder entenderlo mejor.
Según la primera captura que nos envias solo veo una barra gris antes del slider pero esta corresponde al espaciado que posee esta sección comentanos si no es lo que necesitabas un poco más a detalle con imagenes de que es lo que requieres para poder orientarte de mejor forma.
Un saludo 🖐️
@argenis Hola Argenis, lo que quiero intentar es dejar justo el slider debajo de el main menú pero en algunos monitores cuando en este ya lo he configurado bien, únicamente lo que hago es mover la sección. El problema es que la sección se mueve según la resolución de cada monitor. Entonces, ¿como puedo hacer para que el slider se quede debajo del main menu y no se ponga debajo de él cuando cambia la resolución?
Tengo otro problema, en mobile mi landing page de la homepage no se ve bien y tengo que reajustarlo pero quiero reajustarlo sin cambiarlo en pc
Hola Akiter,
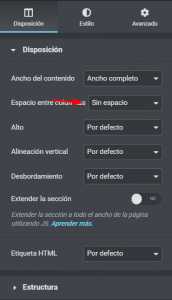
El problema es que al asignar un margen superior en tu columna este se adaptara a la resolución que tengas, una opción que puedes probar es asignar el espacio entre columna a 0.
Igualmente verifica porque tu header está asignando el slider debajo del header, ya que de acuerdo a la documentación que usas puedes asignarlo que este se sitúe debajo del menú -> Contenido solo visible a usuarios registrados, ya que este tema es de pago no podemos verificar completamente su funcionalidad por lo que te sugiero contactes con el desarrollador del tema y le comentes lo que sucede para que te indique como solucionarlo
Otra opción que puedes probar es modificar este alto de acuerdo a la resolución que desees, para ello puedes probar el siguiente código CSS que debes añadir en el apartado Apariencia -> Personalizar -> CSS Adicional
@media (min-width: 1124px) and (max-width: 1272px){
.elementor-5 .elementor-element.elementor-element-98b381b {
margin-top: 24px;/*ajustar este margen como desees*/
}
}
Debes verificar he ir ajustando como deseas se ajuste este margen superior que estás asignando
Un Saludo
¡Genial! Gracias por la ayuda. Iré probando para hacer que quede igual en las demás resoluciones. Si tengo algún problema os iré comentando.
Gracias,
Un saludo.
Hola Akiter,
Gracias a ti, siempre es un placer poder ayudarte
Quedamos atentos como ha ido todo
Un Saludo