Hola, estoy intentando que los íconos no se peguen hasta arriba y que haya un poco más de espacio entre los íconos y la sección del buscador (ya sea google chrome, edge...) y que queden justo a la mitad de la la línea blanca en donde están y si esa línea también se le puede reducir un 15% la altura.
Anexo fotos para que vean cómo está
y cómo estoy tratando que quede
La modificación de ese header la he hecho con Elementro Pro.
Gracias por su apoyo a ver si existe algún CSS y no tener que escribir a Elementor porque se tardan muchísimo en contestar.
Contenido solo visible a usuarios registrados
Hola Francisco,
Es mucho mas fácil si haces uso de las columnas en elementor pro, podrias crear la sección de 3 columnas, y en la del centro insertar estos iconos de tal forma que queden centrados.
También verificar como estas agregando dichos iconos? que modulo estas seleccionando por que puedes verificar con este módulo:
https://elementor.com/help/icon-list-widget/
Simplemente eliminas el texto y por lo que se muestra en la explicación podrías centrarla haciendo uso de las columnas como te comento previamente.
Un saludo 🖐️
@argenis gracias, buena idea, le agregué espacio arriba del ícono. Sólo que debajo del ícono sí está muy ancho, no sé si se le pueda reducir de alguna forma?
¿Cómo añadí los íconos? sólo coloqué una sección en 5 columnas, y le añadí a cada sección un ícono. No modifiqué nada más, aunque sí le bajé el tamaño del ícono.
Que tal Francisco,
Creo que vas por buen camino pero aun te faltan algunas buenas practicas con respecto a lo que deseas lograr, segun entiendo seria una barra fija la cual contiene los iconos como opciones correcto? esto podemos lograrlo de dos formas
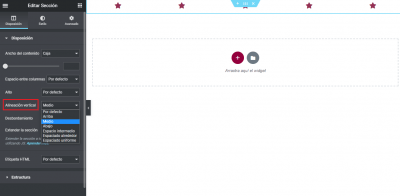
1-Utilizando ya tu estructura previa pero para quitar los espaciados extras superior e inferior para hacer la barra mas delgada es necesario retirar los margenes extras que tienen los iconos, confírmame si los has incluido tu o vienen por defecto en elementor, luego puedes configurar la seccion que ajuste todo el contenido alineado centrado verticalmente asi un icono no quedara mas o menos arriba que otro, te dejo capture de referencia
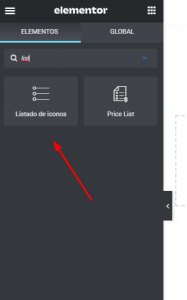
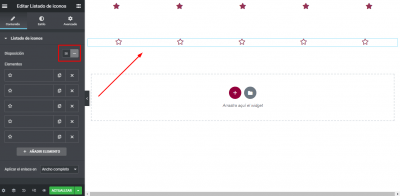
2-Hay un modulo llamado "Lista de iconos" el cual te permite hacer la estructura que deseas mucho mas sencillo ademas de que podras manipular la distancia, tamaño y enlaces de cada icono desde ese mismo modulo y no varios por separado, dejo captura de referencia
Nos comentas como te va, Saludos!
@bruno-vichetti hola intenté hacer el segundo formato que me comentaste pero no me funcionó como lo quería. Intenté comunicarme al soporte de Elementor Pro pero no me respondieron mi pregunta. No sé si habrá alguna forma de quitar el paddel de la parte inferior en donde están los icónos.
Que tal Francisco.
Inspeccionando tu sitio pude fijarme de varias cosas:
-Tus iconos tienen un espaciado sobre ellos de 10px
-Los iconos tienen un tamaño definido de 50px cuando son mas pequeños, unos 25px deberian de bastar
-Teniendo en cuenta mi recomendación anterior no puedo ver que hayas retirado los paddings que trae la seccion por defecto
Revisa y me comentas, Saludos!
@bruno-vichetti tenías razón en los tamaños, de donde los saqué no sé por qué tenían un espacio muy grande abajo que aparentemente no se veía, pero a la hora de ponerlos en el sitio me alargaba el padding. Así que los volví a hacer y les quité ese espacio y funcionó. Gracias.
Hola Francisco,
Pude ver el resultado y en efecto se ve mucho mejor, Enhorabuena!
Cualquier otra consulta que tengas estaremos atentos.
Saludos!