Hola:
Estoy intentando configurar mi tienda para que en el menú de inicio sal un botón que sea Productos, y que al poner el ratón sobre él, se despliegue un menú contextual con todas las categorías de productos, y si es posible, a su vez, las subcategorías. Por ejemplo:
* ASEO
- Champús
- Acondicionadores y Mascarillas
- Perfumes
* DESCANSO
- Cunas
- Casitas e iglús
- Colchones
* PASEO
- Arneses
- Collares
- Correas
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola Silvia.
.- Accede Apariencia Menú.
Supongamos que el elemento Productos solo sirve para abrir los submenús.
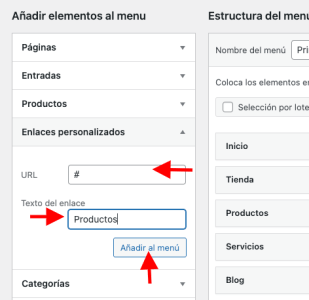
.- Añade un elemento de menu personalizado.
.- En la Opción Enlace añade una almohadilla " # "
.- En título añade " Productos "
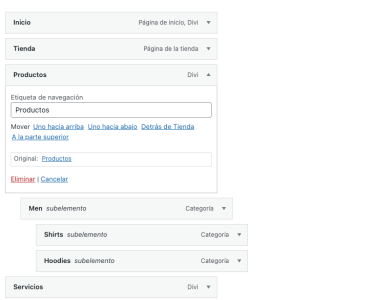
.- Sobre el elemento Productos vas añadiendo las demás categorías:
Si el menu va a tener muchos elementos es posible que se haga muy grande y sea poco intuitivo para el usuario, en estos casos la mejor opción es crear un Mega Menu:
-> https://www.webempresa.com/foro/administracion-wordpress/crear-mega-menu-sin-plugins
También puedes crearlo con un plugin
Un Saludo