Hola Karen
Tal y como me has recomendado abro nuevo tema.
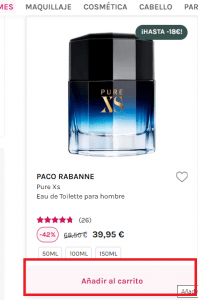
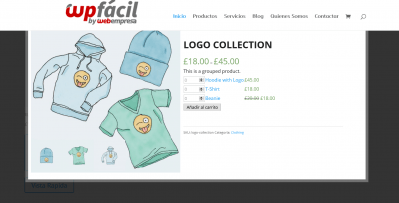
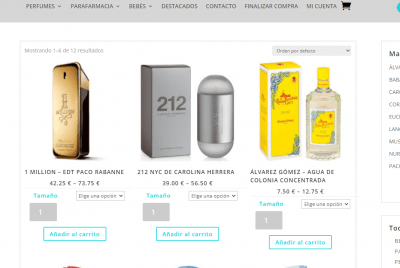
Necesito que en cada uno de los productos (imagenes) del thumbnail aparezcan los diferentes formatos de producto que he creado como producto variable (son perfumes de formatos 30 ml, 80 ml etc), para que vayan al carrito el cliente.
Ejemplo en la imagen:
Contenido solo visible a usuarios registrados
Hola Nuria,
Entiendo que deseas mostrar las variaciones de tus productos en los thumbnails, en este caso para que esto pueda visualizarse tal vez sea necesario modificar el código de la plantilla una opción que puedes probar es añadir una vista rápida a tus productos de modo que el usuario no necesiten navegar dentro del mismo para añadir el producto su no realizarlo desde la pagina de inicio.
Para ello puedes usar un plugin como por ejemplo -> https://es.wordpress.org/plugins/woo-quick-view/
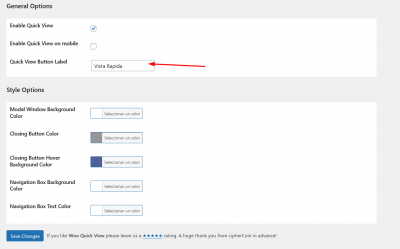
Al instalarlo y activarlo puede añadir la configuración desde Ajustes -> Quick View
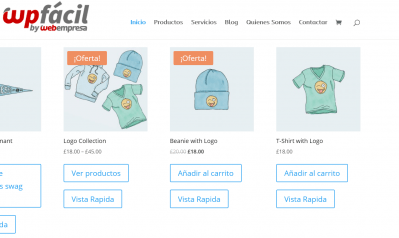
Luego veras que en los thumbnails de tus productos otro botón con esta configuración con el nombre que le añadas a tu boton
Al pulsar sobre el veras que aparece una vista rápida de tus productos para añadir de forma rápida
Comprueba si con esto logras añadir lo que deseas
Un Saludo
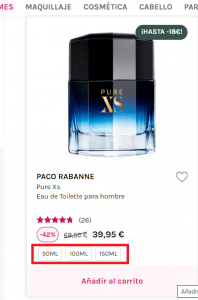
No es lo que quiero. Quiero que aparezcan como botones los tipos de formato y que el cliente ya pueda escoger desde ahí, luego añadir al carrito, también
tendría que ir cambiando el precio según formato.
Exactamente lo quiero igual que en la imagen que te adjunté. Vuelvo añadir imagen.
Gracias
Hola
Si son variaciones, podrías probar un plugin que muestre variaciones, por ejemplo:
https://es.wordpress.org/plugins/woo-show-single-variations-shop-category/
Este es de pago, por los propios desarrolladores de WooCommerce:
https://woocommerce.com/products/products-by-attributes-variations-for-woocommerce/
Saludos.
Vale voy a probar con el gratuito a ver que tal.
Ya te diré...
Muchas gracias por vuestra paciencia
Hola Nuria,
Gracias a ti, siempre es un placer poder ayudarte
Quedamos muy atentos como ha ido todo
Un Saludo
Hola
Ok, ya nos comentas como te fué.
Saludos.
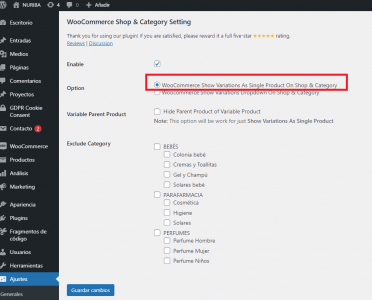
Hola, He probado el plugin y no estoy segura si lo hago bien.
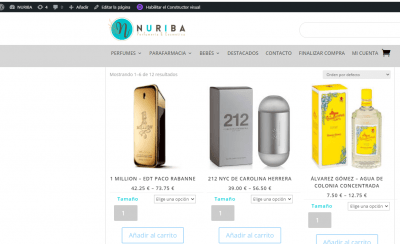
En la primera opción que he marcado (Según mi imagen) no aparece nada en mi pagina y en la segunda opción aparece un desplegable, que no queda demasiado bien ya que también aparece la cantidad a pedir, además se desconfigura el boton del carrito y solo aparece en los tres primeros productos. He visto el otro plugin pero para mi es muy caro. (adjunto dos imagenes con el deplegable y el boton carrito desconfigurado y vereis que el resto de productos no a asignado el desplegable)
Se puede hacer algo más, o reconfigurar para que queda mejor? como quitar la cantidad a pedir...
Hola Nuria,
Verifica agregando el siguiente código en Apariencias > Personalizar > Css adicional:
.woocommerce-variation-add-to-cart.variations_button.woocommerce-variation-add-to-cart-disabled .quantity {
display: none;
}
Sin embargo esto no implica que se elimina la opción, solo se oculta y por ende al momento de agregar al carrito se agregara 1 producto que es el valor que está por defecto.
Un saludo 🖐️
Queda muy bien con la cantidad oculta, pero el boton carrito sigue desconfigurado y tambien que la opcion del plugin desplegable no lo añade a todos los productos según mis ultimas dos imagenes.
Gracias Argenis
Hola Nuria,
opcion del plugin desplegable no lo añade a todos los productos
Esta opción solo se muestra en productos que tengas variables, por lo que si no tienes una variacion en el producto no puede mostrar nada adicional.
el boton carrito sigue desconfigurado
Verifica agregando este css:
.woocommerce ul.products li.product .button {
font-family: 'Open Sans';
font-weight: 600;
color: #1fd7e0 !important;
font-size: 15px !important;
letter-spacing: 1px;
border-color: #1fd7e0 !important;
margin-top: 1em;
}
.woocommerce ul.products li.product .button::after {
top: 0px !important;
}
Un saludo 🖐️
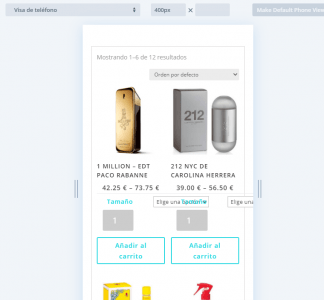
He agregado lo que me has dicho. Vuelve a aparecer la casilla cantidad y en versión movil se monta todo. Puede ser que estemos repitiendo codigo?, ya que antes ya me habias pasado el codigo para ocultar la cantidad y Karen me dio codigo para que se viera bien en el movil
Adjunto imagenes.
Hola Nuria,
Has eliminado el código que te proporcione previamente?
.woocommerce-variation-add-to-cart.variations_button.woocommerce-variation-add-to-cart-disabled .quantity {
display: none;
}
este es el que controla si se ve o no el número, y el ultimo que te compartí lo que hace es cambiar el estilo del botón en donde no se ve, no hay relación alguna entre ambos códigos por lo que verifica si has borrado algo de esto.
Un saludo 🖐️
@argenis Hola,
No he eliminado nada. Yo he ido copiando todo lo que me habéis dicho y pegando.
Te adjunto copia de la pantalla con todo el codigo CSS que tengo escrito.