Hola Karen
Tal y como me has recomendado abro nuevo tema.
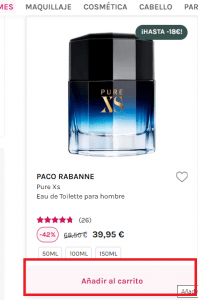
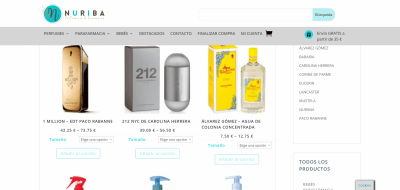
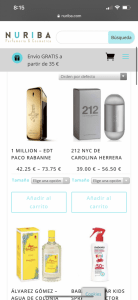
Necesito que en cada uno de los productos (imagenes) del thumbnail aparezcan los diferentes formatos de producto que he creado como producto variable (son perfumes de formatos 30 ml, 80 ml etc), para que vayan al carrito el cliente.
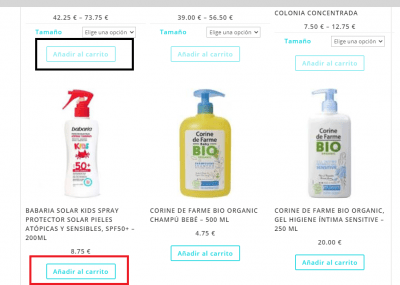
Ejemplo en la imagen:
Contenido solo visible a usuarios registrados
Buenos dias!
Vosotros podéis verificar si todo el código insertado es correcto?
Ya no veo el contador.
Lo que el boton de carrito se veia bien y ahora se ve como si fuera una imagen en color más claro del que tenia antes, no sé porque y no queda bien.
Gracias
Hola Nuria.
¿ que color es el que quieres mostrar ?
este código es el que muestra lso colores del botón:
.woocommerce ul.products li.product .button {
font-family: 'Open Sans';
font-weight: 600;
color: #1fd7e0 !important;
font-size: 15px !important;
letter-spacing: 1px;
border-color: #1fd7e0 !important;
margin-top: 1em;
}
Del código este es el que muestra el color del texto " color: #1fd7e0 !important; " puedes modificar el color del texto variando el codigo.
En este enlace tienes una tabla de colores:
-> https://htmlcolorcodes.com/es/tabla-de-colores/
Un saludo
Hola,
Es extraño porque tenemos dos temas abiertos, en cual tengo que escribiros?
Respondo en los dos.
El color que quiero mostrar es el correcto. Ya comenté anteriormente que la primera vez que inserte el codigo para el boton carrito aparecia correctamente, pero cuando se ha insertado el desplegable de formato el boton carrito aparece como sombreado.
Gracias Pepe
Este el otro tema que tengo abierto y que hasta ayer os envié el ultimo mensaje. Hoy he recibido respuesta vuestra en otro hilo que he escrito.
Respondo tambien aquí a la pregunta que me haceis en el otro hilo.
El color que quiero mostrar es el correcto. Ya comenté anteriormente que la primera vez que inserte el codigo para el boton carrito aparecia correctamente, pero cuando se ha insertado el desplegable de formato el boton carrito aparece como sombreado.
Hola Nuria,
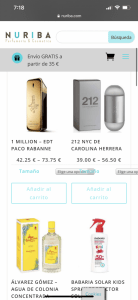
He verificado el sitio web en la versión movil y no veo se muestre el campo de cantidad, sin embargo si veo que las opciones de las variaciones se muestran encima de otras
Sin embargo verifica si con el siguiente código CSS se muestra de forma correcta las variaciones en móvil
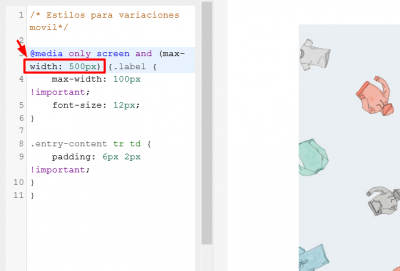
/* Estilos para variaciones móvil*/
@media only screen and (max-width: 500px) {
.label {
max-width: 100px !important;
font-size: 12px;
}
.entry-content tr td {
padding: 6px 2px !important;
}
}
Un Saludo
Hola Nuria,
Entiendo, comprueba que en el código que te envié anteriormente se encuentre configurado para 500px por ejemplo
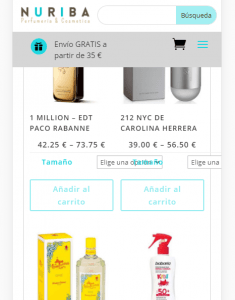
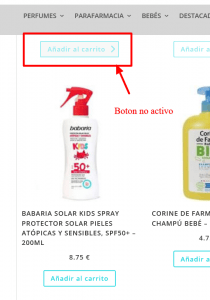
Y lo que ya he comentado antes (no sé si lo aprecias en mi imagen adjuntada) el botón carrito que tiene el desplegable (señalado en negro) está sombreado y el otro no (señalado en rojo)
Supongo te refieres a que el botón de las variaciones se ve un poco opaco, esto se debe a que ya que estos productos son variaciones el botón esta desactivado si pasas el puntero sobre ellos peras que se muestra un circulo rojo, esto es porque el botón no esta activo hasta que se selecciona un variación y por ello muestra esta diferencia.
Un Saludo
Hola Nuria,
Verifica como se visualiza directamente en un móvil, revisando tu sitio web en mi dispositivo veo se muestran de forma correcta
Sin embargo prueba lo siguiente, comenta el comentario anterior o eliminalo para desactivarlo y añade el siguiente
@media only screen and (max-width: 500px) {
.variations tr {
display: grid;
text-align: center;
}
}
Verifica si con esto se logra ver de forma correcta las variaciones en moviles
Un Saludo
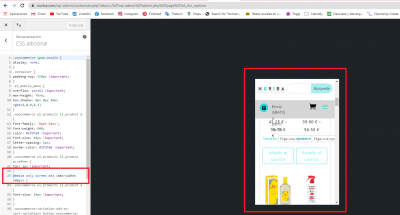
He eliminado el codigo que me has dicho y lo he visualizado en mi movil y se ve correctamente. No sé porque en la pantalla de personalizar de wordpress se ve mal.
Gracias Karen
Lo que ahora veo que el boton carrito en el movil se vé muy grande, como lo tengo que hacer para que se más pequeño, no encuentro la opción para rediseñar. Siento molestar tanto con este tema
Gracias
Hola Nuria,
En este caso debes modificar el tamaño de la fuente para la versión movil, prueba sustituir el ultimo código que te pase anteriormente por este
@media only screen and (max-width: 500px) {
.variations tr {
display: grid;
grid-column-gap: 1px;
text-align: center;
}
.woocommerce ul.products li.product .button {
font-size: 12px !important;
}
}
Lo que he añadido es el código de tu botón para que en resoluciones de 500px o menor el tamaño de la fuente sea de 12px
Un Saludo
Bien bien. Funciona.
Creo que ya está solucionado.
Gracias por vuestra paciencia!
Hola Nuria.
Nada, Gracias a ti por ponerte en contacto con nosotros.
Cualquier consulta que tengas no dudes en comunicarlo.
Cerramos el tema.
Un saludo