Hola, estoy utilizando Elementos para acomodar la sección de PRODUCTO.
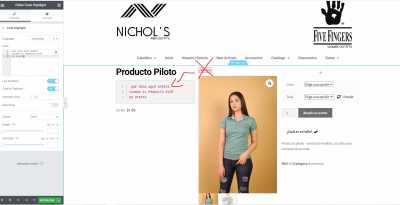
Sin embargo, cuando el producto está en oferta me lo muestra sobre la imagen, quisiera cambiarlo a la sección del lado izquierdo arriba del precio. Puedo añadirle ahí un recuadro de CSS, no sé si esto me funcione para mostrarlo ahí o qué, pero tampoco sabría cómo añadir esa indicación en CSS.
Contenido solo visible a usuarios registrados
Hola
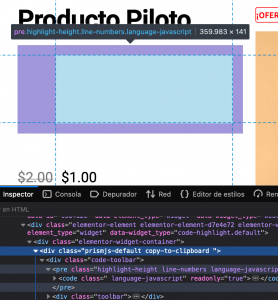
Has agregado algún tipo de código en esa sección, estoy viendo que es como si hubiera añadido código javascript
https://www.fivefingers.com.mx/producto/producto-piloto/
Ver imagen adjunta.
Revierte los cambios que hayas realizado en esa sección.
Saludos.
@jmarreros sí, veo que lo dejé como javascript pero lo puedo cambiar a CSS que es la sección en donde quiero añadirle el CSS, lo cambio.
Que tal Francisco,
Estuve revisando la estructura de tu sitio y el elemento que deseas mover de posición es el "badge" de ofertas, lamentablemente mover por si mismo este elemento requiere de un desarrollo mas extenso ya que esta ligado al elemento de la galería del producto, sin embargo lo que deseas lograr puede ser realizado con una alternativa.
Si deseas agregar la palabra "Oferta" o cualquier otra antes del precio del producto puedes utilizar el siguiente plugin https://wordpress.org/plugins/elex-product-price-custom-text-before-after-text-and-discount-for-woocommerce/
Tendrás la potestad de agregar este texto a cada producto que gustes y via CSS ya podíamos manipular un poco su ubicación pero ya tomando como punto de partida que esta próximo al precio que es lo que según entiendo deseas.
Aprovecho y te dejo un enlace de la documentación de elementor donde explican de manera muy visual los elementos disponibles para la construcción de la pagina simple del producto https://elementor.com/help/woocommerce-single-product-builder/
Nos comentas como te va, Saludos
@bruno-vichetti gracias, pero ese texto no me sirvió. porque en todos los productos me ponía la palabra oferta, lo que sí se puede es desactivar la palabra OFERTA sobre el producto, pero no sé si lo pueda añadir sobre el precio de manera sola y única cuando realmente sea una oferta.
Hola Francisco,
El problema quizas esta en como estas agregando el código en tu elementor, ya que veo que se coloca como un clipboard y no se ejecuta directamente.
Compartenos el como lo estas agregando para validar, también no logramos ver que es lo que necesitas ya que solo vemos el código comentas que los complementos que te compartió Bruno no te fueron de utilidad sin embargo verifica la guia que te comparte:
https://elementor.com/help/woocommerce-single-product-builder/
Entiendo que quieres crear una plantilla para cierto tipo de contenido simplemente verifica a cual se lo aplicas y escribe la palabra oferta, tambien otra opcion puede ser este complemento:
https://wordpress.org/plugins/aco-product-labels-for-woocommerce/
Como puedes ver agrega etiquetas de oferta a las imágenes de los productos en woocommerce y te permite seleccionar el producto y el tipo de etiqueta que tendrán.
Verifica y nos comentas, un saludo 🖐️
@argenis sí, al parecer no puedo quitarlo de ahí porque está muy ligado, pero el plugin que me recomendaste me latió aunque en el producto en sí ya no lo muestra una vez que ingresas, sólo te lo enseña desde la página de inicio.
Hola Francisco,
Verifica en las configuraciones del mismo ya que directamente en el demo del complemento se ve esto:
http://plw-free.demo.acowebs.com/product/hoodie-with-logo/
Esto es directamente dentro del producto por lo que entiendo es la seccion que estas intentando modificar.
Un saludo 🖐️
@argenis no creo que no es así, terminé por dejarlo de lado, porque al parecer no se puede.
Hola Francisco.
Prueba con el siguiente plugin:
Una vez instalado edita el producto donde quieras que se muestra el texto Oferta junto al precio.
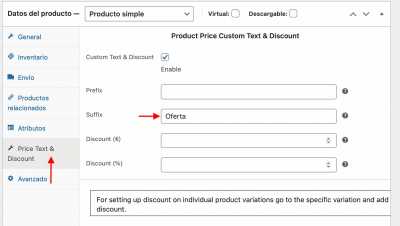
veras que tienes una nueva sección Price Text & Discount
.- Solo tienes que acceder a esa sección y añadir el texto que quieres mostrar:
Un saludo