Hola Marcos,
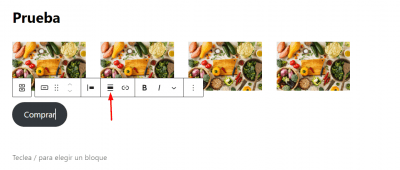
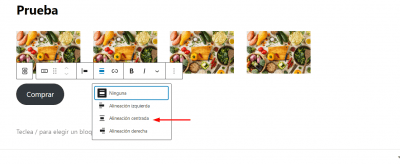
Actualmente veo que tus botones se encuentran centrados, puedes indicarme cuáles deseas centrar?, de manera general para centrar un botón en Gutenberg solo tienes que seleccionar el botón y pulsa en la opción alinear al centro.
De esta forma los botones se alinearán al centro
Un Saludo
Pero yo quiero desplazar el boton al centro de cada imagen. Por ejemplo pone geles y arriba un bote de gel. Pues quiero poder saber subir el boton hasta dejarlo en el centro de la imagen o dejarlo donde yo quiera
Hola Marcos,
Entiendo, en este caso para subir estos botones necesitas usar un código CSS como
.wp-block-columns.columna .wp-block-buttons>.wp-block-button {
margin-top: -100%;
}
Este código lo que hacer es subir tus botones encima de la imagen, ten en cuenta que se aplica solo a la sección columna donde añadiste una clase personalizada
Verifica si con esto puedes modificar lo que necesitas
Un Saludo