Hola Marcos.
Prueba añadiendo lo siguiente en apariencia
@media (max-width: 580px) {
.wp-block-columns:not(.is-not-stacked-on-mobile)>.wp-block-column {
flex-basis: 50%!important;
}
}
Un saludo
@pepesoler funcionó muchas gracias. como hago para subir los botones al centro de la imagen ?
perdona no funcionó, no hay espacio entre las imagenes, aparecen juntas
Hola Marcos.
Modifica el código anterior por el siguiente:
@media (max-width: 580px) {
.wp-block-columns:not(.is-not-stacked-on-mobile)>.wp-block-column {
flex-basis: 45%!important;
}
}
Y añade el siguiente código:
@media (max-width: 580px) {
.wp-block-columns, .wp-block-column {
margin: 1rem 0 0 0.5rem;
}
.wp-block-columns:where(.has-background) {
padding: 1.25em 1em;
}
}
Un saludo
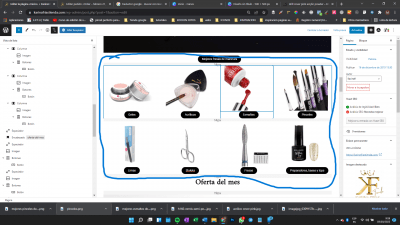
Pero ahora se ve eso asi de mal. Solo quiero esas dos columnas no quiero toda la home asi.
Hola Marcos,
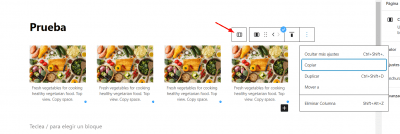
En este caso para que solo se aplique a esta sección debes añadir una clase personalizada a cada una de las secciones donde tienes las imágenes que deseas se añadan en dos columnas, para ello debes editar la página y selecciona la columna completa
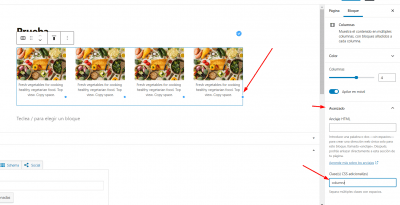
Una vez las selecciones debes pulsar avanzado y añadir una clase, por ejemplo columna y guardar los cambios
Luego debes modificar el CSS anterior por el siguiente
@media (max-width: 580px) {
.wp-block-columns.columna:not(.is-not-stacked-on-mobile)>.wp-block-column {
flex-basis: 45%!important;
}
}
De esta forma esta regla CSS solo se aplicará a la sección donde añadiste la clase personalizada
Verifica si con ello puedes aplicar este cambio solo donde necesitas
Un Saludo
Hola Marcos.
prueba con lo siguiente:
@media (max-width: 580px) {
.columna .wp-block-image:not(.is-style-rounded) img {
padding: 0 0.5em 0 0
}
}
Un saludo