Buenas tardes.
Estoy terminando el diseño de mi tienda en la que he utilizado el Theme Bridge y cuando compruebo las paginas finales (Carrito y Pagina de pago), el resultado es bastante desilusionante 😆
Se supone que el tema es responsive y que la adaptacion es 'casi' automatica, pero la transformacion no es la deseada.
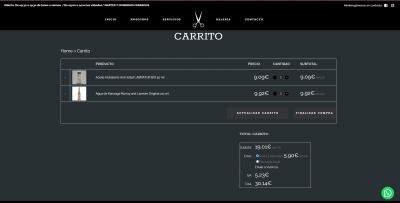
Web.
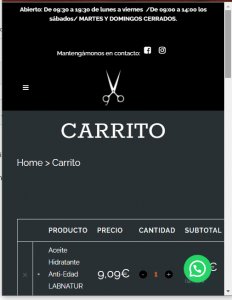
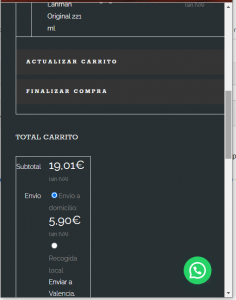
Movil.
Desde el elementor no puedo modificar nada de esto como si que sucede con el resto de paginas para los 3 tipos distintos de dispositivos.
He visto que las clases y objetos son los mismos, por lo que necesitaria cambiar las caracteristicas unicamente de la version movil.
Sabeis si hay alguna forma de aplicar los cambios via css y que solo afecten a la version movil?
Un saludo.
Contenido solo visible a usuarios registrados
Hola Leopoldo,
Comprueba si con el siguiente código CSS logras configurar de forma correcta la versión movil, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
@media only screen and (max-width: 500px) {
.breadcrumbs {
line-height: 2em;
}
.woocommerce table.cart, .woocommerce-page table.cart {
margin-left: -15% !important;
}
.woocommerce div.cart-collaterals div.cart_totals {
width: 100%;
}
}
Un Saludo
Hola.
He puesto el codigo que me indicas al final del Style.css del theme child (como muestro en la captura) y la version movil no cambia nada.
He puesto mas configuraciones dentro del codigo (alineacion a la derecha por ejemplo) para ver si cabiaba algo, pero no noto ninguna diferencia
Un saludo.
Hola Leopoldo,
Es muy raro que no se este aplicado, si tienes algún plugin de cache verifica borrarla luego comprueba si al añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional se aplican los cambios para una versión móvil
Un saludo
Hola Karen.
Disculpa las molestias 😣 Resulta que estaba borrando todas las caches habidas y por haber de los ultimos dias, pero creo que me estaba cogiendo la de hace varios dias del movil, vamos, que ya me funciona correctamente 😀
Muchisimas gracias y disculpa de nuevo.
Se puede cerrar el tema
Un saludo.
Hola Leopoldo.
Genial !!! Me alegra que lo solucionarás.
Cualquier consulta que tengas no dudes en comunicarlo.
Cerramos el tema.
Un saludo