Buenas tardes,
Quisiera que en el albarán de entrega no me saliera el precio del producto, ni la fecha del pie de pagina.
He visto un tutorial que dice lo siguiente:
¿Puedo ocultar los precios en el albarán de entrega?
Sin duda, la forma más fácil es ocultar con un poco de CSS que se conecta con wcdn_head .
Un ejemplo que oculta la columna de precio general y los totales. Pegue el código en el functions.php de archivo de su tema:
example_price_free_delivery_note function () {
?>
.delivery nota .head-item-precio,
.delivery nota .head-precio,
.delivery nota .product-item-precio,
.delivery nota .product-precio,
.delivery-nota-.Order artículos tfoot {
display: none;
}
.delivery nota .head-nombre,
.delivery-nota-.product nombre {
ancho: 50%;
}
.delivery nota .head-cantidad,
.delivery-nota-.product cantidad {
ancho: 50%;
}
.delivery-nota-.Order artículos tbody tr: last-child {
border-bottom: 0.24em sólido negro;
}
<? Php
}
add_action ('wcdn_head', 'example_price_free_delivery_note', 20);
Lo he introducido y em deja de funcionar la página.
Me pueden decir donde está el error?
Gracias
URL del sitio: Contenido solo visible a usuarios registrados
Hola Antonio,
¿Donde viste la indicación de pegar ese código en el functions.php?
Si insertas código en functions.php que no es interpretable por dicho archivo la página quedara con un error 500 (en blanco), normal.
Te recomiendo hacer pruebas en una sandbox.
- https://www.webempresa.com/blog/item/1706-haz-pruebas-y-cambios-en-wordpress-en-una-sandbox.html
¿En que archivo functions.php has insertado el código en el de wordpress funtion.php o en el de la plantilla?.
Saludos
Hola de nuevo,
la información la encontré en esta web
https://wordpress.org/plugins/woocommerce-delivery-notes/faq/
segui los pasos y tal como me dices, se queda todo en blanco.
El codigo primero lo pegué en el function.php del tema y luego en el del plugin.
Me leo el enlace que me has enviado y cuando lo solucione te lo digo.
Saludos
Hola de nuevo,
Tienes razón que hay que hacer prubas en una sandbox. Pero no tengo ni idea de que hacer para que no salgan los precios ni la fecha del pie de página en el albarán de entrega.
Gracias
Buenos días,
Alguien me puede ayudar?
Gracias
Buenos días Antonio,
Para solucionar el problema que nos presenta, siempre y cuando las clases definidas por el autor sean correctas, bastaría con colocar el código CSS que te proponen en tu plantilla de Wordpress.
Para ello, en vez de colocar una función PHP te recomendamos que lo introduzcas directamente en la hoja de estilo del tema actual o en un custom personalizado de la siguiente forma:
.delivery-note .head-item-price,
.delivery-note .head-price,
.delivery-note .product-item-price,
.delivery-note .product-price,
.delivery-note .order-items tfoot {
display: none;
}
.delivery-note .head-name,
.delivery-note .product-name {
width: 50%;
}
.delivery-note .head-quantity,
.delivery-note .product-quantity {
width: 50%;
}
.delivery-note .order-items tbody tr:last-child {
border-bottom: 0.24em solid black;
}
Con este código que definimos estamos diciendo que directamente lo oculte.
Generalmente todos los temas de Wordpress cuentan desde el wp-admin una sección de "custom css" o directamente puedes colocarlo dentro de la hoja de estilo del tema que frecuentemente la encontrarás en el directorio del tema que usas bajo el nombre template.css o style.css o incluso dentro de una carpeta llamada css/.
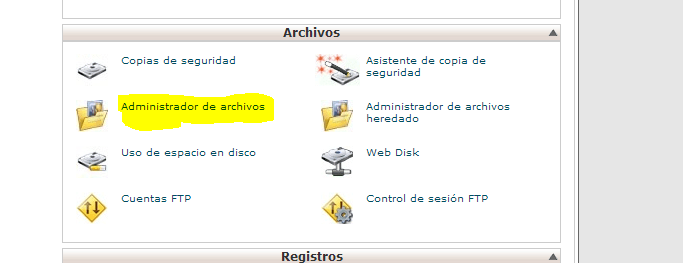
Si no sabes cómo llegar a él, debes iniciar sesión en cPanel (midominio.com/cpanel) e ir a Archivos > Administrador de archivos.
En el caso de que no sepas encontrarlo, por favor indícanos qué tema usas para poder ayudarte. Pueden servirte de ayuda los siguientes enlaces:
https://www.webempresa.com/blog/agregar-archivo-css-personalizado-para-plantillas-gantry.html
https://www.webempresa.com/blog/item/1497-modifica-el-fondo-de-tu-tema-de-wordpress.html
Un saludo
Buenos dias Rafael,
Gracias por tu respuesta,
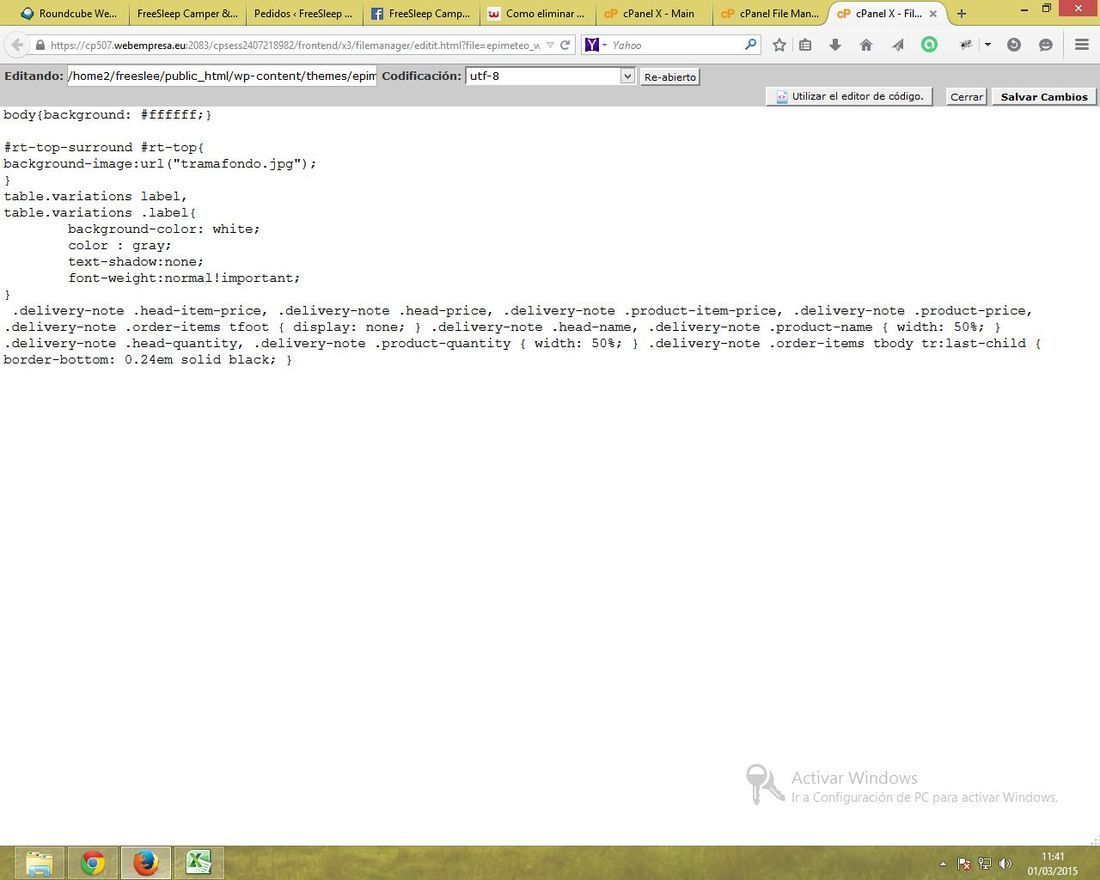
Como ya había creado un archivo css custom en mi plantilla Epimeteo, he añadido el código que me has enviado, pero no actúa y sigue saliendo el precio, la fecha en pie de pagina y la direccion web en la cabecera.
No se que he echo mal. Te envío una captura de pantalla, donde podras ver como tengo actualmente el css custom.
Saludos
¡Hola Antonio!
Acabamos de revisar el caso que nos presenta más a fondo y hemos comprobado que el código facilitado por Wordpress es correcto y funciona.
function example_price_free_delivery_note() {
?>
.delivery-note .head-item-price,
.delivery-note .head-price,
.delivery-note .product-item-price,
.delivery-note .product-price,
.delivery-note .order-items tfoot {
display: none;
}
.delivery-note .head-name,
.delivery-note .product-name {
width: 50%;
}
.delivery-note .head-quantity,
.delivery-note .product-quantity {
width: 50%;
}
.delivery-note .order-items tbody tr:last-child {
border-bottom: 0.24em solid black;
}
<?php
}
add_action( 'wcdn_head', 'example_price_free_delivery_note', 20 );
Para pegar este código, tienes que hacerlo como bien ya sabes en el functions.php de tu tema, es decir, tendrás que ir a la ruta wp-content/theme/elnombredeltemaqueusas/. Allí, encontrarás un archivo llamado "functions.php" ojo, no footer que a veces se confunde.
Por último, solo tendrás que editarlo y pegarlo después de:
<?php
/*
No tocar y cuidado con espacios o intros después de
.delivery-note .head-item-price,
.delivery-note .head-price,
.delivery-note .product-item-price,
.delivery-note .product-price,
.delivery-note .order-items tfoot {
display: none;
}
.delivery-note .head-name,
.delivery-note .product-name {
width: 50%;
}
.delivery-note .head-quantity,
.delivery-note .product-quantity {
width: 50%;
}
.delivery-note .order-items tbody tr:last-child {
border-bottom: 0.24em solid black;
}
<?php
}
add_action( 'wcdn_head', 'example_price_free_delivery_note', 20 );
Guardas y listo, automáticamente desaparecen.
En caso contrario, mándanos la captura de la pantalla donde insertas el código en el archivo para comprobar que lo haces bien y el nombre del tema que usas.
Saludos
¡No olvides de comentarnos ante la duda!
Saludos
Hola Rafael,
Ahora sí, me funciona a la perfección. Solo una cosa, me sigue saliendo al fecha en el pie de página y la dirección web en al cabecera. Es posible hacer que no aparezca?. Por lo menos la fecha si que me interesa mucho que no salga.
El resto todo perfecto.
Muchas gracias por tu ayuda
¡Hola Antonio!
Tal y como viene en la documentación del plugin, no se puede prevenir que salga la dirección Web ni la fecha arriba del pdf generado ya que esta función la realiza automáticamente el navegador. Por lo que no puede ser controlado por el plugin.
En este caso, solo podrías configurar el navegador aunque no es útil ya que cada cliente lo tendrá por defecto.
Saludos
Lo mas importante me lo has solucionado.
Muchas gracias por tu ayuda.