Hola buenas! ¿Qué tal?
Quería consultaros una duda. Tengo un ecommerce construido con Storefront child y Elementor PRO. Todo funciona correcto, pero he detectado que las 4 páginas legales del footer (aviso legal, condiciones de compra, cookies y privacidad) aparecen sin ningún tipo de margen.
Son páginas básicas, construidas fuera de Elementor digamos, puesto que son solo texto.
He probado a cambiar la plantilla dentro de las páginas en sí (a plantilla por defecto, elementor etc.) pero todas con el mismo resultado.
Ejemplo:
https://lapimientadorada.com/condiciones-compra/
Gracias por lo que me podáis decir! Saludos 🙂
Contenido solo visible a usuarios registrados
Que tal Iciar,
Son páginas básicas, construidas fuera de Elementor digamos, puesto que son solo texto.
He probado a cambiar la plantilla dentro de las páginas en sí (a plantilla por defecto, elementor etc.) pero todas con el mismo resultado.
El cambiar la plantilla de la pagina como tal posiblemente no cause ningún efecto ya que dependiendo de dicha plantilla es para el uso del propio elementor
Teniendo en cuenta el caso tienes dos opciones
1-Copias y montas todo el contenido en una sección dentro del constructor de elementor
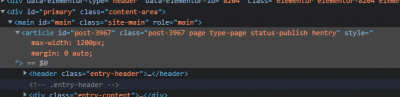
2-Le aplicas ancho definido a estas paginas especificas utilizando CSS como por ejemplo para la pagina indicada seria algo como lo siguiente
#post-3967{
max-width: 1200px;
margin: 0 auto;
}
Donde el ID corresponde a el contenedor del post a modificar y el max-width va a definir el ancho del contenedor de ese texto 😊
Saludos!
@bruno-vichetti muchas gracias!
He optado por el CSS y ha funcionado fenomenal, lo he aplicado a todas las páginas con las que tenía ese problema.
Gracias y buen día!
Hola Iciar,
Excelentes noticias, me alegra que te haya funcionado de esa manera, ya queda a tu total control para aplicarlo en la pagina que requieras
Cualquier otra consulta estaremos atentos
Saludos!