Hola, en la plantilla University del pack empresa, cuál es el fichero de estilos css correspondiente a la posición user18? Necesito incorporar un nuevo estilo a un bloque HTML personalizado.
Gracias,
María
URL del sitio: Contenido solo visible a usuarios registrados
Hola María,
No hay un estilo de CSS que solo afecte a esa posición.
En el siguiente artículo del Blog de Webempresa se explica el uso de Firebug, herramienta destinada a localizar cadenas de código, estilos, etc., desde tu navegador:
-
Firebug Lite for Google Chrome:
- https://chrome.google.com/extensions/detail/bmagokdooijbeehmkpknfglimnifench
Fifebug Firefox:
- https://addons.mozilla.org/es-es/firefox/addon/firebug/
Saludos
Hola ,
acabo de ver el tutorial sobre firebug y también el que permite incluir nuevas posiciones en la plantilla.
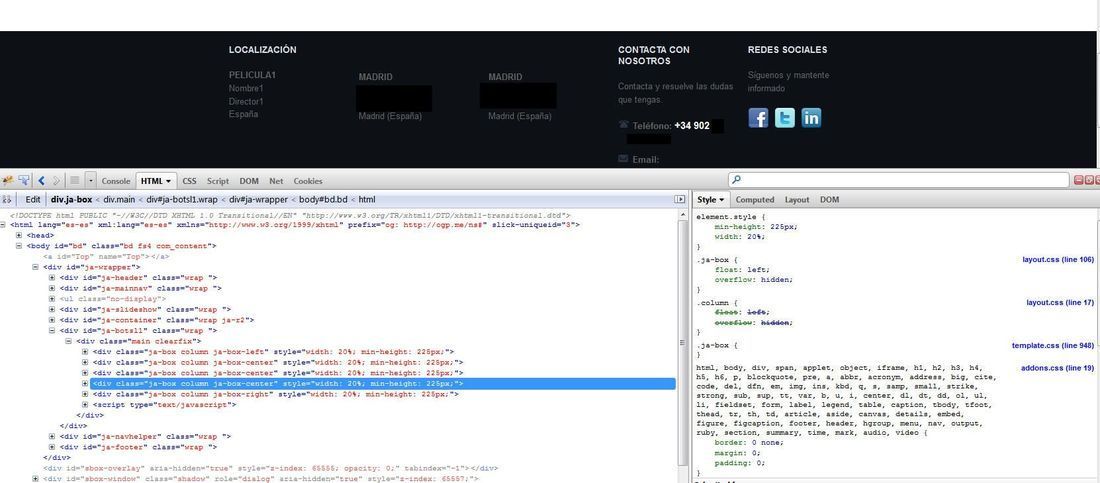
En la plantilla University, he aumentado una posición, la que está entre la user18 y user19. Todo correcto excepto que la distribución se hace por igual para las posiciones publicadas. En este caso, como tengo 5, se asigna un 20% a cada una. Veo que la de la derecha y la de la izquierda tienen la clase ja-box-right y ja-box-left respectivamente, y la del centro ja-box-center...
Necesitaría asignar un porcentaje distinto en función de que posición sea, pero no veo dónde están definidas las clases ja-box-left, ja-box-right,, ja-box-center en la plantilla university
En la imagen se ven las 5 posiciones
Gracias,
María
Hola María,
Para realizar esos cambios en los anchos de los módulos tienes que modificar la programación de la plantilla.
No atendemos consultas de CSS ni Programación en el foro, después de nuestra experiencia de varios años atendiendo consultas sobre Joomla nos encontramos que la mayoría de usuarios que quieren modificar CSS acaban "estropeando" sus webs o bien por hacer modificaciones que luego no funcionan en los diferentes navegadores o bien por hacer modificaciones que acaban empeorando el diseño original de la plantilla.
Creemos que los clientes que no tienen conocimientos de CSS es mejor que usen joomla, para sacarle más partido a los contenidos y funcionalidades que permite joomla o sus extensiones y no creemos que sea recomendable realizar cambios CSS, para ello recomendamos usar plantillas profesionales de los diferentes clubes que desarrollan plantillas para joomla y partiendo de una buena plantilla rara vez es necesario tener que cambiar CSS.
También te recomendamos estos libros gratuitos sobre CSS que te permitirán iniciarte en CSS, tienes el libro de introducción y el avanzado:
http://www.librosweb.es/
Podemos recomendarle que consulte disponibilidad, condiciones y coste con nuestras empresas colaboradoras, especializadas en personalizaciones para Joomla.
Aquí tiene el Directorio de Empresas colaboradoras de webempresa.com:
https://www.webempresa.com/directorio-colaboradores.html
Saludos
En este momento tengo un problema urgente con este pie de la plantilla university... Si me comentases el fichero para tocar creo que tengo los conocimientos básicos para hacerlo y, sabiendo que no atendéis consultas css o de programación, evidentemente la responsabilidad de tocar el sitio es mia.
Seguiré buscando en algún otro foro joomla para tratar de salir de este apuro.
Gracias,
María
Hola,
Por una parte veo que tienes la web en mantenimiento, por lo que no podemos ver lo que te tienes actualmente publicado para poder hacer un análisis.
Además sería conveniente que nos indicaras los porcentajes en concreto que quieres para cada módulo.
Existe un truco que podrías probar y que tal vez funciona. Edita cada uno de los módulos que tienes en esas posiciones y pulsa en la pestaña Opciones Avanzadas de la configuración del módulo. En el campo Sufijo clase Módulo pon un valor distinto para cada módulo, con un espacio en blanco delante. Por ejemplo los valores pueden ser " caja1", " caja2", " caja3", etc. (fíjate que hay un espacio en blanco antes de caja1, caja2, etc.).
Ahora edita el archivo templates/ja_university/css/template.css y añade al final un código como el siguiente:
.caja1 {
width: 20% !important;
}
.caja2 {
width: 25% !important;
}
Debes añadir un estilo para cada caja, indicando el ancho de cada una y asegurándote de que la suma de todos los anchos en del 100% o menor.
Hola Pablo,
acabo de modificar el template.css añadiendo las 5 clases. A continuación añadí el sufijo en las opciones avanzadas de los 5 módulos (dejé un espacio antes de cada nombre, esto no entiendo bien por qué es)
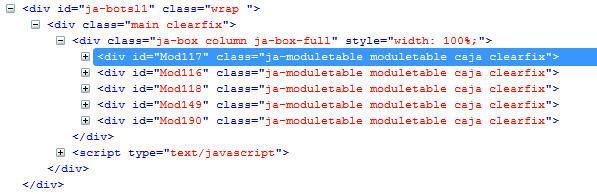
Te mando una imagen del código que se genera, los bloques que pillan la clase no son los contenedores...
Los porcentajes que necesito son, por orden para los 5 bloques: 22%,13%, 15%, 25% y 25%
Acabo de poner el sitio fuera de mantenimiento.
Muchas gracias,
María
Hola María
Supongo que te refieres al footer de tu sitio web, la parte de fondo negro.
Efectivamente la clase que has agregado se coloca por debajo de la definición del ancho por lo que no será posible darle un estilo a caja2 de ancho mayor al definido por el contenedor padre.
Por otro lado , no veo mucho sentido a lo que deseas, cual es el objetivo de tener 5 bloques con esos porcentajes?, lo normal es dejar el 20% y colocar el contenido en este rango.
Lo otro que podrías hacer es tener una sola posicion y luego colocar todos los módulos en esta posición, se colcoaran unos sobre otro pero luego puedes hacerlos que se muestren en una sola línea por CSS, en este caso si que podrías definir tu ancho ya que no dependeras de las posiciones de la plantilla.
Saludos.
Hola Jhon,
necesito darle distintos anchos a las posiciones porque en la primera va una dirección y como tiene la localidad muy grande, ocupa el 22%. En los dos siguientes bloques van otras dos direcciones, pero mucho más estrechas... etc.
Pero probé a asignar a todos los bloques la misma posición, en concreto la user17. Ahora se muestran todas encolumnadas. Hice en el template.css una nueva clase como me comentó Pablo, llamada caja
.caja {
float: left;
margin: 0 10px 10px 0;
list-style: none;
}
Pero se le asigna al contenido, y no al contenedor... sigue ahí mi problema. Dejé el sitio fuera de mantenimiento y en este punto por si quieres mirarlo.
Muchas gracias,
María
Hola,
Lo que te recomendaría es que solo tomes un modulo del pie y en modo html personalizado conformes una tabla, en la tabla podrás definir el porcentaje del ancho de la caja: http://www.htmlpoint.com/guida/html_11.htm
Esto es mas sencillo que tocas los ficheros de la plantilla.
Saludos.
Hola de nuevo,
Johnny, esa idea no me parece buena porque la plantilla perdería el carácter responsive al formatear todo con una tabla.
Al final lo que he hecho es seguir manteniendo los 4 módulos. En el segundo módulo, use clases que pude definir en el fichero que indicó Pablo; estas clases las use en las etiquetas del artículo.
No obstante, me gustaría poder personalizar el porcentaje de las posiciones, porque aunque esta vez salvé el problema, es fácil que se pida incluir más información y la solución ideal seria incluir nuevas posiciones. No sé si podríais hacer algún tutorial implementando ese ejemplo.
Muchas gracias,
María
Hola María,
Si deseas añadir nuevas posiciones a una plantilla, tienes el tutorial https://www.webempresa.com/blog/agregar-posicion-template-joomla.html
Saludos
Hola, al ejemplo que me refiero no es sólo incluir nuevas posiciones, sino incluir posiciones con un ancho fijo... Un ejemplo interesante sería con el que tuve problemas, las posiciones user17-user18-user19-user20 de la plantilla University de vuestro Pack Empresa. Pero bueno, es sólo una sugerencia.
Gracias,
María
Hola,
No disponemos de ningún tutorial de este tipo. La razón principal es que la forma de distribuir las posiciones de los módulos cambia en función de la plantilla que se esté utilizando.
Algunas plantillas distribuyen los módulos que se cargan en una misma posición de forma equitativa y otras permiten definir el ancho de cada módulo que se muestra en una misma fila, como ocurre con las plantillas que utilizan Gantry.
Es por eso que no se puede hacer un tutorial que sirva para todos los tipos de plantilla. Seguramente confundiría más al usuario que ayudarle en el caso de que use una plantilla con una estructura diferente a la que pongamos de ejemplo.