Es un ecommerce con woocommerce bajo Wp, en mipagina.com/ muestros los productos destacados nada mas y en mipagina.com/tienda/ muestro TODOS los productos de TODA la tienda en una sola vista hacia abajo... Quiero que lo que se ve en mipagina.com/tienda/ se vea POR DEFECTO cuando entran a mipagina.com desde celulares o tablets....
Bueno el sitio es jospac.com y la tienda es jospac.com/tienda/
jospac.com muestra productos destacados, mientras que jospac.com/tienda/ muestra TODOS los productos en una sola vista hacia abajo...
jospac.com/tienda/ quiero que se vea cuando entran desde celulares o tablets
Me han dicho que con media queries pero no sabría como hacer... Mil gracias.
Hola José,
Creo que lo mas sencillo sería aplicar una redirección cuando se accede con un dispositivo móvil a tu web, prueba con el plugin de equivalent-mobile-redirect
Saludos 🙂
Aunque todavía no temrino de leer las caracteristicas me dice asi
Este complemento no se ha probado con las últimas 3 versiones principales de WordPress . Es posible que ya no se mantenga ni se admita y puede tener problemas de compatibilidad cuando se usa con versiones más recientes de WordPress.
Hola José,
Efectivamente, revisé todos los plugins que tienen la misma función que te compartí y en todos los casos el mensaje fue el mismo, eso no significa que no funcionen pueden funcionar, pruébalo y ya evaluamos si buscamos otra solución.
En cualquier caso, hacerlo mediante media queries no creo que sea opción, sería mucho código CSS que aplicar y algo tardado.
Saludos 🙂
FUNCIONA PERO TENGO DOS PREGUNTAS MAS:
Tengo la misma plantilla en otros 5 sitios y he notado que esa opción de "editar pagina" es una de las que ha desaparecido... por lo demás ya lo probé en dos móbiles y Redirecciona sin inconvenientes... pero esa desaparición me preocupaa...
Aparte si visualizas en tu mobil jospac.com veras que aparece una imagen verdosa de fondo,
¿como le puedo decir que muestre otra imagen ?(mas delgada que tengo lista) o
¿que no muestre ese fondo en todo caso....?
Hola José,
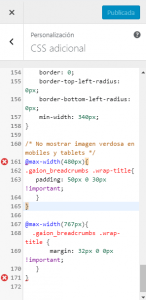
Respecto a la imagen verdosa que mencionas, desde el administrador de WordPress dirígete a Apariencia -> Personalizar -> CSS Adicional y agrega lo siguiente:
@max-width(480px){
.gaion_breadcrumbs .wrap-title{
padding: 50px 0 30px !important;
}
}
@max-width(767px){
.gaion_breadcrumbs .wrap-title {
margin: 32px 0 0px !important;
}
}
Respecto a que la opción de "Editar página" ha desaparecido... Es correcto, no está disponible. ¿Por qué? Por que estás mostrando un producto de Woocommerce, un producto de Woocommerce es desplegado mediante una plantilla, una página tambien pero a diferencia de esta las opciones de personalización son limitadas y dependerán de tu template y del constructor web.
Hola José,
Una disculpa por la confusión en la sintaxis del código CSS, corrijo:
@media screen and (max-width: 480px) {
.gaion_breadcrumbs .wrap-title{
padding: 50px 0 30px !important;
}
}
@media screen and (max-width: 767px) {
.gaion_breadcrumbs .wrap-title {
margin: 32px 0 0px !important;
}
}
Saludos 🙂
Si funciona muy bien! Eres un crack!
01 - Me podrìas compartir un buen tutorial de como se busca y como se entiende esta lògica? Yo lo que hago es (debe ser un metodo rudimentario el mio ) es ver en la laptop con F12 e ir tocando con el mouse y cuando identifico la Clase , la llevo al personalizador y alli modifico algo, pero no siempre tengo èxito.
Te agradezco,
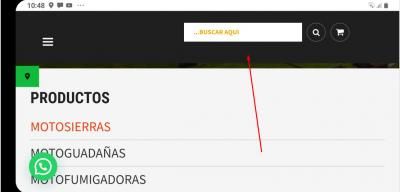
02 - En la misma pantalla en laptop si se ve como Sticky , en mobil aparece el buscador pero no se ve como sticky ni en horizontal ni en vertical NO LOGRO OBTENER ESTE BUSCADOR como Sticky
es decir que aparezca estàtico en la pantalla del mobil si esta en vertical o en horizontal, ya que son 300 productos imaginate la bùsqueda tiene que ser eficiente...
Hola José,
En el caso del menú sería aplicar muchos cambios en CSS, GeneratePress en su versión gratuita tiene sus limitantes y las opciones respecto al menú es una de ellas. En ese caso podrías evaluar el plugin de QuadMenu, volver a hacer el menú una vez instalado el plugin y posteriormente revisar el siguiente tutorial -> sticky-menu
01 - Me podrìas compartir un buen tutorial de como se busca y como se entiende esta lògica? Yo lo que hago es (debe ser un metodo rudimentario el mio ) es ver en la laptop con F12 e ir tocando con el mouse y cuando identifico la Clase , la llevo al personalizador y alli modifico algo, pero no siempre tengo èxito.
Tu método es correcto, sin embargo si los cambios no se ven reflejados posiblemente sea debido a que hay alguna otra regla de CSS a la que se le esté dando prioridad por arriba de la que has escrito tú. Habría que ver ejemplos del código que tu modificas o implementas y ver por qué no se ve reflejado en tu web, pueden ser muchas las razones.
Tutoriales hay muchos en la web, sin embargo yo acostumbro consultar -> w3c-css
Saludos
Gracias por la info; estoy viendo algo de ello, ahora,
Dime como se sabe que está hecho con Generate Press el Theme ?
Hola José,
La manera mas simple de saberlo es a través de una extensión para Google Chrome -> extension-wp
Saludos 🙂
Leyendo tu respuesta dices Generate Press en su versión gratuita,
Aparte de ello me doy cuenta de que el buscador esta ubicado en el menú , pero yo quiero solamente el buscador en sticky desde el mobil...
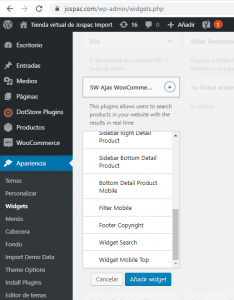
Creo que se podría generar un widget que aparezca en el mobil como sticky? tu que eres mas experimentado... te envío esta captura mas...