Hola me gustaría consultaros como hago para poder superponer una sección encima de otra. Lo intento moviéndolas con el navegador de elementor pero la que pongo encima desaparece, sería poner la frase de debajo del slider con un divisor de forma pero me está siendo imposible porque no sé como hacer que se vea por encima del slider
Contenido solo visible a usuarios registrados
Buenas, ya conseguí superponer la capa con z-index pero abajo también hice algo parecido para guardar el mismo diseños en toda la homepage pero ahora tengo el problema de que se ve un hueco blanco abajo del todo y me gustaría poder quitarlo pero no encuentro la manera
Hola Akiter,
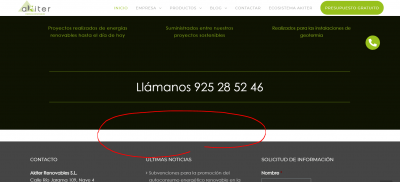
¿Puedes enviarnos una captura con la sección blanca que se genera y quieres eliminar?, no sé si te refieres a esta sección
Si es así verífica como añades el espacio en esta columna, por ejemplo prueba editar esta sección y añadir en el margen inferior valores que disminuyan el espacio
Un Saludo
@karen Hola Karen, lo he editado de mil formas pero sigue estando el espacio en blanco y también en la versión mobile hay más espacios en blanco que tampoco puedo quitar
Hola Akiter,
Verifica agregar en tu css personalizado, es decir en Apariencias > Personalizar > Css adicional:
main#main {
padding-bottom: 0px !important;
}
Verifica con esto y nos comentas.
Un saludo 🖐️
Justo era ese código, estuve buscando códigos en google pero soy principiante con css jejejeje
Muchas gracias por la ayuda!!
Me acabo de dar cuenta de que solo funcionó en ordenador, en mobile aún sale la franja blanca
Hola Akiter,
Este código debe funcionar para las diferentes versiones, añádelo donde comenta Argenis y vacía las caches, tanto de tu sitio web si tienes alguno como del navegador.
Verifica esto y nos comentas
Un Saludo
Borre los caches de la pagina y del buscador pero sigue saliendo en la version mobile unicamente
Hola Akiter,
Este codigo esta directamente en el css de la pagina al aplicarlo debería eliminarse el espaciado, si no lo hace en la versión móvil te recomiendo ingresar a las secciones directamente como te comentaba Karen dentro del elementor y verificar que no tengas un espaciado inferior.
Un saludo
Nada, sigue sin modificarse. Si lo muevo con los ejes de posicion de elementor no hace anda tampoco. He probado todo ya y no funciona de ninguna de las formas
Hola Akiter,
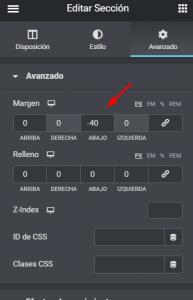
Verifica si añadiendo un margin-bottom negativo se soluciona, para ello prueba con el siguiente codigo CSS
@media only screen and (max-width: 600px) {
section.elementor-section.elementor-top-section.elementor-element.elementor-element-fc484f6.elementor-section-boxed.elementor-section-height-default.elementor-section-height-default {
margin-bottom: -49px;
}
}
Este código solo actua en resoluciones inferiores a 600px
Un Saludo
Ya está solucionado, estaba moviendo los rellenos en vez de los márgenes 😐
Gracias de nuevo por la ayuda!!! 😀
Hola Akiter,
Enhorabuena, has logrado solucionarlo, siempre es un placer poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊