Hola buenas tardes, saludos.
He tratado de cambiar el tamaño de letra y color de los precios en productos variables y no he dado con el codigo.
Les detallo:
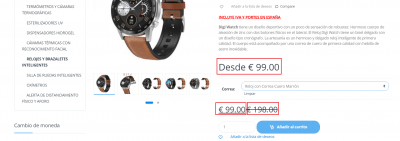
1.Busco que tamaño el precio de venta (tachado) sea mas pequeño y de otro color que el precio rebajado para evitar confusion al usuario.
2. El texto "Desde XX.XX" el tamaño de letra mas pequeño"
Adjunto imagen.
Les agrgadezco un monton si pueden ayudarme a encontrar el codigo indicado
mil gracias
saludos.
Contenido solo visible a usuarios registrados
Hola Yamileth,
Puedes probar modificar el color del precio tachado y el tamaño del texto desde con el siguiente código CSS
.single-product .price del {
color: #f00;
font-size: 16px !important;
line-height: 1.5em;
}
span.electro-price {
font-size: 20px !important;
}
Un Saludo
Hola Karen, gracias por tu pronta respuesta.
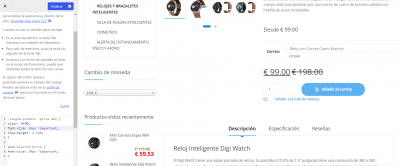
Agregue el codigo CSS al plugin de "fragmento de codigo" y no me toma el cambio de estilo.
Saludos.
Hola
Modifica un poco el código que te envió Karen, al final usa el siguiente
.single-product del bdi{
color: red;
font-size: 16px !important;
}
span.electro-price {
font-size: 20px !important;
}
Saludos.
Hola Jhon, saludos.
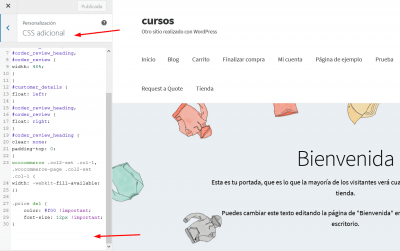
Ingresé el código al apartado de Personalización CSS de la plantilla y logro ver el cambio sin pulsar publicar,
pero lo agrego al plugin "fragmentos de codigo" y no veo el cambio.
No hay problema si lo agrego por la primera opcion que te comento?
gracias
Hola
A qué opción te refieres con Fragmentos de código?, usualmente plugins con esta funcionalidad permiten colocar código javascript o PHP, no CSS.
En el apartado en donde se coloca CSS es en la configuración de tu theme: Personalizar > Apariencias > CSS adicional
Saludos.
Gracias Karen y Jhon por su gran ayuda, he logrado cambiar el estilo de CSS!!
Agradecida, saludos.
Hola Yamileth,
Siempre encantados de poder ayudar, recuerda si tienes alguna otra consulta puedes crear un nuevo tema y lo atenderemos.
Un saludo 🖐️