Buenos días,
Llevo un tiempo intentando personalizar el menú de la zona de usuario de Woocommerce en mi web concienciamujer.es
He probado a hacer un nuevo menú con Divi pero sale tanto si el usuario está logueado como si no.
Me han pasado el plugin "Users Menu" que permite esconder o enseñar un menú a los usuarios en función de si están logueados o no. Este se utiliza con los propios menú que se crean desde el escritorio de wordpress.
Mi duda es si puedo crear un menú, utilizar la opción para que sólo lo vean los usuarios logueados y que ese menú sólo se vea en la página de mi cuenta.
E igualmente si me pueden indicar cómo personalizar esta página de alguna otra forma se lo agradecería ya que no estoy segura de que esta opción me vaya a permitir hacer todas las personalizaciones que me gustaría.
Un saludo,
María
Hola María,
Puedes indicarnos que tipo de información adicional quieres añadir? usualmente los enlaces para opciones adicionales en el menú de la pagina de la cuenta deben realizarse por código.
De manera general para editar la pagina de tu cuenta puedes hacerlo con el siguiente plugin -> https://wordpress.org/plugins/custom-my-account-for-woocommerce/
Otras opciones disponibles son las que ofrece Divi como constructor -> Contenido solo visible a usuarios registrados
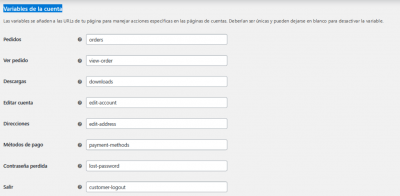
También puedes editar el menú de la cuenta desde los ajustes de woocommerce en el apartado Ajustes -> Avanzado -> Variables de la cuenta
En esta opción puedes desactivar lo que deseas aparezca en el menú de la cuenta o no .
Un Saludo
Gracias por tu respuesta @karen
Me gustaría cambiar por un lado los nombres de las pestañas del menú de mi cuenta, que algunos están en inglés
. He probado con el plugin "Custom my account for Woocommerce" pero justo no me da la posibilidad de cambiar las pestañas que están en inglés.
Con las posibilidades de Divi puedo aumentar el formato de la letra. Es una de las cosas que quería hacer y no se me había ocurrido, gracias.
Me gustaría por otra parte que las pestañas no tuvieran el punto que sale al principio de cada una de ellas y que cada pestaña tuviera un fondo de color que cambie al pasar el ratón (lo he podido hacer con los botones de mi página en general con el efecto hover).
Esto último no sé si será posible con mis conocimientos de usuaria, pero si que necesito cambiar los nombres ya que muchos usuarios no son capaces de encontrar sus compras de forma intuitiva.
Gracias de nuevo!
Hola Maria,
Entiendo, para traducir los elementos que aun tienes en ingles por ejemplo membership puedes usar un plugin como Loco Translate
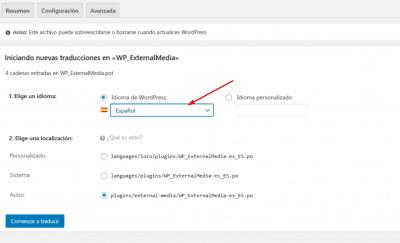
Una vez lo instalar debes ir al apartado Loco Translate -> Plugins, en este caso desde traducir el plugin que tienes para las membresías
Seleccionas el plugin y te llevara un apartado donde debes añadir el nuevo idioma
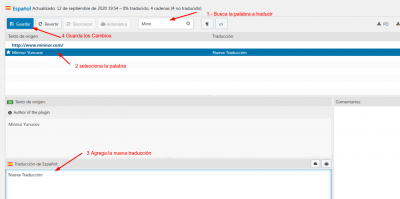
Luego solo debes buscar la palabra a traducir y ingresar su traducción, guarda los cambios y comprueba si al hacer esto logras modificar lo que deseas
El procedimiento para traducir temas o otras palabras es el mismo, solo debes ubicar el plugins que deseas traducir o tema y seguir lo pasos
Por otro lado para eliminar las viñetas de los menús puedes probar el siguiente código CSS, añádelo en el apartado Apariencia -> Personalizar -> CSS Adicional
.woocommerce-MyAccount-navigation ul {
list-style: none !important;
}
Para añadir el efecto hover a tu menú prueba el siguiente código CSS, he añadido el mismo estilo que tienen tus botones de la web
.woocommerce-MyAccount-navigation li a:hover {
background-color: #916289 !important;
padding: 10px !important;
color: #fff !important;
border-radius: 25px !important;
}
Comprueba si con esto logras modificar lo que necesitas, nos comentas como ha ido todo
Un Saludo
¡Mil gracias @karen!
Ha funcionado todo 🙂
Sólo me falta un par de detalles para que quede perfecto:
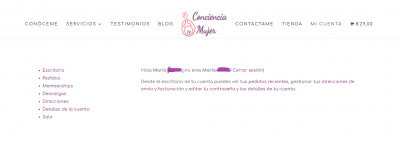
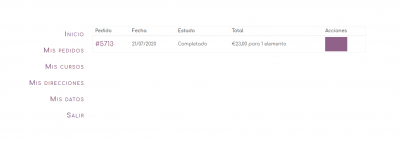
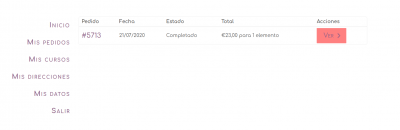
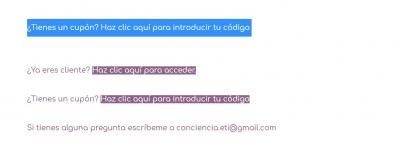
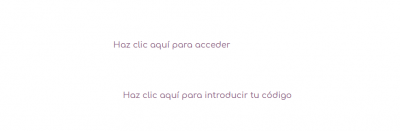
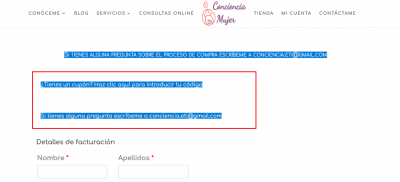
1. No sé por qué motivo los botones que están en la págian de "mi cuenta" salen todos así:
En la primera foto se ven como están sin poner el ratón encima y en la segunda con el ratón encima.
¿Habría alguna forma de poner las letras en blanco cuando no está el ratón encima?
2. También me pasa con otros mensajes de la tienda que salen en blanco y sólo se ven si marco el texto
Saludos,
María
Hola María,
Para colocar el texto en blanco en tus botones cuando no estén el puntero sobre ellos puedes verificar si el siguiente código CSS
.woocommerce-message.woocommerce-message--info.woocommerce-Message.woocommerce-Message--info.woocommerce-info a {
color: #fff !important;
}
2. También me pasa con otros mensajes de la tienda que salen en blanco y sólo se ven si marco el texto
Supongo que te refieres a los textos en Blanco que tienen un bakcground, si deseas modificar el color de estos enlaces para quitar este background puedes probar el siguiente codigo, solo debes sustituir el Hexadecimal del color por el que deseas
.woocommerce-info a {
color: #000 !important;
}
Comprueba si con esto puede añadir lo que deseas y nos comentas
Un Saludo
Gracias de nuevo @karen
El primero no ha funcionado 🙁
El segundo a medias porque se colorea el link pero la primera parte de las frases ("¿Ya eres cliente?" y "¿Tienes un cupón?") se quedan igual.
ME acabo de dar cuenta de que el color de los botones ha funcionado en un botón, pero sólo en ese :/
Gracias @pepesoler!
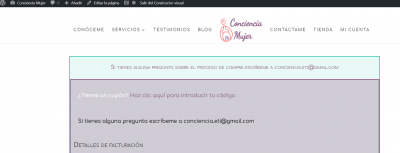
Lo he probado e igualmente se cambia el formato de las palabras que están en el enlace pero no de la parte que no se ve. De hecho me sigue pasando en otros mensajes de woocmmerce del tipo "Tu carrito está vacío", "Para acceder a esta página tienes que ser socia", etc.
He probado en esa página a cambiar con divi el fondo de ese modulo y en el constructor se ven en blanco, pero cuando me salgo del constructor no se ve el color del fondo que he puesto.
Se ve en blanco la frase que no soy capaz de cambiar el color y por lo tanto el usuario no puede verla. Y, como decía antes, aunque el BG se ve morado en el constructor cuando salgo de él no se aplica el cambio.
Hola María,
Para el botón del menú de my membresia puedes probar el siguiente código CSS
.membership-content-actions.order-actions a {
color: #fff !important;
}
Con respecto a las opciones de la pagina de finalizar comprar puedes probar el siguiente código CSS
.woocommerce-error, .woocommerce-info, .woocommerce-message {
color: #000 !important;
}
Comprueba si con esto logras configurar lo que deseas
Un Saludo
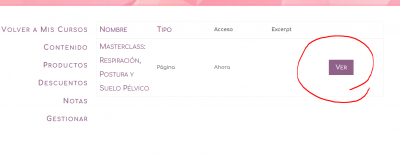
Lo de la página de finalizar compra ha funcionado y se han cambiado también los otros mensajes que comentaba, mil gracias!!!
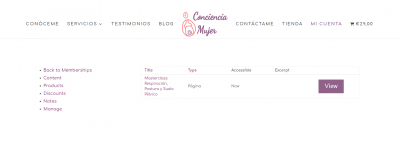
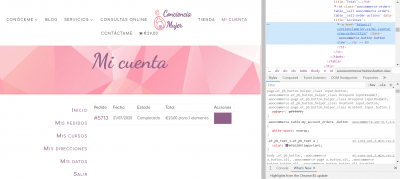
Los botones del menú siguen sin cambiarse. Le he dado a inspeccionar y sale esto, por si ayuda en algo:
Hola María,
En este caso puedes agregar el siguiente código css:
td.woocommerce-orders-table__cell.woocommerce-orders-table__cell-order-actions a {
color: white !important;
}
Verificas y nos comentas 😀, un saludo 🖐️