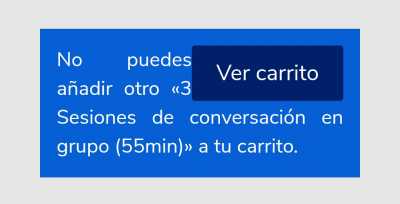
He modificado los colores de los botones de Woocommerce que por defecto traía el tema. El problema que tengo es que el botón de "Ver carrito" no se distingue bien por tener el mismo color del fondo. Cuando me muestra un mensaje de advertencia y cambia el tono de azul se muestra además que el botón no guarda margen con el texto que le precede. Esto se ve especialmente en la versión móvil. Adjunto pantallas.
¿Por favor me pueden indicar css para dar un margen izquierdo al botón de " Ver carrito" y ponerle también un borde blanco?
Muchas gracias
Contenido solo visible a usuarios registrados
Hola
Prueba agregando el siguiente código CSS:
.woocommerce-message .wc-forward.button{
border:2px solid white!important;
display: block;
text-align: center;
margin-left: 10px;
margin-bottom: 10px;
}
.woocommerce-message{
text-justify:none;
}
Saludos.
Hola Gabriel.
Genial !!! me alegra que fuese lo que buscabas.
Cualquier consulta que tengas no dudes en comunicarlo.
Cerramos el tema.
Un saludo