Hola Javier,
Agrega el siguiente CSS en Apariencia -> Personalizar -> CSS Adicional.
tr.woocommerce-cart-form__cart-item td a.remove{
content;"Eliminar" !important;
display: contents !important;
}
Saludos 🙂
Buenas tardes
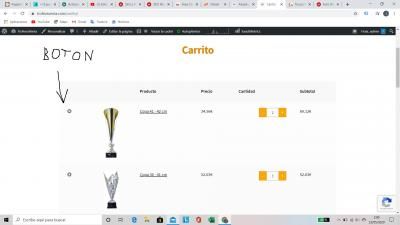
uno asi con forma de X ya me viene por defecto. seria uno en plan boton a color y con texto si es posible, gracias
Hola
Veo una x como parte del registor.
Primero remueve todo el código que hayas agregado ya que esa X es muy raro que aparezca
Saludos.
Hola Javier,
Prueba agregando el siguiente código CSS en Apariencia -> Personalizar -> CSS Adicional
a.remove::before {
font-family: 'Poppins' !important;
content: "Eliminar" !important;
font-size: 10px !important;
padding-top: .5em !important;
}
a.remove {
display: block!important;
width: 100%!important;
height: auto;!important;
line-height: 1.618!important;
border: solid #4d4d4d 1px !important;
}
table.cart td.product-remove {
padding-top: 2.5em!important;
}
Un Saludo
Hola
Prueba reemplazar tu código anterior por el siguiente código:
a.remove::before {
font-family: 'Arial' !important;
content: "Eliminar" !important;
font-size: 10px !important;
padding-top: .5em !important;
}
a.remove {
display: block!important;
width: 56px!important;
height: auto;!important;
line-height: 1.618!important;
border: solid #4d4d4d 1px !important;
border-radius: 5px;
}
table.cart td.product-remove {
padding-top: 2.5em!important;
}
Saludos.
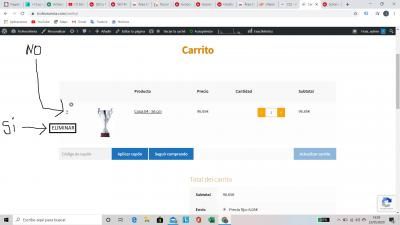
Gracias, esta bastante bien, ¿podriamos mejorarlo?
¿poniendo color y haciendolo mas grande?
Hola
Prueba con el siguiente código reemplazando el que tienes, puedes cambiar red y black por los códigos de color que desees
a.remove::before {
font-family: 'Arial' !important;
content: "Eliminar" !important;
font-size: 10px !important;
padding-top: .5em !important;
color:white;
}
a.remove:hover{
background:black;
}
a.remove {
display: block!important;
width: 60px!important;
height: auto;!important;
line-height: 1.618!important;
border:none!important;
border-radius: 5px;
background-color:red;
}
table.cart td.product-remove {
padding-top: 2.5em!important;
}
Saludos.
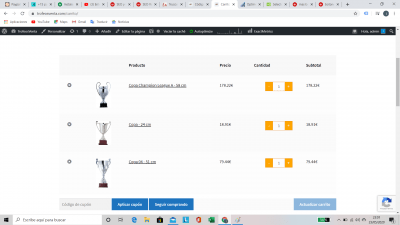
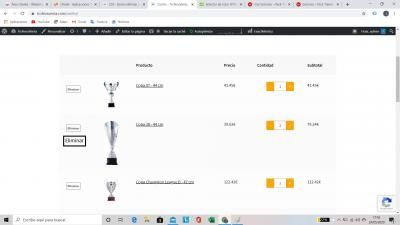
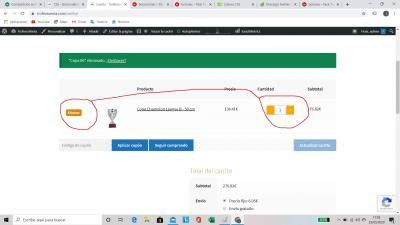
buenas tardes otra vez yo, es que siguo viendolo pequeño, ¿podriamos hacerlo mas grande? Del tamaño del boton de cantidad. y ponerle un borde tambien del mismo color.
Soy muy tiquis miskis
Cuando terminemos de darle vueltas al boton iremos a ver como a quedado en el movil 🙂 gracias
Hola Javier,
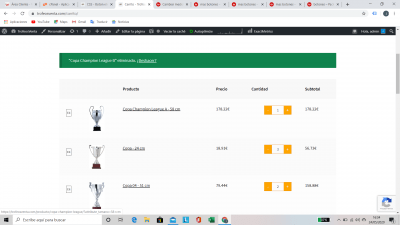
Prueba modificando la opción de ancho y el borde en el código anterior. Por ejemplo
a.remove {
display: block !important;
width: 80px !important;
height: 35px !important;
line-height: 1.618 !important;
border-radius: 5px;
background-color: #fff;
border: 1px solid #dd8500 !important;
}
a.remove::before {
color: #000 !important;
line-height: 2em !important;
}
Un Saludo