Hola,
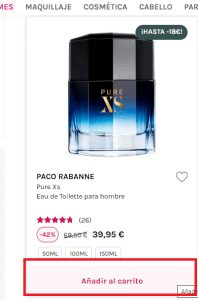
Quisiera saber si se puede añadir un botón al pasar el mouse por encima de la imagen o debajo de la imagen con favoritos y el carrito.
Así la persona que quiere comprar desde esa misma pagina puede añadir al carrito sin tener que acceder a otra pagina. No sé si me explico.
Dejo una copia de pantalla de otra tienda para que veáis a lo que me refiero. En la imagen que adjunto también necesitaría incluir los atributos de formato, no sé si és muy complicado o requiere
mucho trabajo, ya que seran mas de 1000 productos.
Muchas Gracias!
Núria
Contenido solo visible a usuarios registrados
Disculpar una aclaración.
CAda uno de los productos ya tiene el carrito asignado. yo me refiero a la pagina de inicio que aparecen todos los productos en columnas de 3.
Hola Nuria,
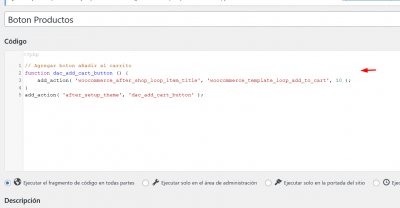
Entiendo, en este caso para añadir el botón de añadir al carrito en los thumbnails de tus productos puedes probar con el siguiente código que debes añadir en el function.php de tu tema (preferiblemente un tema hijo) o a través de un plugin como code snippets
// Agregar botón añadir al carrito
function dac_add_cart_button () {
add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_add_to_cart', 10 );
}
add_action( 'after_setup_theme', 'dac_add_cart_button' );
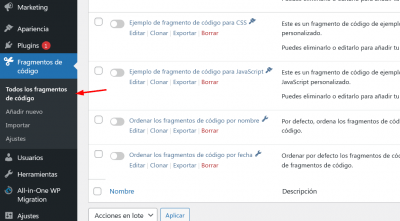
Para añadirlo solo debes activar el plugin y pulsar agregar en el apartado Fragmentos de Código -> Añadir Nuevo
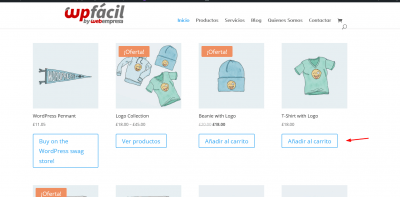
Guarda los cambios y comprueba si el botón ya se encuentra desplegado en el inicio de tu pagina
Con respecto a tu consulta
En la imagen que adjunto también necesitaría incluir los atributos de formato, no sé si és muy complicado o requiere
mucho trabajo, ya que seran mas de 1000 productos.
Disculpa no logro comprender que es lo que deseas añadir, si es posible explícanos con mayor detalle lo que necesitas. Igualmente para esta consulta te recomiendo abras un nuevo tema de esta forma mantenemos un control sobre el hilo y podemos ayudarte con mayor detalle
Un Saludo
Sobre la segunda consulta:
en cada uno de los productos hay diferentes formatos que he creado como producto variable (son perfumes de 30 ml, 80 ml etc), para que vayan al carrito el cliente también tendrá que elegir entre los diferentes formatos. Me gustaria que apareciera tambien en los thumbnail
Abro nuevo tema sobre la segunda pregunta
Hola Nuria,
De acuerdo, continuaremos la ultima consulta en el nuevo tema.
Coméntanos si con esto podemos dar el tema como solucionado
Un Saludo 😊
De momento no lo he solucionado. Ya te aviso.
Seguiré con dos temas abiertos.
Gracias
Hola Nuria,
De acuerdo, dejamos el hilo abierto
Quedamos muy atentos como a ido todo
Un Saludo
Hola Karen,
He conseguido que se añada el botón. Claro que en los productos variables indica seleccionar opciones, en este caso si que junto con los formatos que voy a probar agregar con la otra consulta que te he hecho pueda funcionar.
Mi pregunta sobre los botones, como los puedo rediseñar?, ya que el diseño no me gusta y con Divi veo que no me deja.
Gracias
Hola Nuria,
Exactamente como quieres los botones? si son cambios en fondo y color de fuente podemos enviarte un css para que puedas hacer este cambio.
Un saludo 🖐️
Letra: open sans, semibold, tamaño 15, espacio entre letras 1, color fuente y color borde botón: #1fd7e0.
Hola Nuria,
Verifica agregando los siguiente códigos en Apariencias > Personalizar > Css adicional:
.woocommerce ul.products li.product a {
font-family: 'Open Sans';
font-weight: 600;
color: #1fd7e0 !important;
font-size: 15px !important;
letter-spacing: 1px;
border-color: #1fd7e0 !important;
}
.woocommerce ul.products li.product a::after {
top: 1px !important;
}
Verifica y nos comentas que tal te va, un saludo 🖐️
Gracias queda perfecto, pero siento decirte que versión movil se vé muy grande.
Hola Nuria,
Puedes indicarnos que es lo que se ve grande, en este caso es la fuente? si es así puedes añadir un media queries que te permita añadir un estilo diferente a tus botones en móvil.
Por ejemplo tendrías que añadir el siguiente código adicional al compartido por Argenis
@media only screen and (max-width: 500px) {
.woocommerce ul.products li.product a {
font-size: 12px !important;
}
}
El código lo que hace es decirle a tu sitio web que en resoluciones inferiores a 500px muestre un tamaño de letra menor, de esta forma puedes controlar como se muestran los estilos y botón en dispositivos móviles
Un Saludo
Ahora queda muy bien. incluso le he cambiado la letra a 14px.
Tema cerrado.
Gracias por vuestra paciencia.