Hola Nuria,
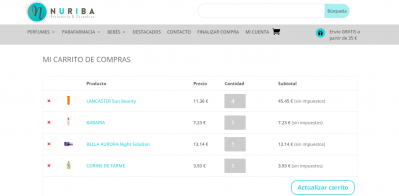
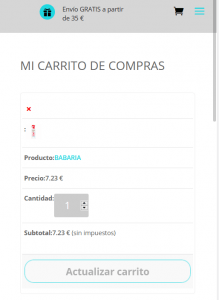
Lo que veo es que la imagen no se muestra en la versión móvil de tu carrito ya que tienes un display none para que no se muestre, para solucionarlo prueba añadir el siguiente código CSS en al apartado Apariencia -> Personalizar -> CSS Adicional
@media only screen and (max-width: 600px) {
.woocommerce #content table.cart .product-thumbnail, .woocommerce table.cart .product-thumbnail, .woocommerce-page #content table.cart .product-thumbnail, .woocommerce-page table.cart .product-thumbnail {
display: block;
}
}
Un Saludo
Hola Nuria,
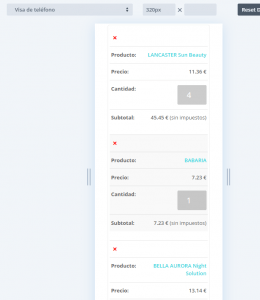
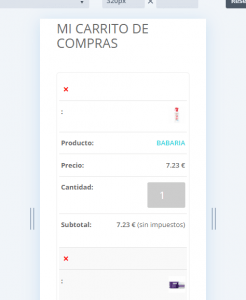
Lo que veo que es que el tema añade una segunda fila para la imagen y es por ello que esta se muestra en la parte inferior, si deseas añadirla a la izquierda prueba el siguiente código CSS, pero esto mueve todos los elementos
.woocommerce table.shop_table_responsive tr td, .woocommerce-page table.shop_table_responsive tr td {
text-align: left !important;
}
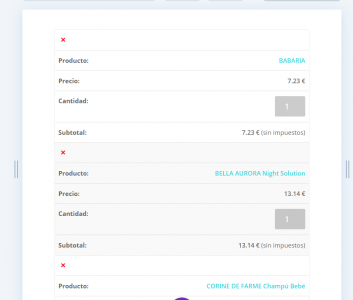
Por otro lado para que se despliegue en table prueba reemplazar el anterior código por este
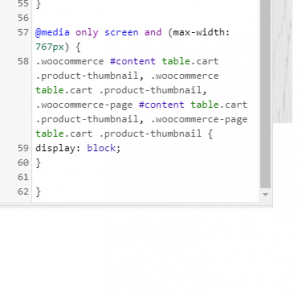
@media only screen and (max-width: 767px) {
.woocommerce #content table.cart .product-thumbnail, .woocommerce table.cart .product-thumbnail, .woocommerce-page #content table.cart .product-thumbnail, .woocommerce-page table.cart .product-thumbnail {
display: block;
}
}
Un Saludo
Hola Nuria,
Prueba modificarlo a 769 y comprueba si con ello se muestra de forma correcta
@media only screen and (max-width: 769px) {
.woocommerce #content table.cart .product-thumbnail, .woocommerce table.cart .product-thumbnail, .woocommerce-page #content table.cart .product-thumbnail, .woocommerce-page table.cart .product-thumbnail {
display: block !important;
}
}
Comprueba si con ello se muestra
Un Saludo
Perfecto! Funciona. Lastima de la plantilla de Divi que crea dos filas y no queda bien. Pero de momento paso.
Muchas gracias