Buenos dias.
A ver si me explico correctamente, que soy novato en esta parte 🙂
Acabo de empezar a rediseñar ciertas partes de mi tienda, y me gustaria saber si hay alguna clase o archivo donde esten recopilados todas y cada unas de las caracteristicas de estos items (tamaño, alineacion, colores, etc) para poder duplicar el archivo y añadirlo a mi tema hijo.
Pongo un ejemplo y varias caracteristicas que quiero cambiar:
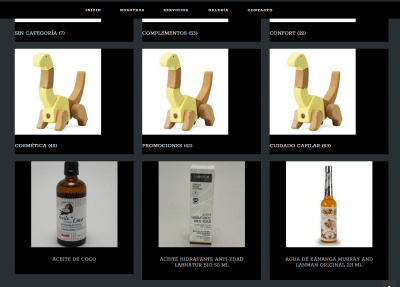
En la parte principal de la tienda se ven 3 categorias y 3 productos.
En principio, me gustaria cambiar la alineacion de las imagenes de las categorias para centrarlas o fijar el tamaño del contendedor para que de igual si el texto esta en una o dos lineas.
Un saludo.
Contenido solo visible a usuarios registrados
Hola Leopoldo,
Disculpa si no logre comprender bien la consulta, te comento que tu pagina tienda no tiene ninguna opción para poder duplicarla ya que estas opciones de diseño lo añade tu plantilla
Usualmente las opciones de apariencia para esta sección debes modificarlas en Apariencia -> Personalizar -> Woocommerce o dentro de las opciones de configuración que tenga tu plantilla, puedes ver más información sobre esto dentro de su documentación -> Contenido solo visible a usuarios registrados
Por otro lado si lo que deseas es centrar las imágenes de las categorías y el texto puedes probar el siguiente código CSS, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
.product-category img {
display: block;
margin: auto;
}
.woocommerce-loop-category__title {
text-align: center;
}
Un Saludo
Hola Karen.
Me intento explicar mejor,jeje.
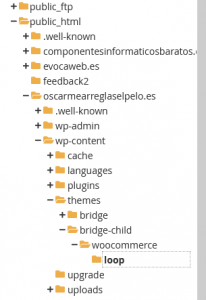
Por informacion que he leido, es posible duplicar archivos css a una carpeta llamada loop dentro del tema hijo y lo que haria es coger esta configuracion evitando actualizaciones del tema padre o el woocommerce.
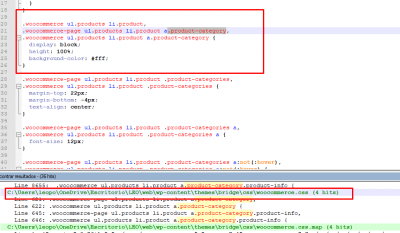
La idea seria coger el archivo marcado abajo y modificar los datos marcados. Despues copiar el archivo css y pegarlo en la carpeta loop unicamente con las caracteristicas modificadas.
Es descabellada esta idea? o simplemente es inutil? 🙂
Hola Leopoldo,
Entiendo que lo que deseas es añadir los estilos a tu sitio web a través de tu tema hijo? si lo que deseas es ello solo tienes que crear un archivo style.css en tu tema hijo y dentro de este añadir todos los estilos personalizados que uses.
En este archivo cada estilo que apliques ya sea de woocommerce o el tema se aplicaran y cuando se actualice el tema principal no perderás ninguna información, puedes leer más información sobre los temas hijo en el siguiente articulo -> Contenido solo visible a usuarios registrados
Un Saludo
Hola Leopoldo.
Genial !!! me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comentarlo.
Cerramos el tema
Un saludo