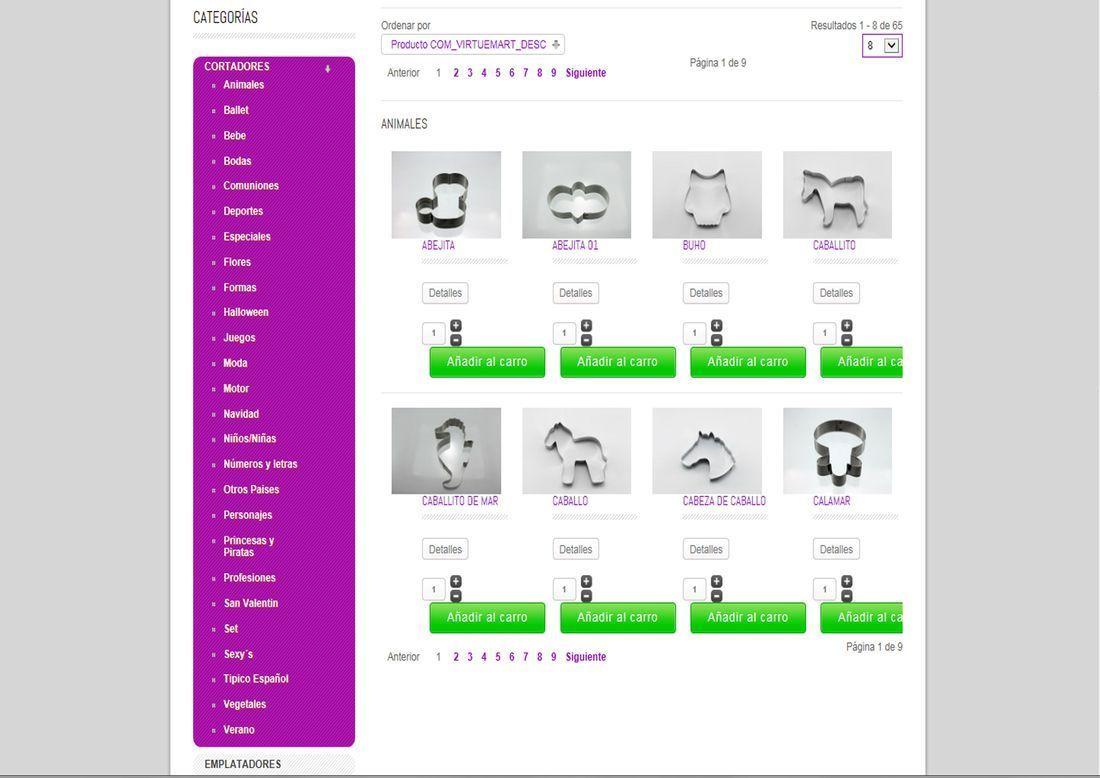
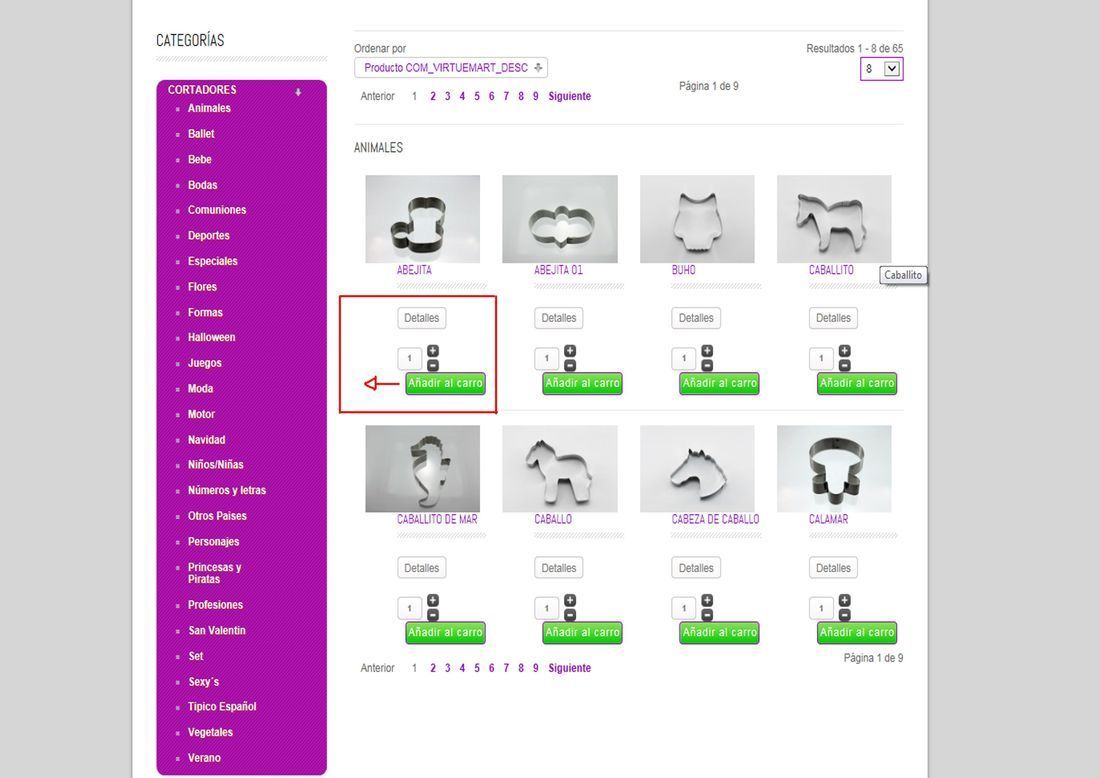
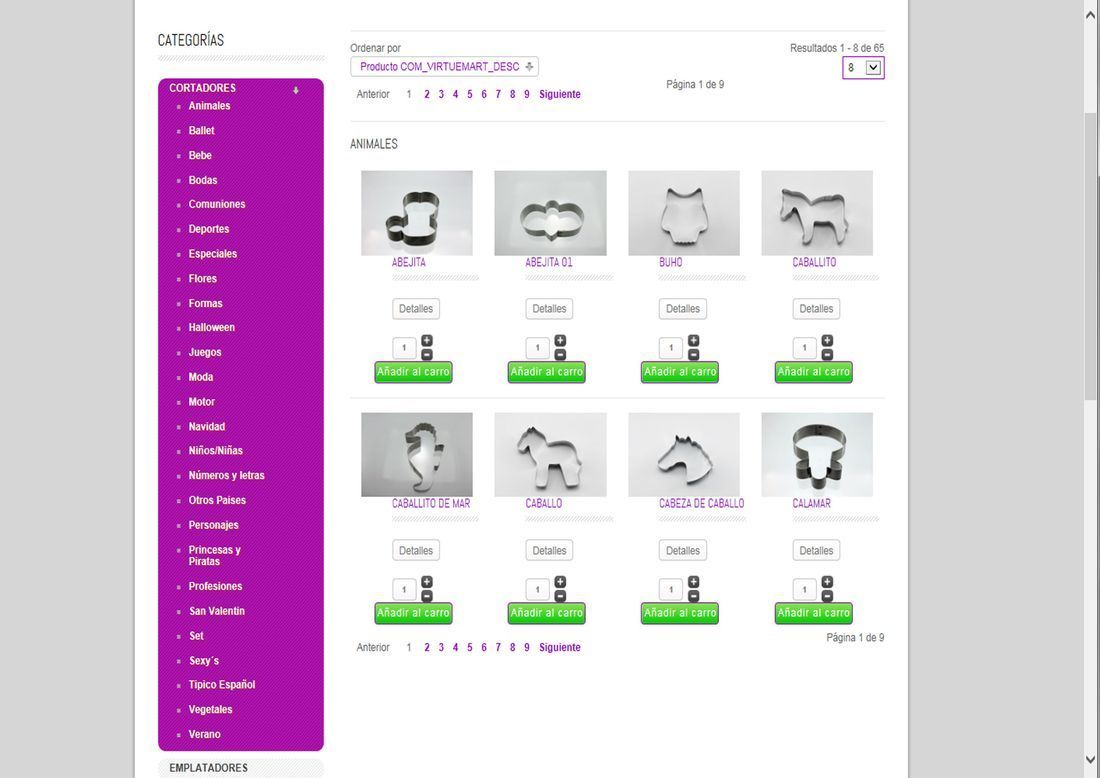
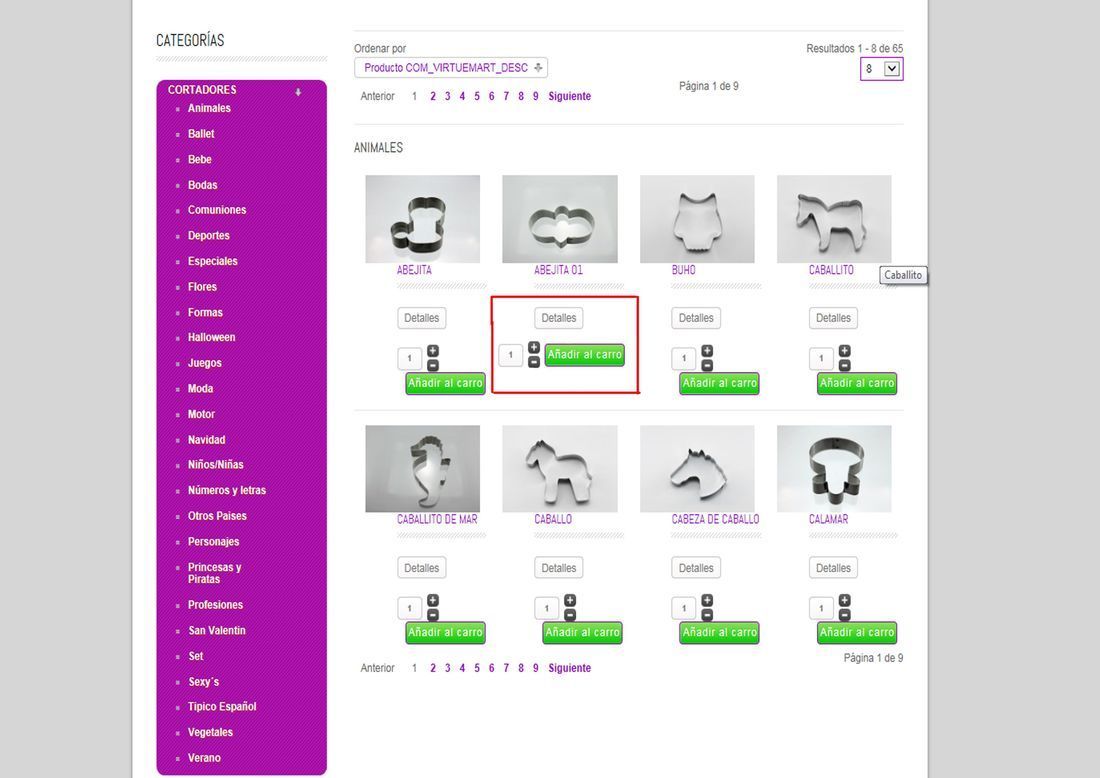
Me gustaría que apareciese debajo de cada producto (añadir al carrito) para que a los clientes les sea mas fácil agregar productos al carro y no tener que clikear en cada producto para agregarlo,
como lo hago para que salga ese botón debajo del producto?
He buscado por el foro y no me aclaro, gracias.
URL del sitio: Contenido solo visible a usuarios registrados
Hola elena,
Por defecto, VirtueMart 2.0 no muestra el botón de añadir al carro en la vista de productos de una categoría.
Esto es porque si un producto tiene atributos es necesario que el usuario seleccione entre los atributos antes de poder agregar el producto al carrito.
Por tanto, será necesario realizar cambios en la plantilla que construye la lista de artículos por categoría.
En el siguiente enlace podrás encontrar información sobre los cambios a realizar:
Saludos
Hola Luis, el tutorial que me dices esta muy bien pero no se si estoy a la altura de poder hacerlo.
Hola,
Básicamente te dice que debes crear un fichero default.php en la ruta: /raiz-de-joomla/templates/mi-plantilla/html/com_virtuemart/category/default.php, luego insertar el código que se comenta en el articulo.
Si no tienes conocimientos de programación es preferible no modificar el código, si envías un ticket a soporte te pueden recomendar colaboradores.
Hola Johnny, tengo una duda. Cuando copio el archivo default.php y le hago la modificación, debo eliminar de la carpeta components el antiguo archivo default.php?
La duda es que cuando copio el archivo el mi template y le hago la modificación desaparecen los productos.
Hola,
No debes eliminar ningún fichero.
Te recomiendo que copies ese fichero y lo pongas en la ruta /raiz-de-joomla/templates/mi-plantilla/html/com_virtuemart/category/default.php, , al realizar este paso toma como prioridad el fichero de la plantilla es por eso que no se muestran los productos.
Hola,
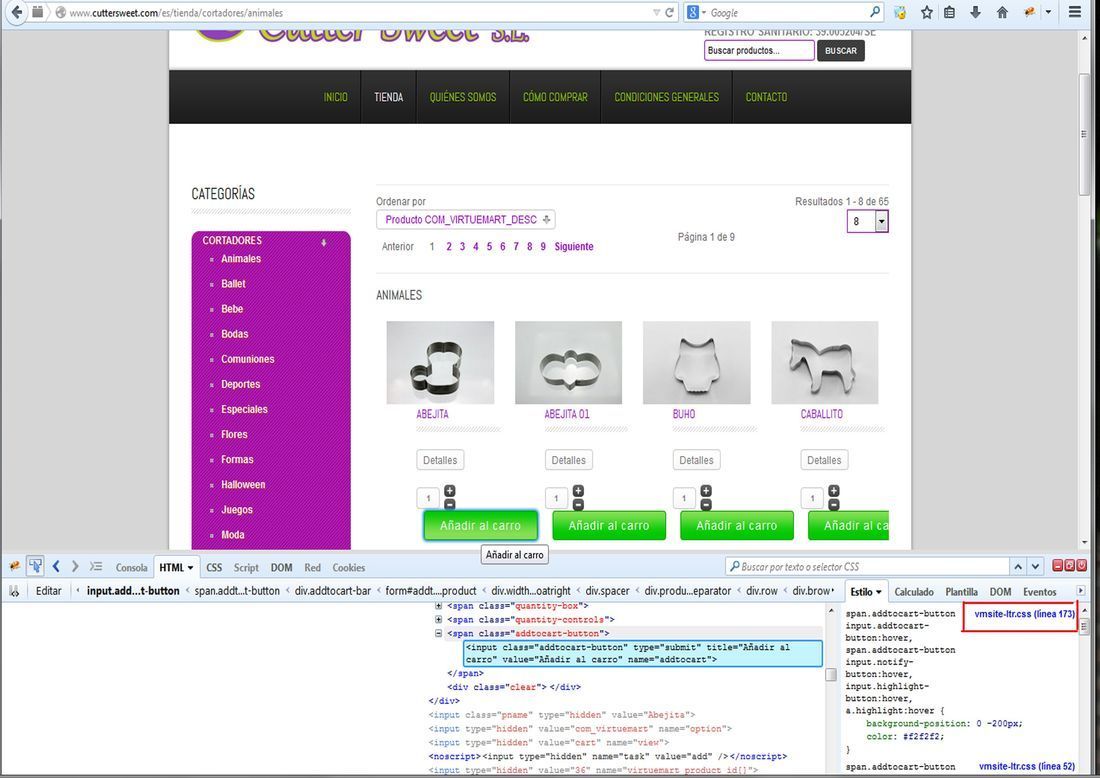
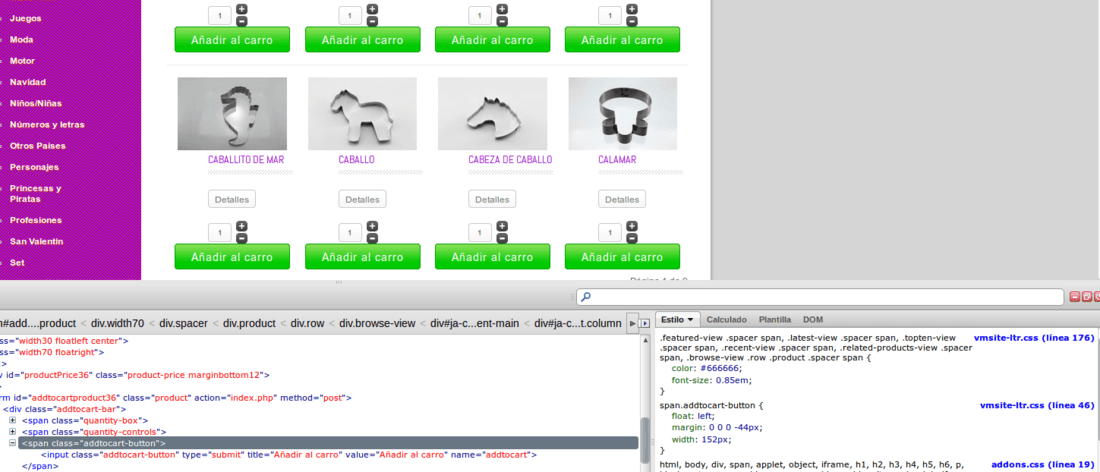
Con el uso de CSS si, en el siguiente artículo del Blog de Webempresa se explica el uso de Firebug, herramienta destinada a localizar cadenas de código, estilos, etc., desde tu navegador:
-
Firebug Lite for Google Chrome:
- https://chrome.google.com/extensions/detail/bmagokdooijbeehmkpknfglimnifench
Fifebug Firefox:
- https://addons.mozilla.org/es-es/firefox/addon/firebug/
Gracias Johnny.
Hola elena,
Entiendo que lo apropiado seria acceder a tu cPanel, Administrador de Archivos, y navegar a la carpeta de la plantilla y localizar en la carpeta /css el archivo template.css y editarlo con el Editor de Código y localizar la citada línea.
Saludos
Ya lo encontré, gracias Luis. Estoy haciendo pruebas en breve te comento. gracias