Hola Javier,
Agrega el siguiente CSS en Apariencia -> Personalizar -> CSS Adicional:
table.shop_table{
border-collapse:collapse !important;
}
div.cart_totals, table.shop_table th, table.shop_table td{
border:1px solid red !important;
}
.wc-proceed-to-checkout .button{
margin-bottom:0px !important;
}
h2 table.shop_table th, h2 table.shop_table td{
border:1px solid red !important;
border-left-width:0px !important;
border-right:0px !important;
}
Si deseas que el borde sea mas grueso modifica:
div.cart_totals, table.shop_table th, table.shop_table td{
border:1px solid red !important;
}
Incrementa el 1px a tu elección.
Si deseas modificar el color solo modifica el red.
Saludos.
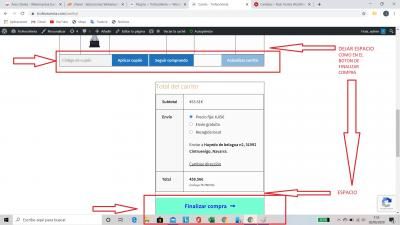
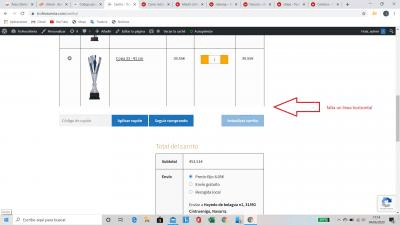
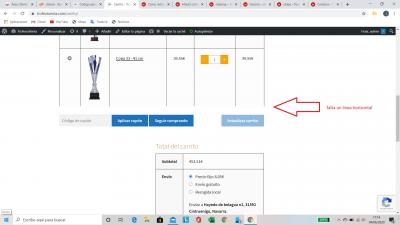
Buenas noches, a quedado muy bien, pero ¿podemos dejar fuera del recuadro todos los botones y un poco de ¿¿espacio?? lo indico en la captura
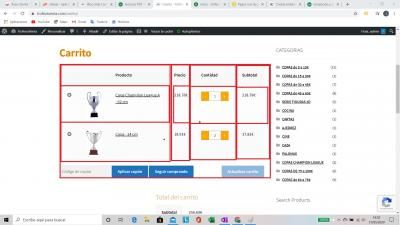
DE PAGINA DE CARRITO
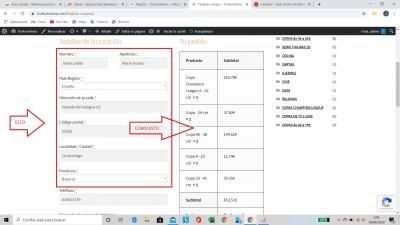
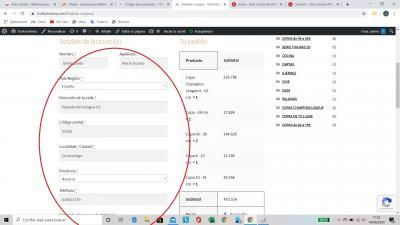
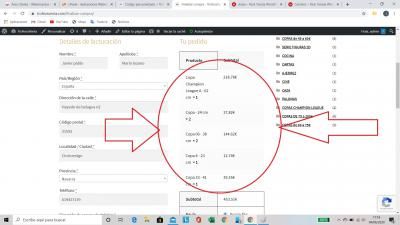
Y EN LA PAGINA DE FINALIZAR COMRA que los TODOS datos del comprador esten tambien en cuadricula
Hola Javier,
Por favor sustituye el código enviado por este
table.shop_table{
border-collapse:collapse !important;
}
tr.woocommerce-cart-form__cart-item.cart_item td {
border: solid 1px #000 !important;
}
thead th.product-remove, thead th.product-thumbnail, thead th.product-name, thead th.product-price, thead th.product-quantity, thead th.product-subtotal {
border: solid 1px #000 !important;
}
td.actions {
height: 70px !important;
vertical-align: bottom;
background-color: #ffffff !important;
}
tr.cart-subtotal, tr.cart-subtotal th {
border: solid 1px #000 !important;
}
tr.woocommerce-shipping-totals.shipping, tr.woocommerce-shipping-totals.shipping th {
border: solid 1px #000 !important;
}
tr.order-total, tr.order-total th {
border: solid 1px #000 !important;
}
Cuando lo hagas nos comentas si es lo que necesitas.
Saludos 🖐️
Buenas tardes,acabo de hacer los cambios y os mando unas imagens para mejorar
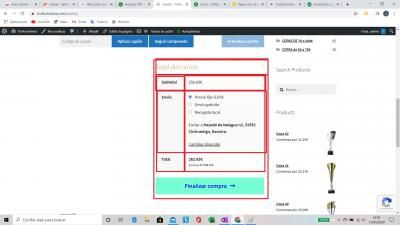
Esta imagen es de la pagina de carrito
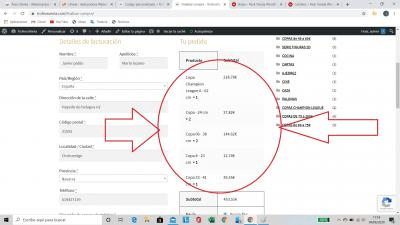
Y esta esta imagen es de finalizar compra, donde se ha perdido la cuadricula
Y Css para cuadricular los datos de facturacion en la pagina de finalizar compra ( Si es posibol)
Hola Javier,
Prueba agregando el siguiente código CSS
input[type="text"], input[type="number"], input[type="email"], input[type="tel"], input[type="url"], input[type="password"], input[type="search"], textarea, .input-text {
border: solid 1px #000 !important;
}
Un Saludo
Hola, con el ultimo Css se ha cuadriculado los datos de facturacion, gracias, pero no resuelve


Lo haria yo modificando el Css que mandais, pero no tengo ni idea
Hola Javier,
Entiendo, prueba si el siguiente código CSS funciona para lo que necesitas
table.shop_table {
border-collapse: separate !important;
}
.cart-subtotal td {
border: solid 1px #000 !important;
}
.woocommerce-shipping-totals.shipping td {
border: solid 1px #000 !important;
}
.order-total td {
border: solid 1px #000 !important;
}
Un Saludo
Hola, perdonar por contestar tan tarde, pero sigue igual Karen