Buenos dias.
Estoy intentando añadir en la pagina principal un bloque de la tienda con algunos productos, lo he hecho con el elementor. El problema que me surge es que el formato de las cajas de los productos es distintos y al darle formato via css me lo aplica de forma distinta a cada uno de ellos. Explico mejor con capturas.
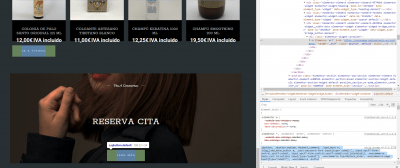
Sin formateo en el style.css me sale asi:
- Bloque de tienda en la pagina de inicio:
- Tienda
Si aplico un formateo, por ejemplo, el tamaño de la caja (he puesto 100 px para que se vea bien la diferencia), el formateo me lo aplica de distinta forma para cada uno de los dos sitios:
- Bloque de tienda en la pagina de inicio:
- Tienda
Mi pregunta es, se pueden realizar modificaciones distintas a una misma clase dependiendo de donde este ubicada la clase?
Ya que con el elementor no soy capaz de aplicar el formato exacto que quiero y que tengo que hacerlo via .css, me gustaria aplicar un formato para el bloque de inicio y otro para la tienda en si.
Contenido solo visible a usuarios registrados
Añado que, tras hacer unas pruebas, en este caso, aplicando .elementor o .woocommerce antes de la variable 'ul.products li.product a.product-category.product-info' si que me aplica distintos formatos a los dos bloques.
Aun asi, me gustaria saber si, en caso de que las dos clases estuvieran en dos bloques distintos dentro de elementor o woocomerce, se podria hacer referencia a los dos bloques de forma individual.
Otro ejemplo:
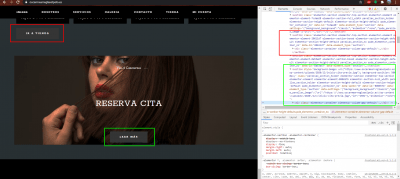
Quiero aplicar distintos formatos a los dos 'a.qbutton.default' de la imagen.
El de abajo es correcto, pero en el de arriba, no logro centrarlo. Como puedo hacer referencia unicamente al de arriba para poder centrarlo?
Perdon por las multiples preguntas, pero me gustaria conocer la forma de poder modificar atributos por objeto aun siendo varios objetos los que pertenecen a la misma clase.
Un saludo.
Hola Leopoldo,
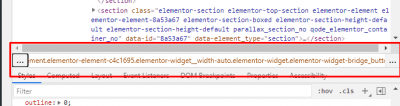
Para aplicarlo tal como mencionas unos ajustes css en el home y otro en la tienda puedes verificar la page-id para ello al inspeccionar como lo has estado haciendo dirígete a la parte superior del todo donde encuentras el BODY.
Luego busca lo siguiente:
básicamente en el body encuentras el id único de la pagina que quieres modificar en este caso para el home es > pade-id-917 y debes agregar antes del css que apliques lo siguiente
.page-id-917 .tucss > este para el home podrías hacerlo uno general que se aplique a la pagina de tienda y este tenga el código simple y luego este con el pageid pero agregas !important a estilos que le agregues.
Un saludo 🖐️
Por lo que he entendido, para realizar los cambios de la misma clase en dos paginas distintas, habria que añadir el id de la pagina al inicio, por ejemplo, si tengo dos paginas donde he incrustado la tienda via elementor, puedo aplicar lo siguiente:
Para la pagina actual de inicio:
.page-id-917 .elementor span.price {
font-family: Charmonman, sans-serif !important;
}
Para una hipotetica nueva pagina donde incrustar un nuevo bloque con el elementor
.page-id-xxx .elementor span.price {
font-family: Charmonman, sans-serif !important;
}
Y para los cambios en la pagina de la tienda que realiza woocommerce
.woocommerce span.price {
font-family: Charmonman, sans-serif !important;
}
Lo he entendido correctamente?
Por otro lado, si son dos botones modificados por la misma clase y que estan en la misma pagina... como podria distinguirlos?
Me refiero a este caso en particular:
Identifico donde se aplica el formato de cada uno de los botones, pero no se que incluir en el formateo para que la aplicacion sea distinta para cada boton:
Tengo que consultar alguna clase o seccion intermedia en este apartado?
Siento si voy muy perdido, pero me gustaria conocer el procedimiento para aplicar formatos al mas minimo detalle 🙂
Un saludo.
Hola Loppoldo,
Exactamente lo has entendido, con respecto al otro boton tendrias que verificar como comentas si está actuando otro css o simplemente aplicarselo a la clase, directamente en elementor puedes aplicarle una clase diferente > https://themes.artbees.net/docs/assigning-an-id-or-class-to-an-element-in-elementor/.
Verifica y nos comentas un saludo 🖐️
Hola Leopoldo,
Estupendo, encantados de poder ayudar, si tienes alguna otra consulta recuerda que puedes crear un nuevo tema y con gusto lo atenderemos.
Un saludo 🖐️