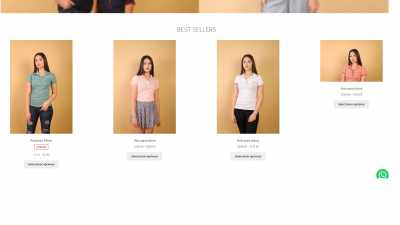
Hola, tengo un detalle, en las imágenes de la página principal/inicio cuando agrego grids como Best Sellers, Ofertas, Novedades... Preferidos de los fans... Las imágenes tienen un pequeño redondeo en las esquinas (es muy leve)
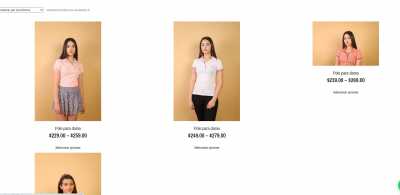
Y si me voy al buscador y pongo por ejemplo la palabra POLO,
me da resultados en donde la imagen está perfectamente cuadrada.
Lo que necesito es que en todo el sitio web muestre las imágenes perfectamente cuadradas, sin nada de redondeo.
¿Existirá algún código CSS para lograrlo?
Gracias.
Contenido solo visible a usuarios registrados
Que tal Francisco,
Si esto solo ocurre en el home puedes validar si el border radius esta activo en el modulo de elementor que utilizas para mostrar la cuadricula de los productos, sin embargo puedes utilizar el siguiente codigo de CSS que se aplicara a todas las imagenes que sean de la cuadricula
li.product img {
border-radius: 0px !important;
}
Saludos
Hola Francisco,
Excelente, siempre es un gusto ayudarte, cualquier otra consulta nos comentas.
Saludos!