Hola, con la nueva versión de Woocommerce, te permite añadir productos en general, destacados, por categoría etc a cualquier página, sin embargo, a la hora de mostrar la página en el celular se ve un producto a la vez, me gustaría que se vieran dos.
Ya tengo un CSS:
ul.products li.product {
width: 46.411765%;
float: left;
margin-right: 5.8823529412%;
}ul.products li.product:nth-of-type( 2n ) {
margin-right: 0;
}@media ( min-width: 768px ) {
ul.products li.product:nth-of-type( 2n ) {
margin-right: 5.8823529412%;
}
}
Pero este me funciona sólo en la página de tienda, pero no en la del inicio.
Me podrian ayudar, por favor.
Contenido solo visible a usuarios registrados
Hola Franscisco,
En este caso revisa si el siguiente código te permite mostrar los productos en dos columnas dentro de la versión móvil en WooCommerce
@media only screen and (max-width: 600px) {
ul.is-layout-flow.is-flex-container.columns-4.alignwide.wp-block-post-template {
margin: 0px;
}
.wp-block-post-template.is-flex-container li {
margin: 0;
width: 47%;
}
.wp-block-post-template.is-flex-container {
justify-content: space-around;
}}
Verifícalo y nos comentas como va todo
Un Saludo
@karen gracias, sólo que la vista es hacia abajo, quisiera que fuese en dos columnas, como está en la url de la tienda:
https://www.chagueplay.com/tienda/
@argenis sí se ve en la página de tienda, pero en la página de inicio no se ve así, a eso me refiero 🙂
Que tal Francisco
Para que se aplique a tu pagina de inicio prueba con los siguientes estilos CSS
@media only screen and (max-width: 600px){
.wp-block-post-template.is-flex-container li {
margin: 0;
width: 46% !important;
}}
Saludos!
@bruno-vichetti gracias, ahora sí funciona, pero en la siguiente sección se vuelve a ver uno por uno y de paso, aprovecho, más abajo agregué 3 columnas y si es posible me gustaría que se vieran las tres todas juntas, (como si fuera una sola parte) para que no tegans que estar bajando y viendo una por una.
comparto los CSS que tengo por si alguno está haciendo interferencia en la segunda sección de productos:
@media only screen and (max-width: 600px){
.wp-block-post-template.is-flex-container li {
margin: 0;
width: 46% !important;
}}
/* mobile only */
@media (max-width: 480px), (max-width: 767px) and (orientation: landscape) {
.joinchat { --bottom: 60px; }
}
ul.products li.product {
width: 46.411765%;
float: left;
margin-right: 5.8823529412%;
}ul.products li.product:nth-of-type( 2n ) {
margin-right: 0;
}@media ( min-width: 768px ) {
ul.products li.product:nth-of-type( 2n ) {
margin-right: 5.8823529412%;
}
}
Hola Francisco,
Te sugiero que tomemos el caso por partes para no complicar mas la consulta
Tu solicitud inicial fue resuelta con los estilos ya previamente sugeridos? de ser asi confirmanos y luego validamos la nieva seccion que acabas de agregar
Ten en cuenta que si quieres que cada seccion de productos se muestre de forma distinta en dispositivos mobiles debes aplicarle alguna clase o ID al contenedor para de esta manera poder enfocar los estilos CSS de forma especifica
Saludos!
@bruno-vichetti la primera parte sí fue resuelta, gracias,
Ahora en la siguiente sección quiero que se muestre exactamente igual que en la primera, pero al parecer también tengo que poner algún CSS porque este es diferente: esta sección se llama Fabricamos vestidos de fiesta para niña.
Hola Francisco,
Vale entendido! para esta nueva seccion probemos los siguientes estilos CSS
@media (max-width: 480px){
.wc-block-grid.has-4-columns .wc-block-grid__product {
max-width: 47% !important;
float: left;
}}
Saludos!
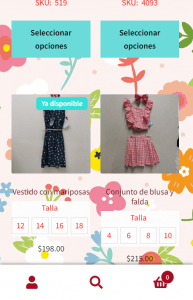
@bruno-vichetti super, quedo de maravilla, de hecho, se ve mejor que el de la sección de arriba, ya que el de la sección de arriba se ve más hacia la izquierda, y este se ve bien centrado.
Esta sección nueva
La sección anterior (la que está más arriba en la página)
Gracias
Hola Francisco,
En este caso lo que veo es que los bloques añaden estilos independientes tanto en la forma de alinear los contenidos como a los textos y botones, puedes probar si al añadir los mismos estilos estos se muestran de forma parecida en tu home, para ello puedes probar el siguiente código CSS
@media (max-width: 480px){
/*Alineación de productos*/
.page-id-4885 .wp-block-post-template.is-flex-container {
margin-left: 0;
}
/*estilos textos y botones
.page-id-4885 .has-text-align-center.wp-block-post-title.has-medium-font-size {
font-size: 1rem !important;
font-weight: 400;
margin-bottom: 0.5407911001em;
}
.page-id-4885 span.woocommerce-Price-amount.amount {
color: #43454b;
font-weight: 400;
font-size: .75em;
}
.page-id-4885 a.wp-block-button__link.ajax_add_to_cart.add_to_cart_button.wc-block-components-product-button__button.product_type_variable {
font-size: .75em;
}
}
Prueba esto y nos coemntas como ha ido todo
Un Saludo
@karen duda, borro los otros CSS y agrego este nuevo o dejo los otros y sólo agrego este nuevo CSS?
Hola Fransico,
En este caso solo agrega este nuevo y comprueba como se visualiza la opción para móviles de los productos.
Un Saludo