Buenos días,
Me gustaría preguntar si existe alguna opción para marcar por defecto 5 estrellas en todos los productos.
Gracias
Contenido solo visible a usuarios registrados
Hola Maria.
Prueba lo siguiente:
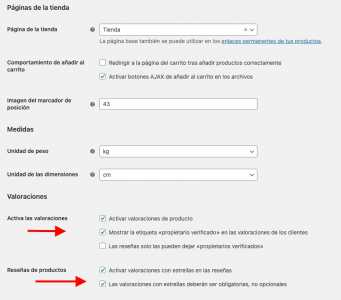
.- Accede a WooCommerce -> Ajustes pestaña " Productos "
.- Activas las opciones de las valoraciones.
.- Accede a tu cuenta de cPanel -> Administrador de archivos.
.- Accede a wp-content -> themes -> Tu_plantilla
.- Edita el archivo functions.php y añade lo siguiente al final del archivo:
function wpse_get_modified_rating_html(){
/** @var float Rating being shown */
$rating = 5;
/** @var int Total number of ratings */
$count = 1;
$html = '<div class="star-rating">';
$html .= wc_get_star_rating_html( $rating, $count );
$html .= '</div>';
return $html;
}
add_filter( 'woocommerce_product_get_rating_html', 'wc_get_rating_html' );
Un saludo
@pepesoler Hola Pepe,
Lo he puesto en un plugin que se llama "fragmentos de código", mientras en otra pestaña de navegador comprobaba el resultado, y la carga en la nueva pestaña me daba error, asique lo he borrado. Me da cosa urgar mucho en el archivo que comentas. ¿Hay alguna forma de que no corra riesgo de que me de errores y tal?
gracias,
Hola Maria,
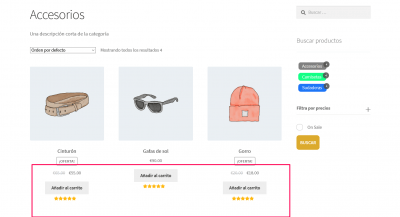
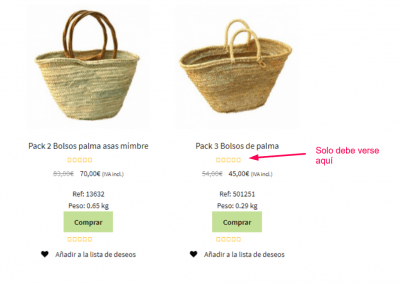
Entiendo, puedes indicarnos donde deseas añadir las opciones de 5 estrellas en los productos? deseas por ejemplo añadirlos de la siguiente forma
Si es asi para ello debes realizar lo siguiente, ingresa al apartado Apariencia -> Personalizar -> CSS Adicional y añade el siguiente codigo
.star-rating{float:right;width:80px;height:16px;background:url(images/star.png) repeat-x left 0}
.star-rating span{background:url(images/star.png) repeat-x left -32px;height:0;padding-top:16px;overflow:hidden;float:left}
.hreview-aggregate .star-rating{margin:10px 0 0 0}
#review_form #respond{position:static;margin:0;width:auto;padding:0 0 0;background:transparent none;border:0}
#review_form #respond:after{content:"";display:block;clear:both}
#review_form #respond p{margin:0 0 10px}
#review_form #respond .form-submit input{left:auto}
#review_form #respond textarea{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;width:100%}
p.stars:after{content:"";display:block;clear:both}
p.stars span{width:80px;height:16px;position:relative;float:left;background:url(images/star.png) repeat-x left 0}
p.stars span a{float:left;position:absolute;left:0;top:0;width:16px;height:0;padding-top:16px;overflow:hidden}
p.stars span a:hover,p.stars span a:focus{background:url(images/star.png) repeat-x left -16px}
p.stars span a.active{background:url(images/star.png) repeat-x left -32px}
p.stars span a.star-1{width:16px;z-index:10}
p.stars span a.star-2{width:32px;z-index:9}
p.stars span a.star-3{width:48px;z-index:8}
p.stars span a.star-4{width:64px;z-index:7}
p.stars span a.star-5{width:80px;z-index:6}
.star-rating::before {opacity: 0.95;float: left;}
.star-rating::before, .star-rating span::before {color: #ffb300;}
.star-rating {float: initial;}
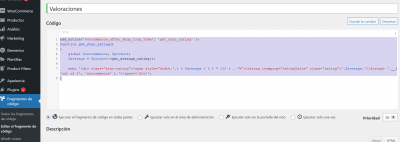
publica los cambios, una vez lo tengas guardado con el plugin de code snippets añade otro fragmento de código y pega el siguiente
add_action('woocommerce_after_shop_loop_item', 'get_star_rating' );
function get_star_rating()
{
global $woocommerce, $product;
$average = $product->get_average_rating();
echo '<div class="star-rating"><span style="width:'.( ( $average / 5 ) * 100 ) . '%"><strong itemprop="ratingValue" class="rating">'.$average.'</strong> '.__( 'out of 5', 'woocommerce' ).'</span></div>';
}
Guarda los cambios y comprueba si las estrellas se muestran de forma correcta en los productos, verifica si con esto logras añadir lo que deseas
Un Saludo
@karen Hola Karen
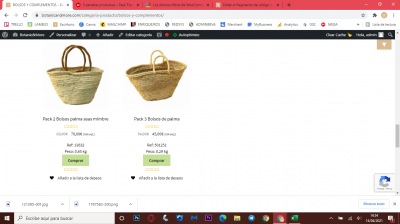
He hecho los pasos que indicas y tengo las valoraciones y reseñas activadas generalmente y en cada producto pero me aparece así (ver adjunto) como con unos cuadrados en vez de estrellas y de forma duplicada
gracias, quedo a la espera de tu respuesta
Hola Maria,
Entiendo, lo que veo es que ya tu tema esta añadiendo el sistema de valoraciones en tus productos. En este caso desactiva el código que te indique añadieras en el plugins de code snippets, solo deja activo el código CSS que añadiste en CSS personalizado.
Luego de desactivar el código de code snippets verifica que se este desplegando las opciones de los iconos solo en una posición de los productos
Para solucionar el error de visualización de los iconos instalar y activa el siguiente plugin -> Font Awesome luego de activarlo verifica que los iconos de las estrellas se muestren de forma correcta
Un Saludo
Hola
Envíanos la url exacta en donde se muestra lo de tu imagen, he navegado por tu sitio pero no veo que se muestren las estrellas.
Contenido solo visible a usuarios registrados
Saludos.
@jmarreros hola. Si, perdona acababa de desactivarlo. Puedes mirar de nuevo en esa misma URL, y de forma particular en el producto con referencia: 500979 para el cual tengo activadas valoraciones individualmente. A parte de que las estrellas en ninguno salen rellenas, en este no deja valorar con más de 1 estrella en comentarios.
Gracias
Hola
Aún no lo muestra, sin embargo entiendo que quieres poner a todos los productos 5 estrellas por defecto así no sea una valoración real.
En este caso podrías evaluar poner simplemente una imagen de estrellas como parte del producto.
Saludos.
- Gracias por la ayuda. Al final hemos decidido desactivarlo por ahora.
Saludos