Buenos dias.
Me gustaria saber como añadir la ruta en la tienda para poder navegar mas facilmente y no limitar las acciones a 'Tienda' y darle a atras.
He leido que hay un plugin pero me gustaria saber si se puede añadir por codigo css.
Un saludo
Contenido solo visible a usuarios registrados
Hola Leopoldo,
Supongo que haces referencia a los Breadcrumbs, para ello dependen de tu tema y por lo que puedo ver tienes esta guía > https://qodeinteractive.com/magazine/add-wordpress-breadcrumbs/, donde muestra exactamente como activarlos y como dejarlos por defecto para toda la web.
Al igual que un plugin aprobado por ellos al final del post, nos comentas como te va.
Un saludo 🖐️
Hola.
He podido añadir las migas de pan sin problema gracias a que ya tenia instalado el QODE pero ahora me surge un problema en la configuracion.
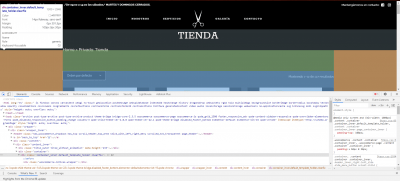
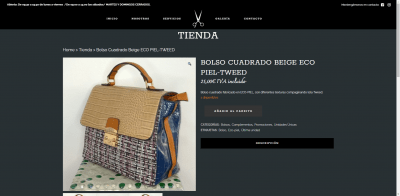
Como se ve en la imagen, hay un espacio (en verde) entre las migas de pan y el contenedor de la tienda.
Estoy intentando reducir el padding al maximo para que se acerce la ruta a la caja de ordenacion y para ello estoy metiendo varias opciones en el style.css del tema hijo
he probado solo con container_inner, solo con page_container_inner, con container.container_innercon y seguro que alguna otra combinacion. Tambien he probado a meterle el !improtant pero de ninguna forma me reduce este bloque verde.
Decir que borro cache y minimizo despues de cada cambio.
Un saludo.
Hola Leopoldo,
En este caso prueba con el siguiente código CSS, verifica añadiéndolo en tu archivo style.css si dentro de este archivo no funciona prueba añadirlo en el apartado de Apariencia -> Personalizar -> CSS Adicional
.container_inner.default_template_holder {
padding-top: 35px !important;
}
Nos comentas como ha ido todo
Un Saludo
Ha ido perfecto. Aprovecho este hilo para resolver otra duda respecto a la ruta de navegacion.
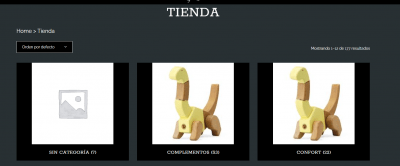
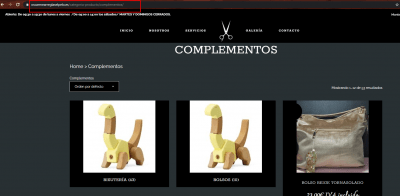
Cuando entro en la tienda, la ruta se muestra correctamente Home>Tienda
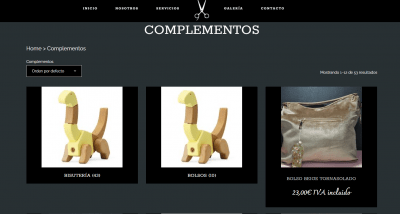
Pero cuando entro en una categoria o subcategoria, me muestra el nombre de la categoria o subcategoria pero no aparece el eslabon de 'Tienda'.
Home> Tienda(No se muestra) > Categoria
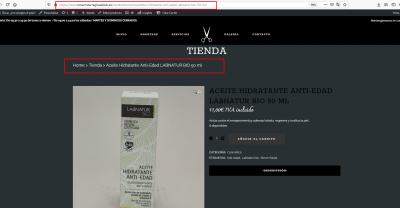
Y despues, una vez entro al producto, si me sale el eslabon Tienda pero no la categoria
Home> Tienda > Categoria(No se muestra) > Producto
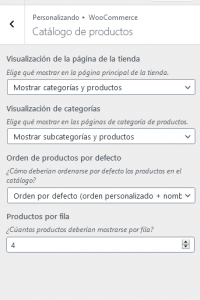
Por si sirviera de algo, añado la configuracion de la tienda en Woocommerce en cuanto a mostrar categorias y subcategorias.
Muchas gracias.
Hola Leopoldo,
En este caso es posible que sea parte de la codificación del tema por lo que es probable que tengas que conversarlo con los desarrolladores o su foro de soporte técnico para que puedan darte una explicación de este funcionamiento, sin embargo en el momento puedes hacer un pequeño ajuste:
Crear páginas con los nombres de las categorías y asignarles de página padre la de tienda de esta forma la url será con /tienta/ y además el breadcrumb se mostrará con > tienda > categoría (página).
Simplemente con shortcodes o con el mismo constructor de las páginas de bridge muestras solo productos de la categoría a mostrar.
Verifica y nos comentas, Un saludo 🖐️
Hola Jhon.
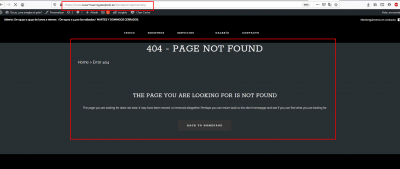
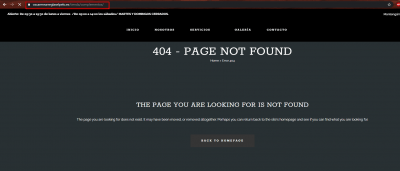
He cambiado las rutas como me comentas y ya me funciona la redireccion correctamente en la url, pero ahora el problema es que no encuentra las paginas de las categorias (sale el 404).
Por otro lado, cuando entro en un producto, la url es correcta (en funcion de lo añadido en enlaces permanentes) pero el breadcrumb que se muestra no es correcto (le falta la categoria
Un saludo.
Hola
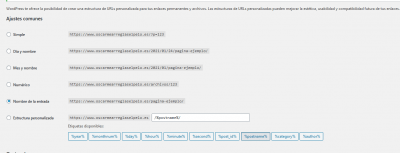
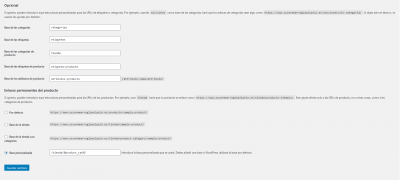
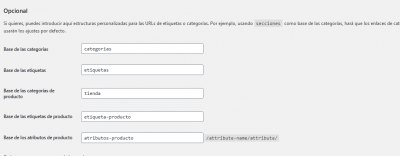
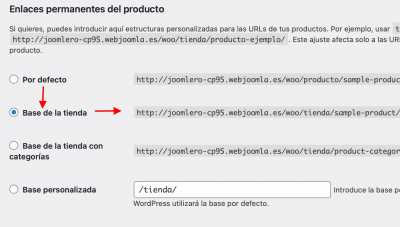
Envíanos una captura de pantalla para ver cómo has configurado las urls permanentes para WordPress y WooCommerce.
Saludos.
Hola
¿Qué cambios has realizado recientemente?, actualmente sale error 404 al entrar a las categorías.
De manera general ten en cuenta que WooCommerce no define los breadcrumbs de acuerdo a la estructura de menú.
Podrías probar también genera los breadcrumbs con la funcionalidad de BreadCrumb de SEO Yoast y verificar si te sucede lo mismo (ya que veo que tienes Yoast instalado) . Revisa: https://yoast.com/help/implement-wordpress-seo-breadcrumbs/
Saludos.
Hola.
En cuanto a la ruta de los productos, la veo correcta y las paginas se muestran, el problema lo tengo con las categorias.
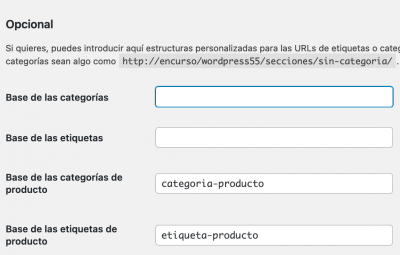
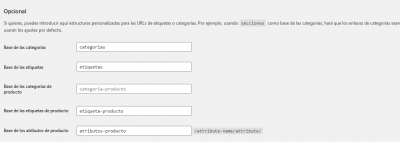
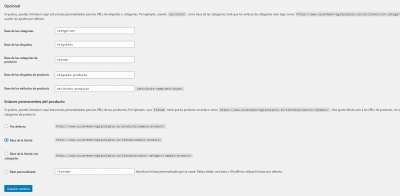
1. Si añado el termino 'tienda' en la configuracion, la ruta es correcta pero la pagina no se muestra.
2. Si elimino el termino 'tienda' de la configuracion, la ruta me muestra por defecto el termino 'categoria-producto', que no es la que me gustaria tener como ruta. Aun asi, decir que en este caso si que se muestran correctamente las paginas de las categorias.
Un saludo.
He probado a poner la configuracion con lo que me indicas y me sigue saliendo el error 404 en las paginas de productos
He probado todas las combinaciones para las configuraciones de 'Base de las categorías de producto' y los enlaces de productos y no consigo que la ruta sea completa (tienda, categoria y productos.
Hola Leopoldo,
Has verificado lo que te comenté previamente?
Hola Leopoldo,
En este caso es posible que sea parte de la codificación del tema por lo que es probable que tengas que conversarlo con los desarrolladores o su foro de soporte técnico para que puedan darte una explicación de este funcionamiento, sin embargo en el momento puedes hacer un pequeño ajuste:
Crear páginas con los nombres de las categorías y asignarles de página padre la de tienda de esta forma la url será con /tienta/ y además el breadcrumb se mostrará con > tienda > categoría (página).
Simplemente con shortcodes o con el mismo constructor de las páginas de bridge muestras solo productos de la categoría a mostrar.
Verifica y nos comentas, Un saludo 🖐️
Esto como te comento puede ser parte del tema, puedes hacer la prueba cambiando de tema y verificar si en este las url se modifican para mostrar la tienda antes o hacer el pequeño truco que te comento en ese mismo mensaje.
Por otro lado puedo ver los productos, nos compartes uno que tu veas con error 404 quizás sea un error de cache.
Un saludo 🖐️